Digistore24 mit Thrive Apprentice verbinden in ca. 10 Minuten
Hallo und herzlich willkommen zu diesem Beitrag. Heute zeige ich dir, wie du mit geringem Zeitaufwand Digistore24 mit Thrive Apprentice verbinden kannst.
Als erstes öffnest du zwei Tabs - einen für Digistore24 und einen für WordPress. Logge dich auf beiden Seiten ein.
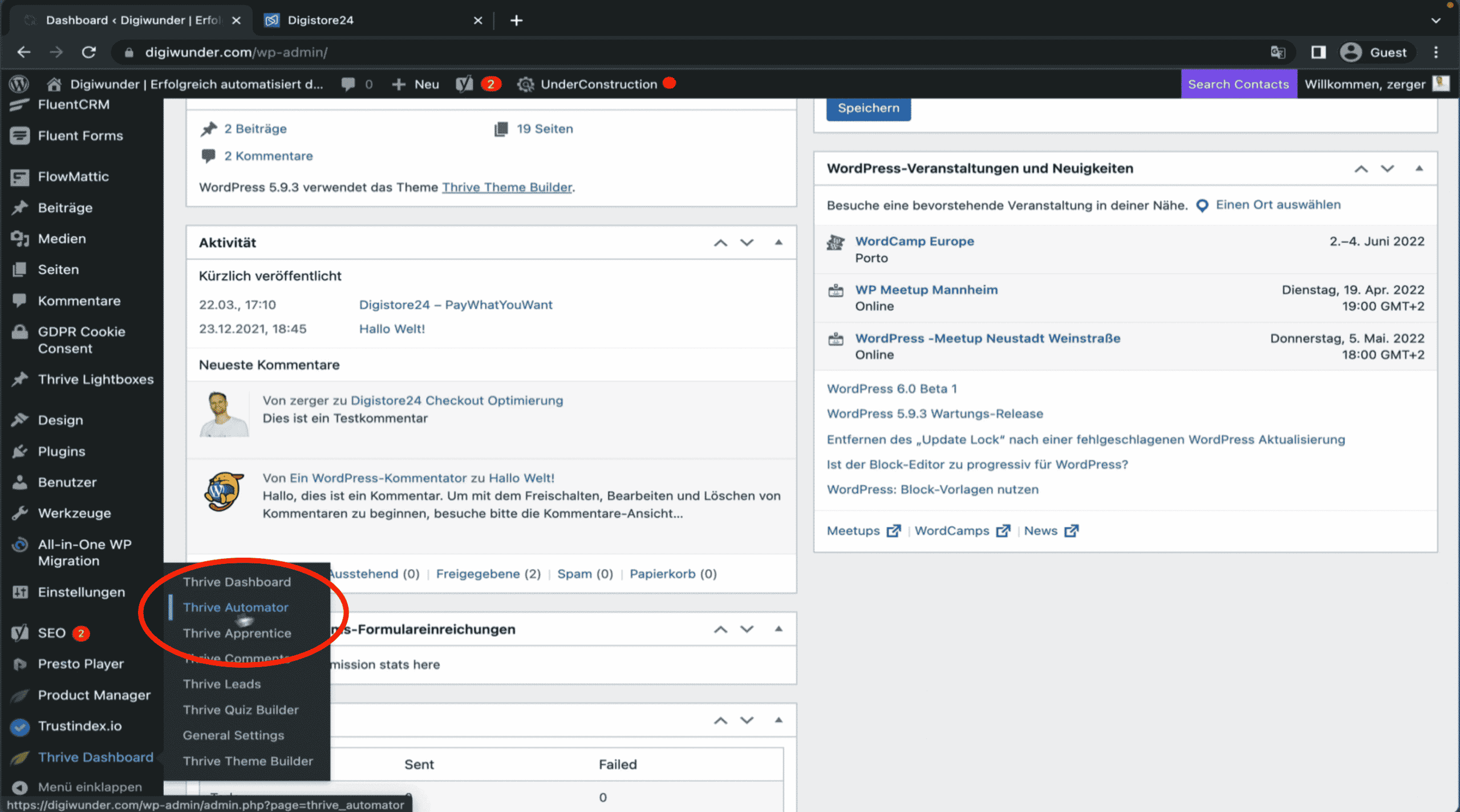
Nun gehst du in WordPress auf der linken Seite im "Thrive Dashboard" auf "Thrive Automator".

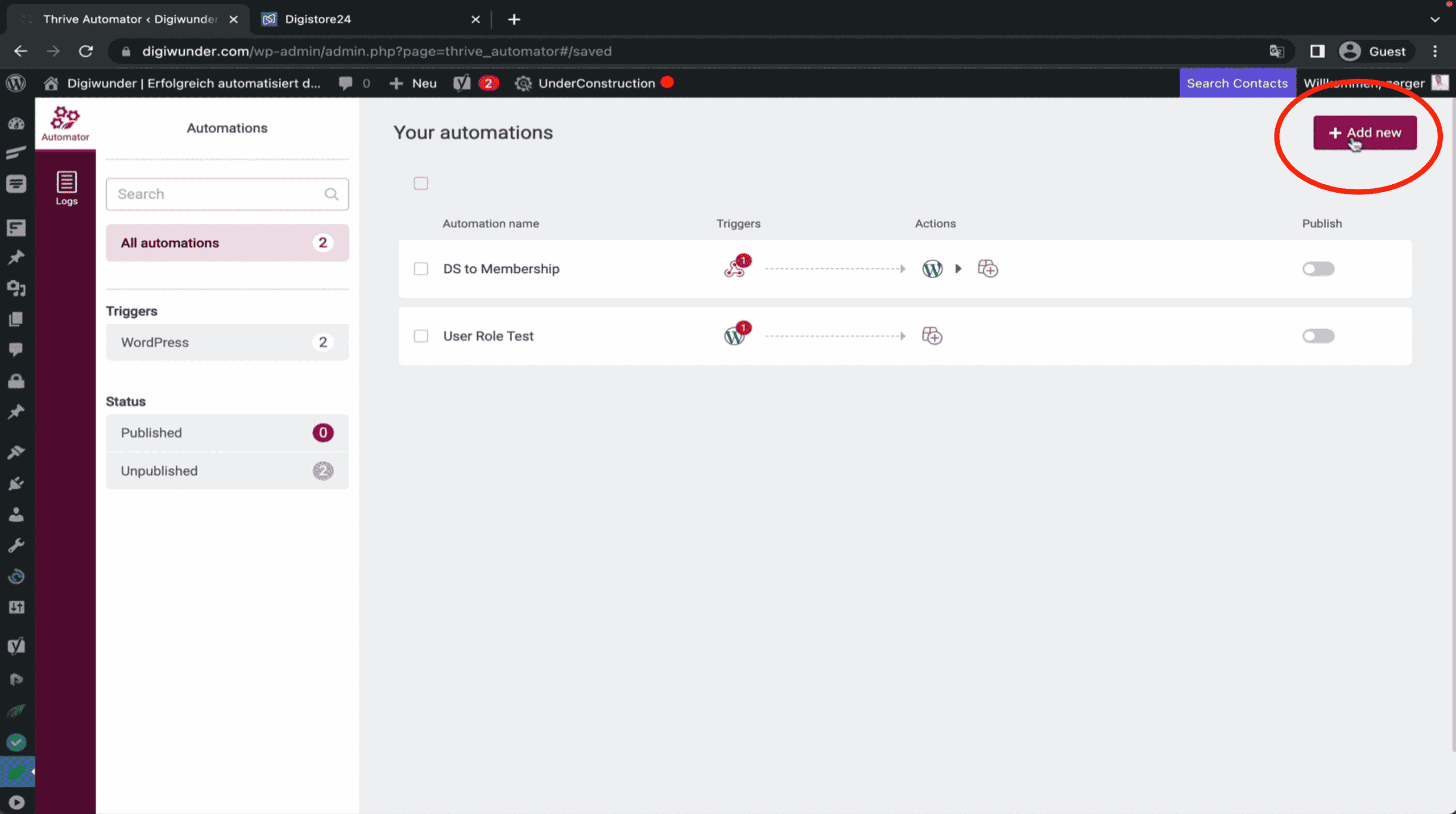
Anschließend werden dir alle bisherigen Automationen angezeigt. Klicke nun auf "+ Add new", um eine neue Automation hinzuzufügen.

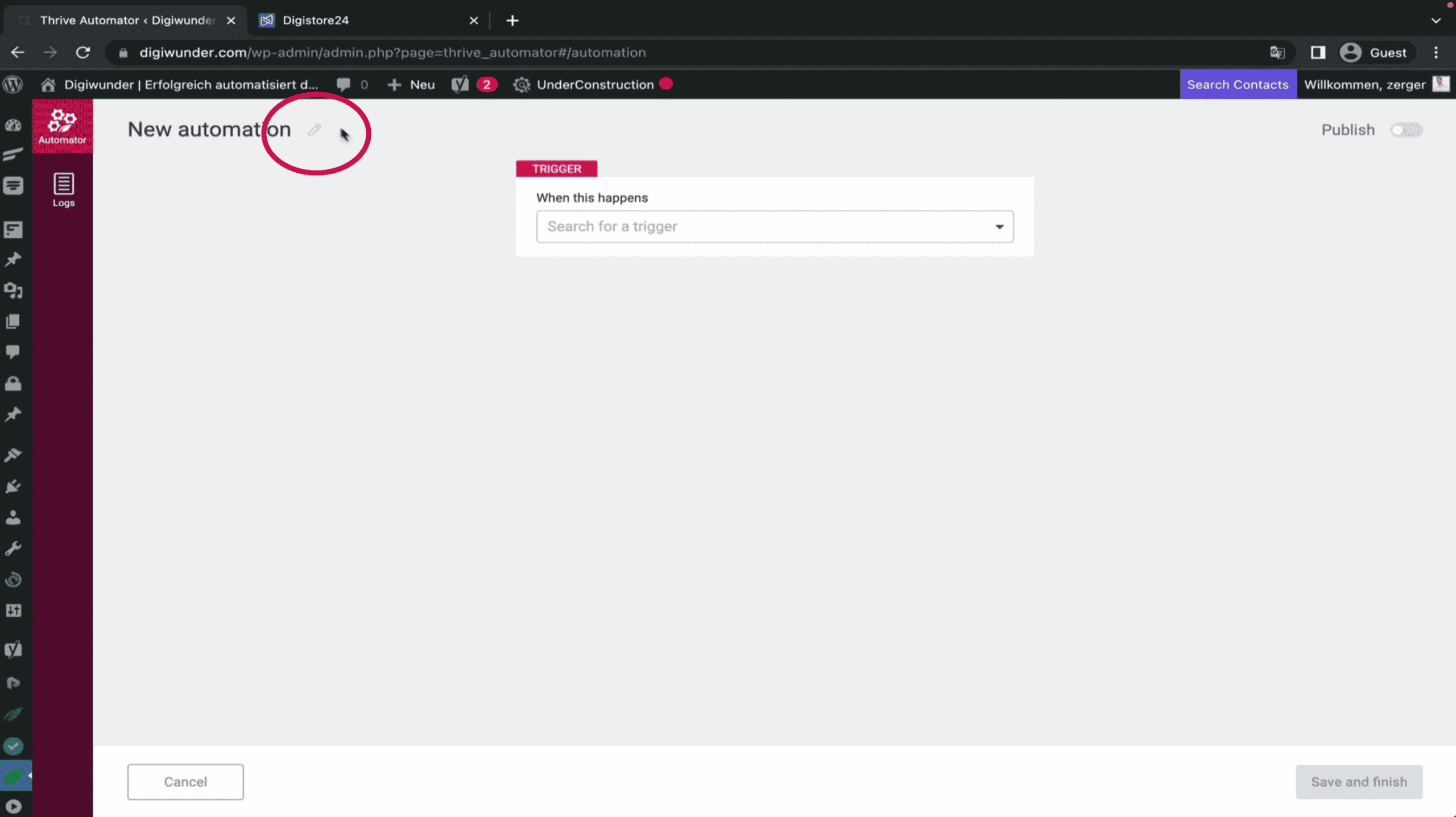
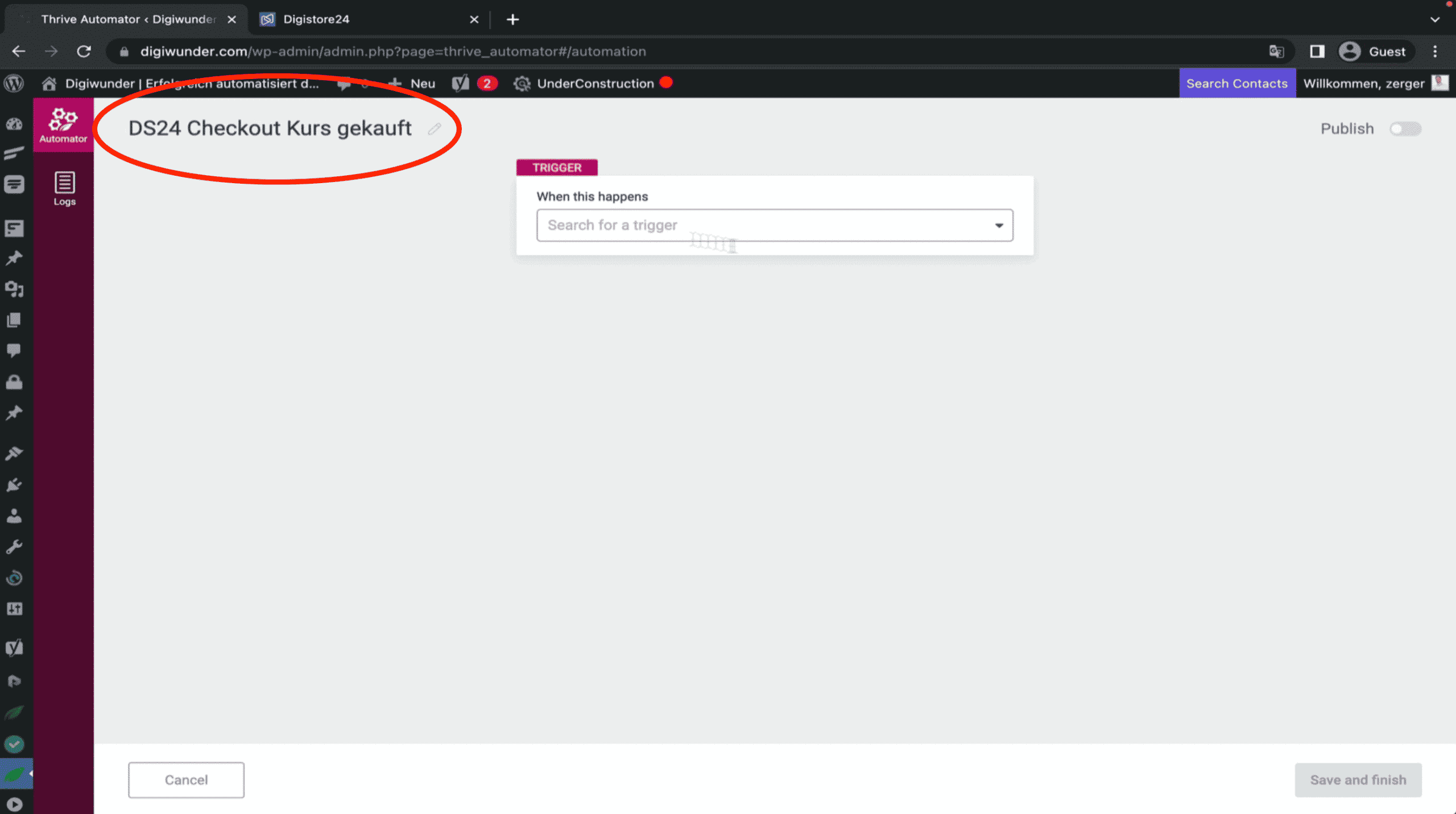
Als nächstes klickst du oben auf den Stift, um die Automation zu benennen. Ich gebe in diesem Beispiel den Namen "DS24 Checkout Kurs gekauft" ein.


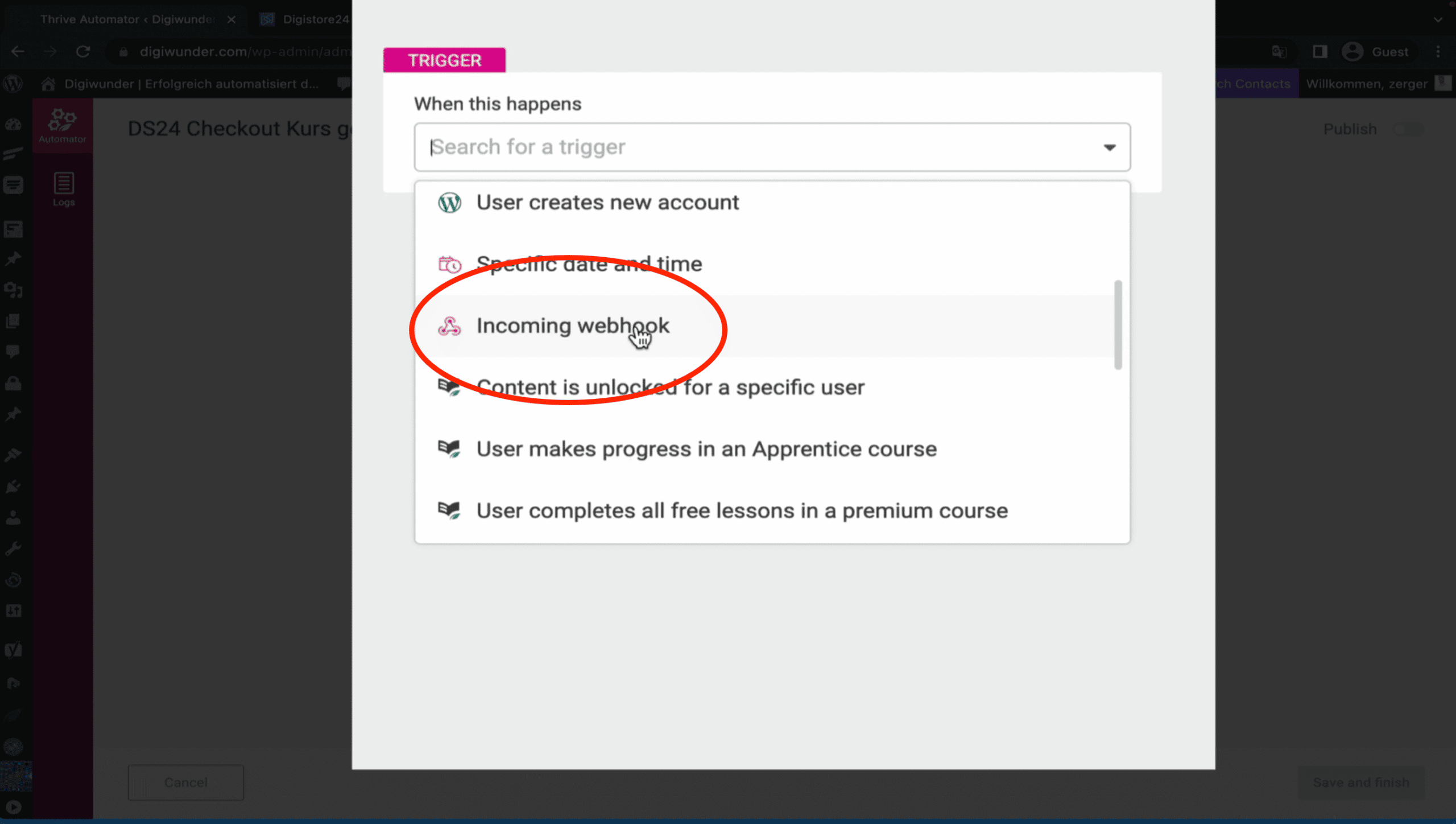
Anschließend klickst du im Drop-Down-Menü auf den Pfeil. Da es keine offizielle Anbindung von Digistore24 an Thrive Apprentice gibt, wählst du "Incoming webhook" aus.

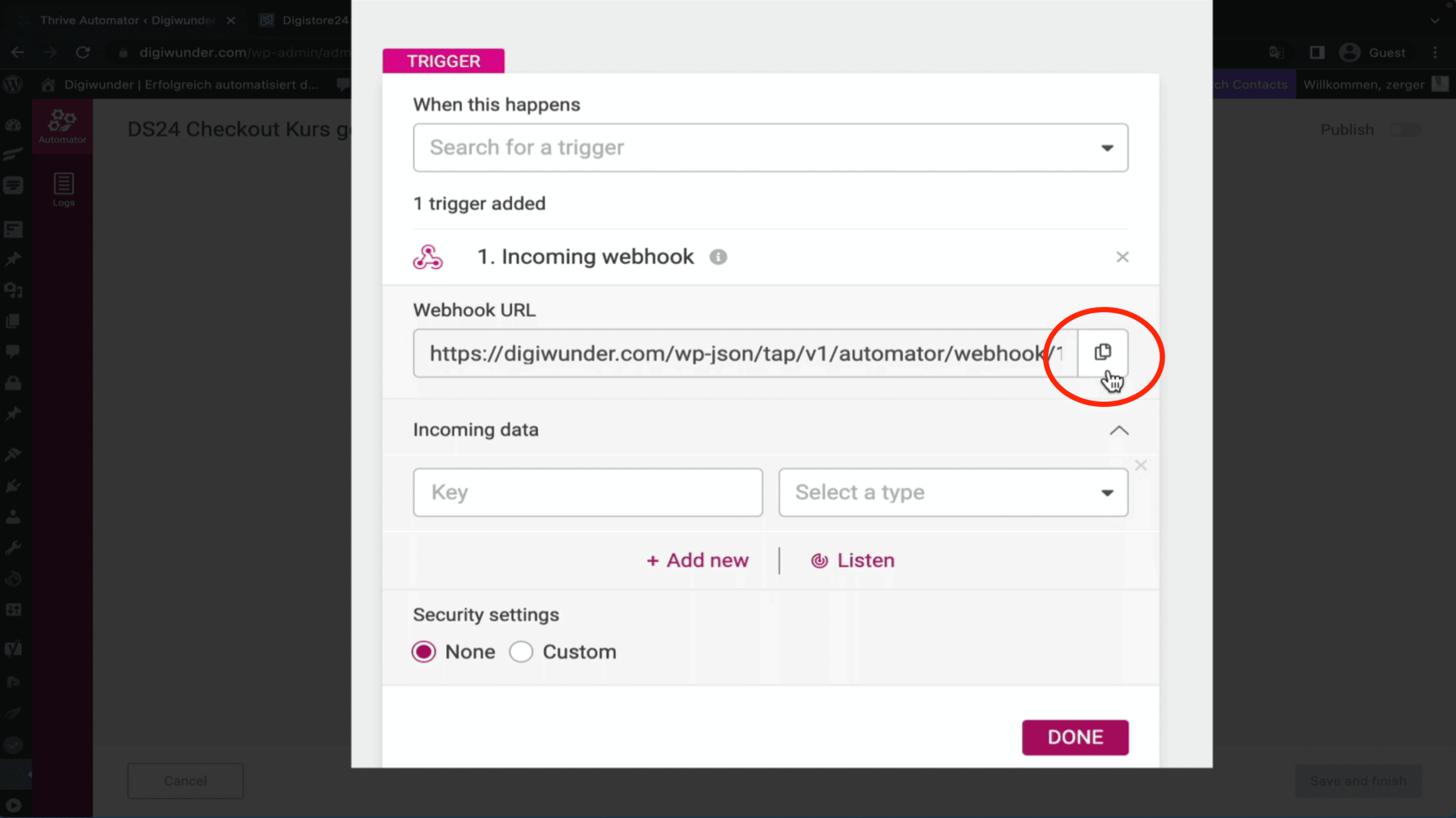
Hier wird nun automatisch eine Webhook-URL erstellt, die du für Digistore 24 benötigst.
Klicke jetzt neben der URL auf das Kopieren-Icon.

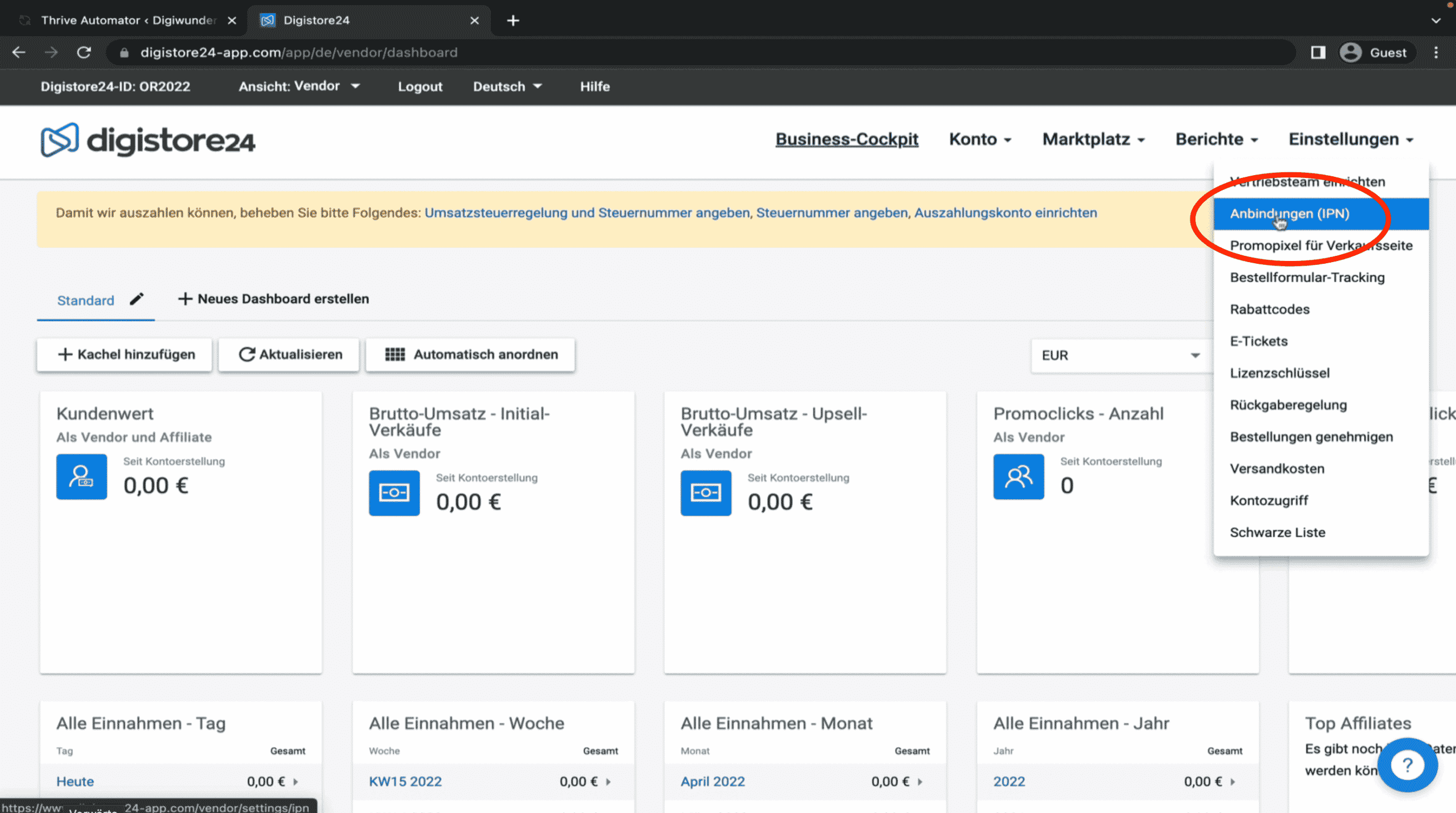
Wechsle dann zum Digistore-24-Tab und gehe dort auf der rechten Seite zu "Einstellungen" und klicke auf "Anbindungen (IPN)".

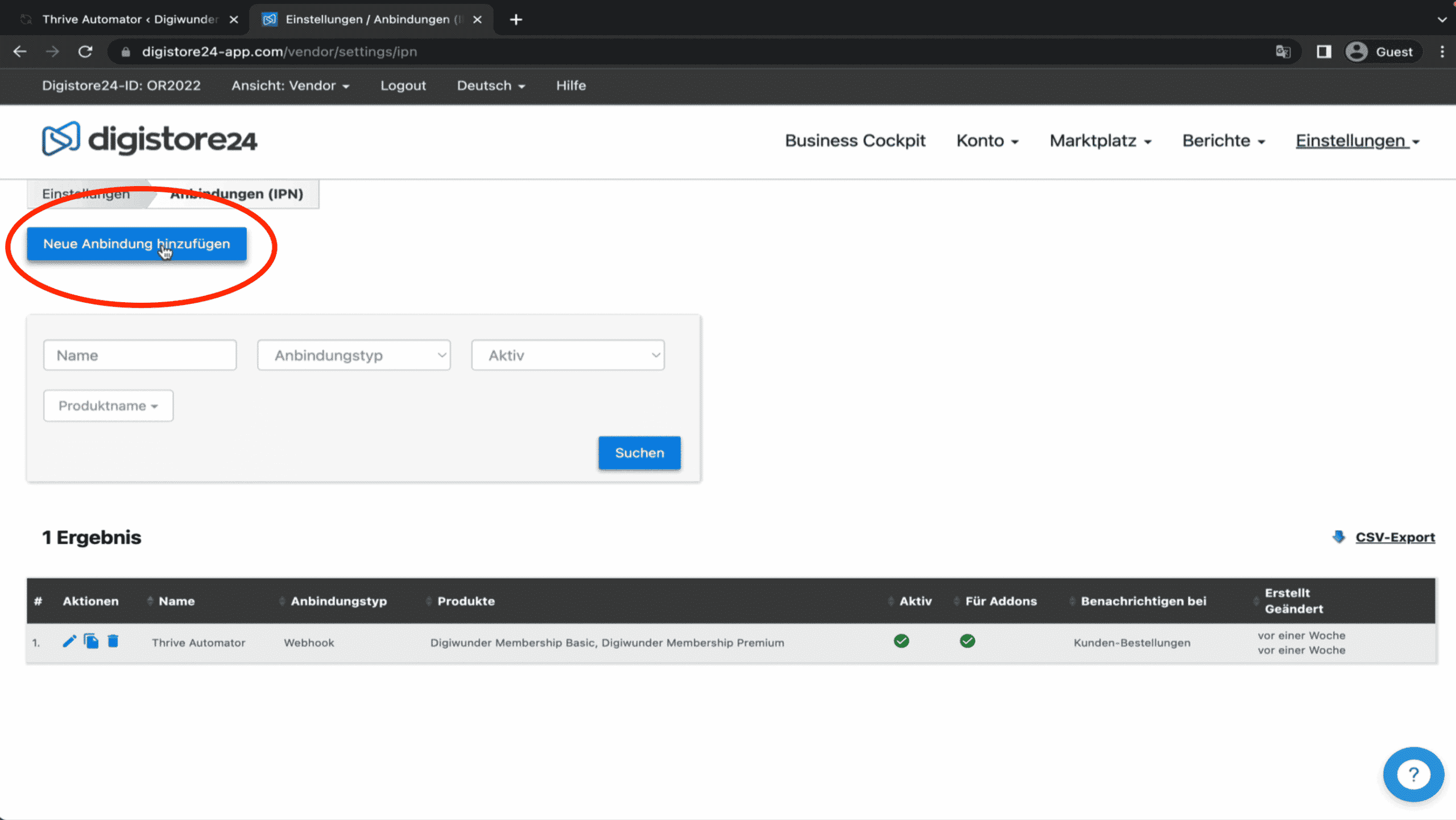
Auf der nächsten Seite klickst du auf "Neue Anbindung hinzufügen".

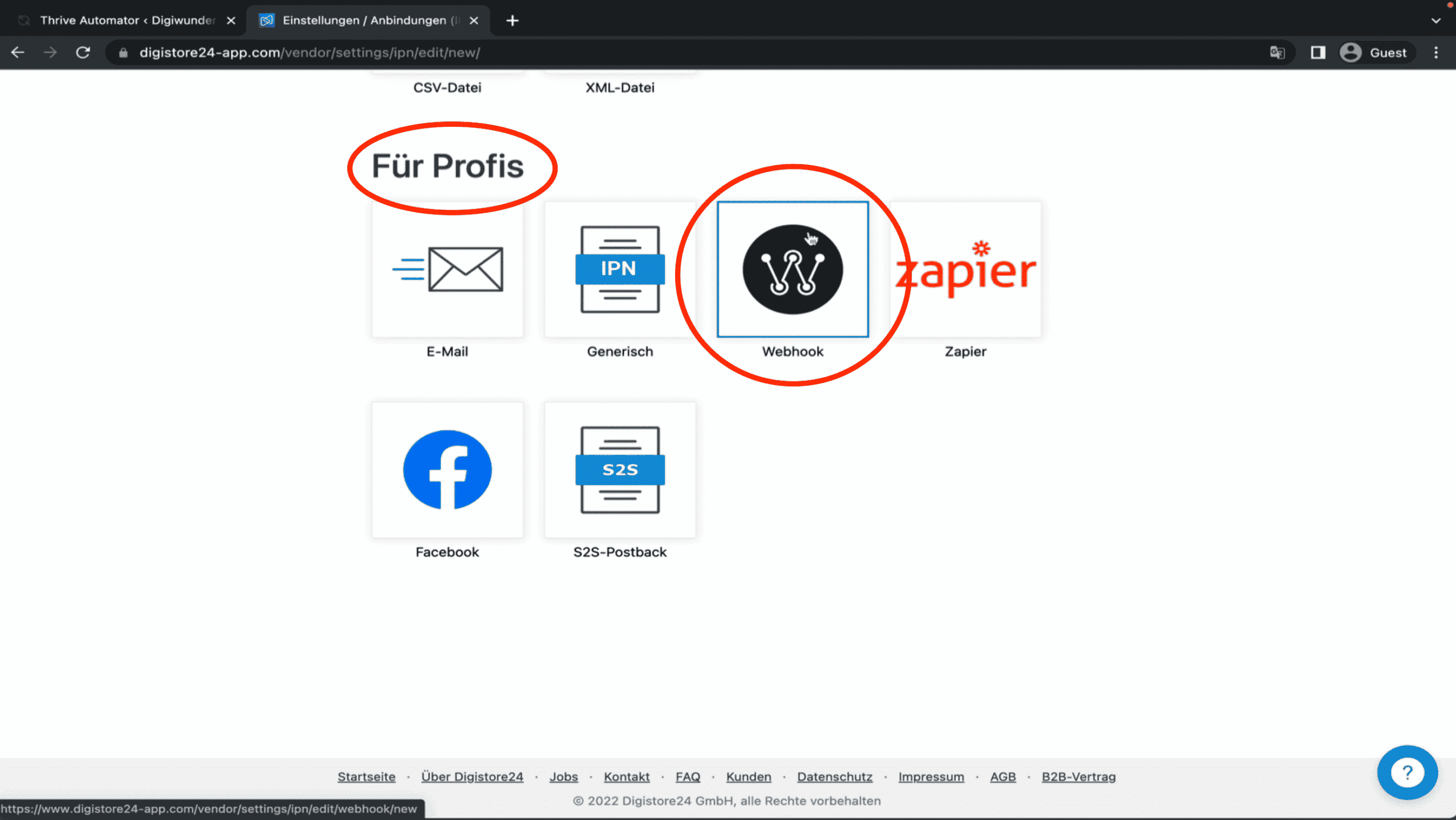
Scrolle weit nach unten und klicke unter der Überschrift "Für Profis" auf das Icon von "Webhook".

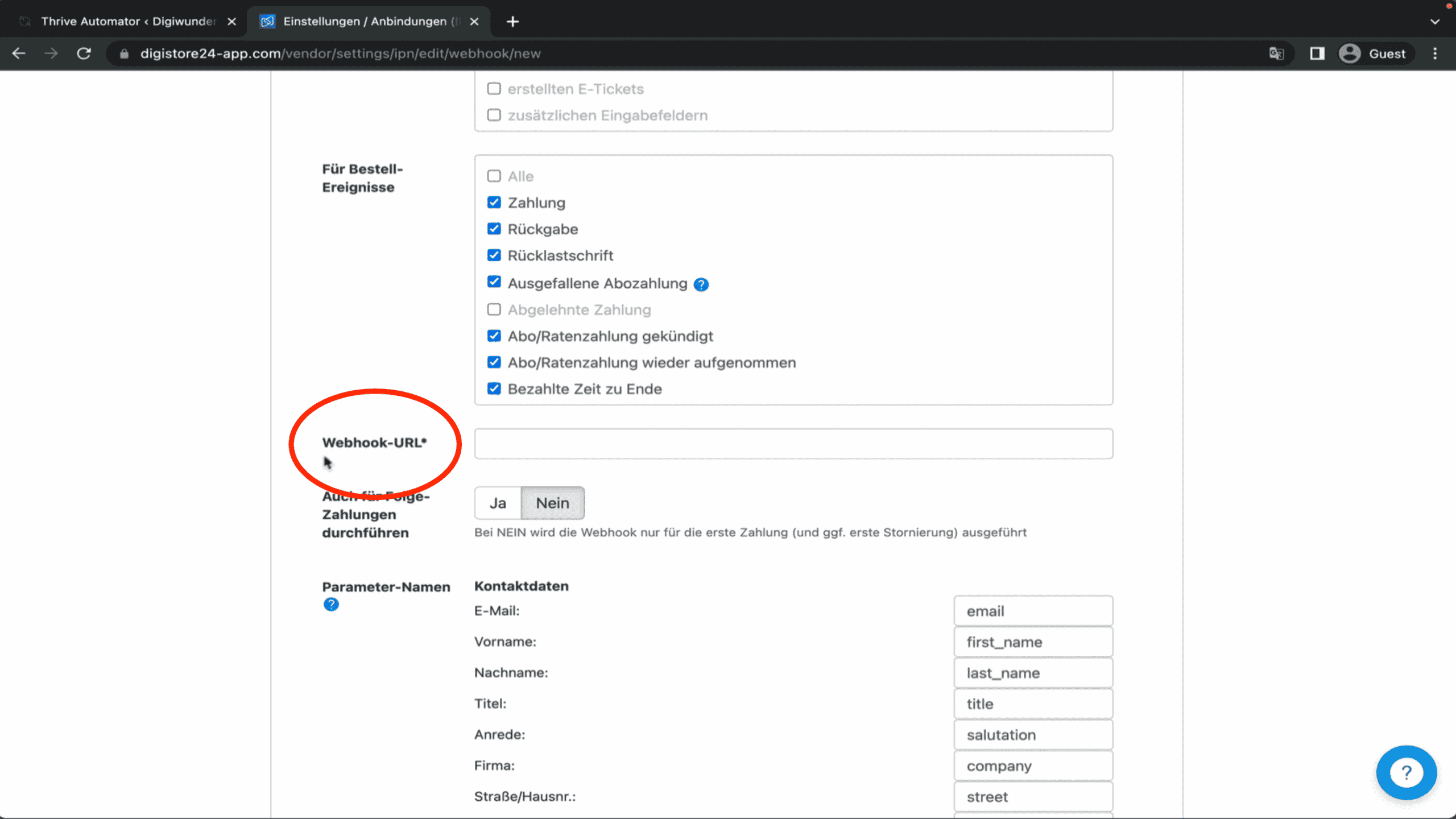
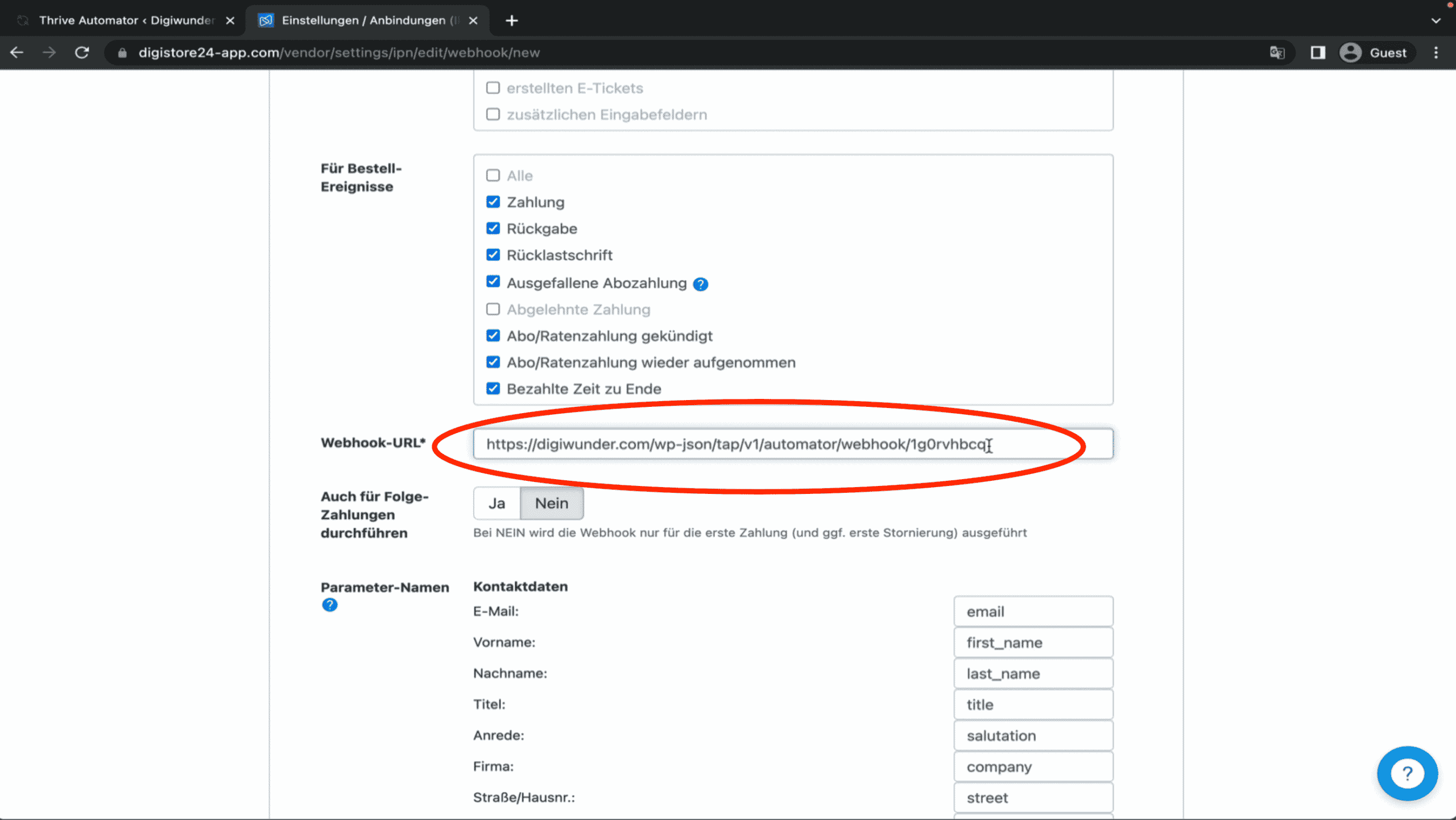
Auf der nächsten Seite scrollst du nach unten zu dem Punkt "Webhook-URL*". Weil du die Webhook-URL eben kopiert hast, kannst du sie jetzt hier in dem Feld einfach einfügen.


Wichtig zu erwähnen ist, dass diese URL geheim bleiben soll, weil sonst jemand, der sich gut mit der Thematik auskennt, theoretisch Informationen an diesen Webhook schicken könnte und das sollte man möglichst vermeiden. Aus diesem Grund habe ich die URL nach dem Erstellen dieses Beitrages auch wieder geändert.
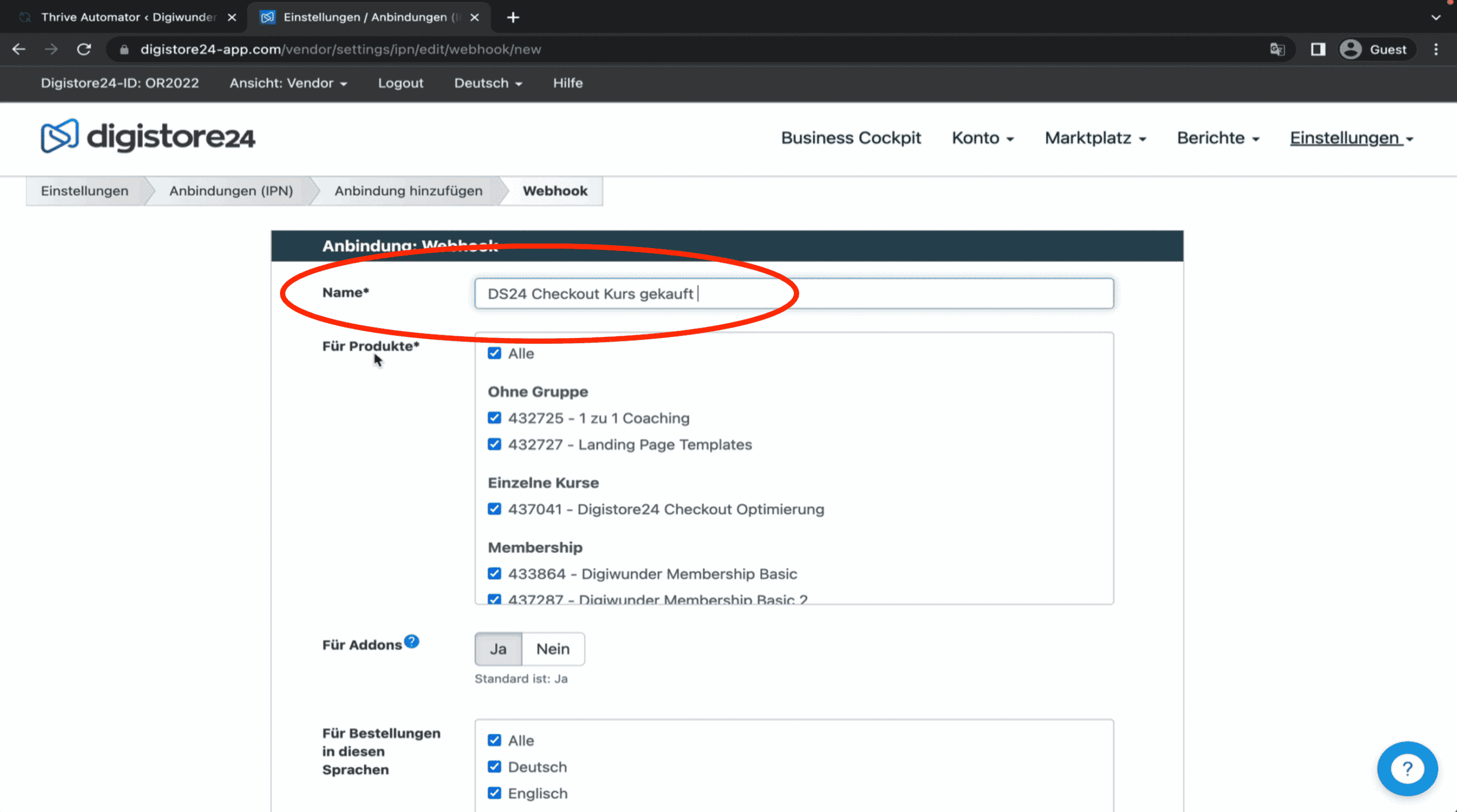
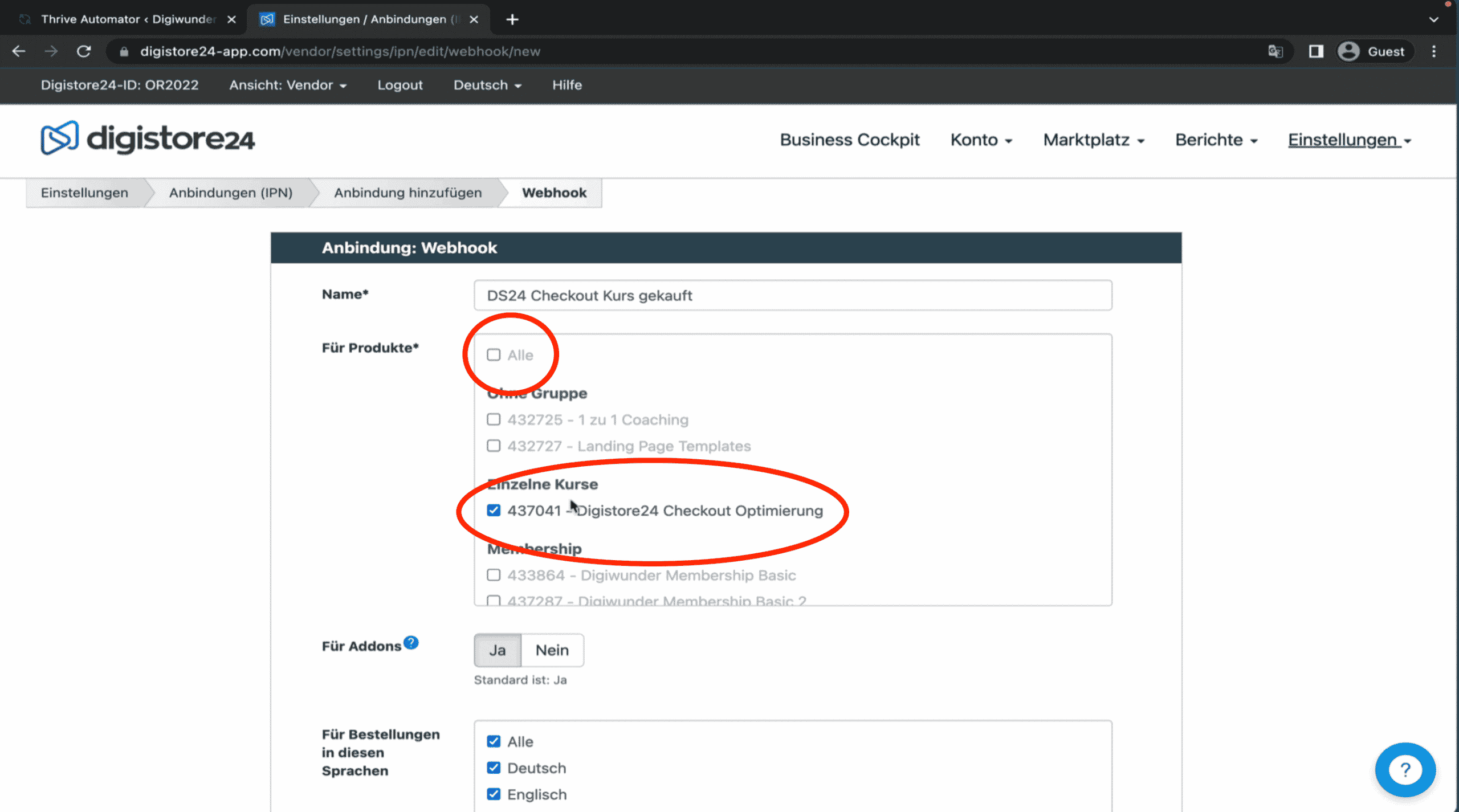
Als nächstes scrollst du wieder nach oben und gibst dort einen Namen ein (in meinem Fall "DS24 Checkout Kurs gekauft").

Unterhalb des Namens kannst du auswählen, in welchen Fällen die IPN-Anbindung an den entsprechenden Webhook geschickt werden soll.
In dem heutigen Fall soll das ja nur für einen Kurs so sein. Deswegen wählst du erst alle ab (über den Button "Alle") und wählst dann unter "Einzelne Kurse" das entsprechende Produkt aus.

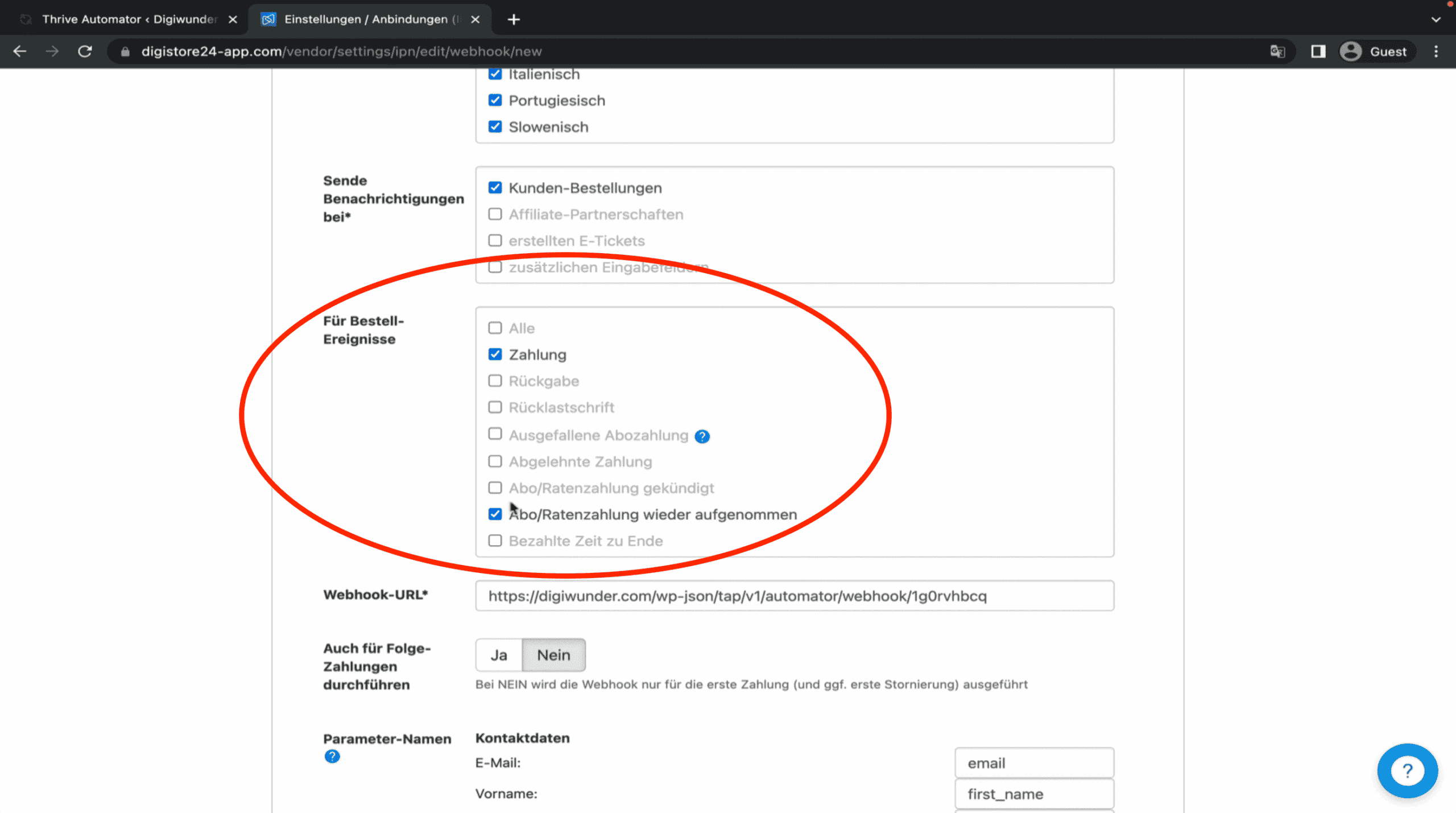
Wenn du danach nach unten gehst, kannst du einstellen, für welche Bestell-Ereignisse das Ganze geschehen soll.
Weil du ja einen Zugang vergeben möchtest, ergibt es nur Sinn, dass dieses Ereignis nur verschickt wird, wenn eine "Zahlung" stattfindet oder eine "Abo/Ratenzahlung wieder aufgenommen" wird.
Wähle daher die beiden genannten Punkte aus und stelle sicher, dass bei den anderen Punkten keine Haken gesetzt sind.

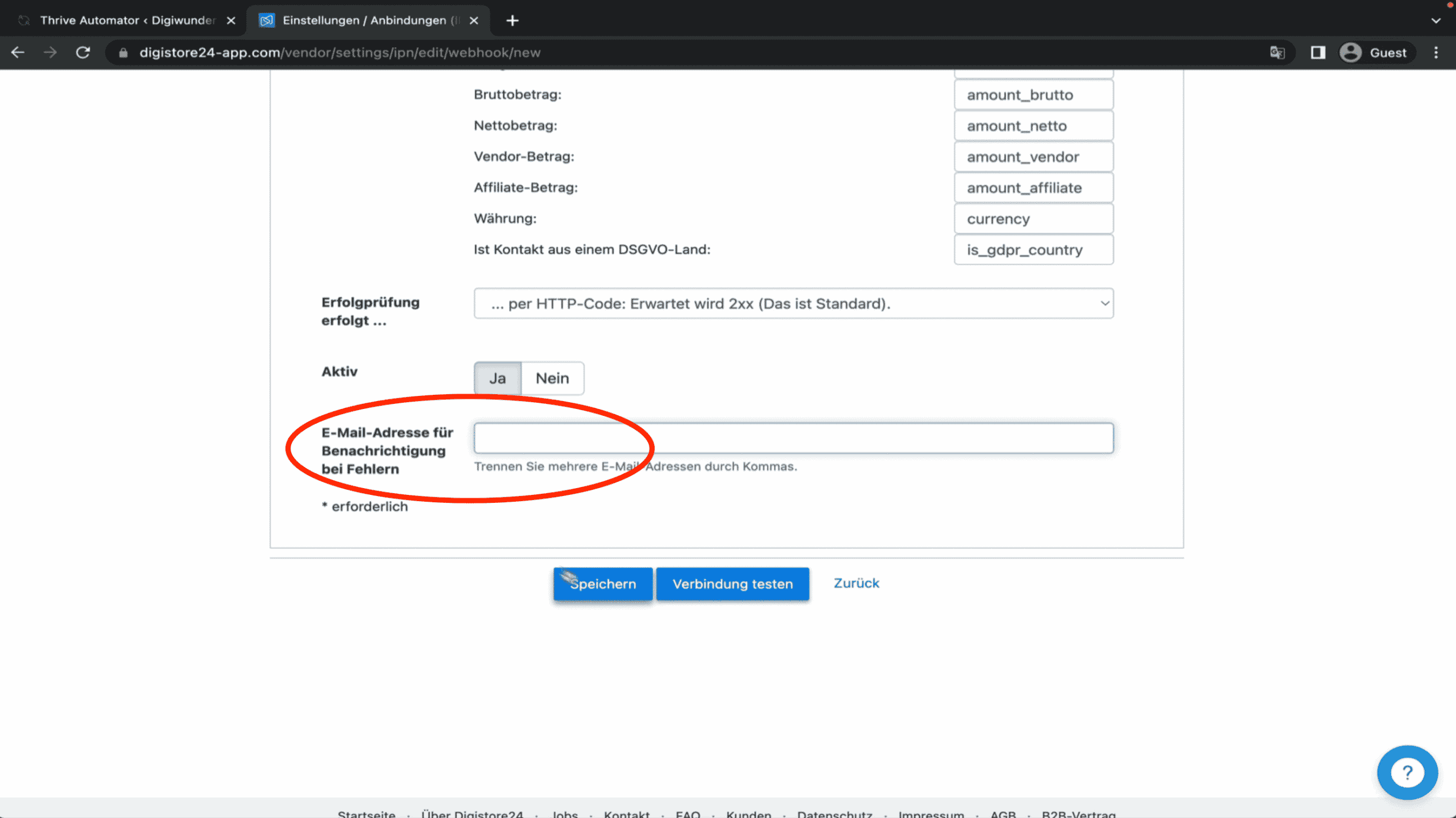
Scrolle nun nach unten und gib dort eine E-Mail ein. Das ist sinnvoll, damit du eine E-Mail erhältst, falls es zu Fehlern bei der IPN-Anbindung kommen sollte.

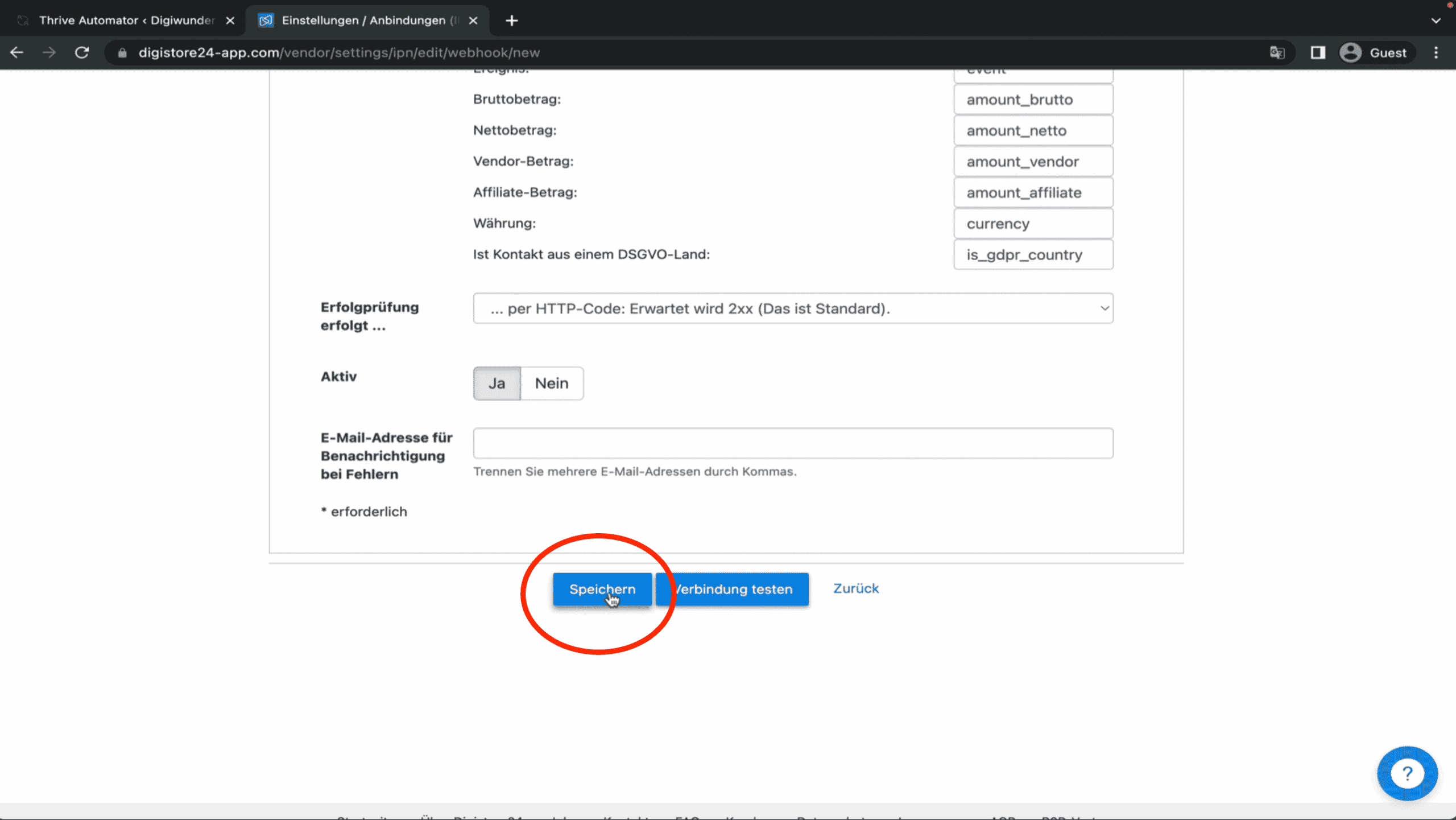
Alle anderen Einstellungen können so bleiben, weshalb du nun auf "Speichern" klickst.

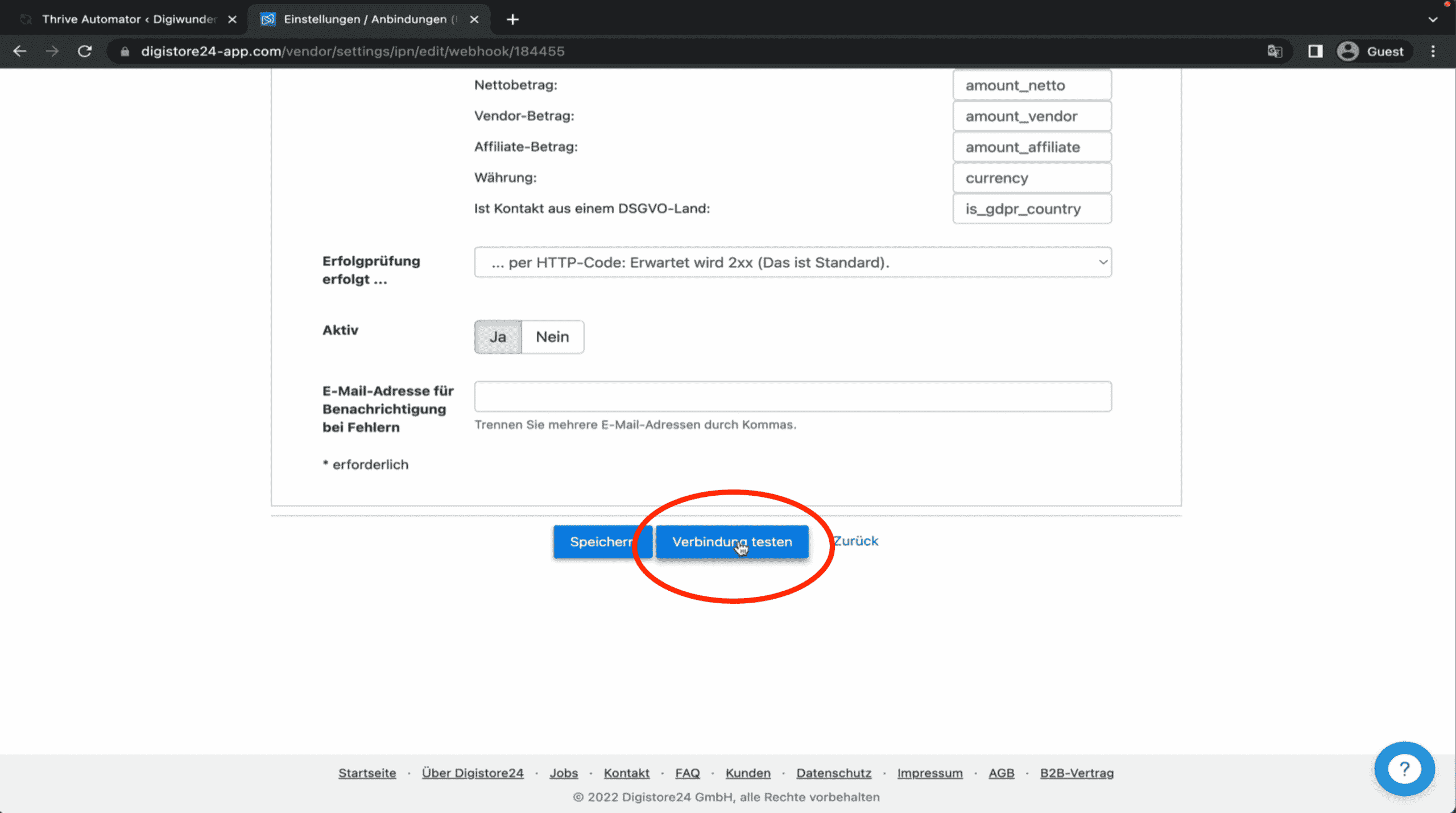
Nach dem Speichern scrollst du auf der Seite wieder nach ganz unten und klickst auf "Verbindung testen".

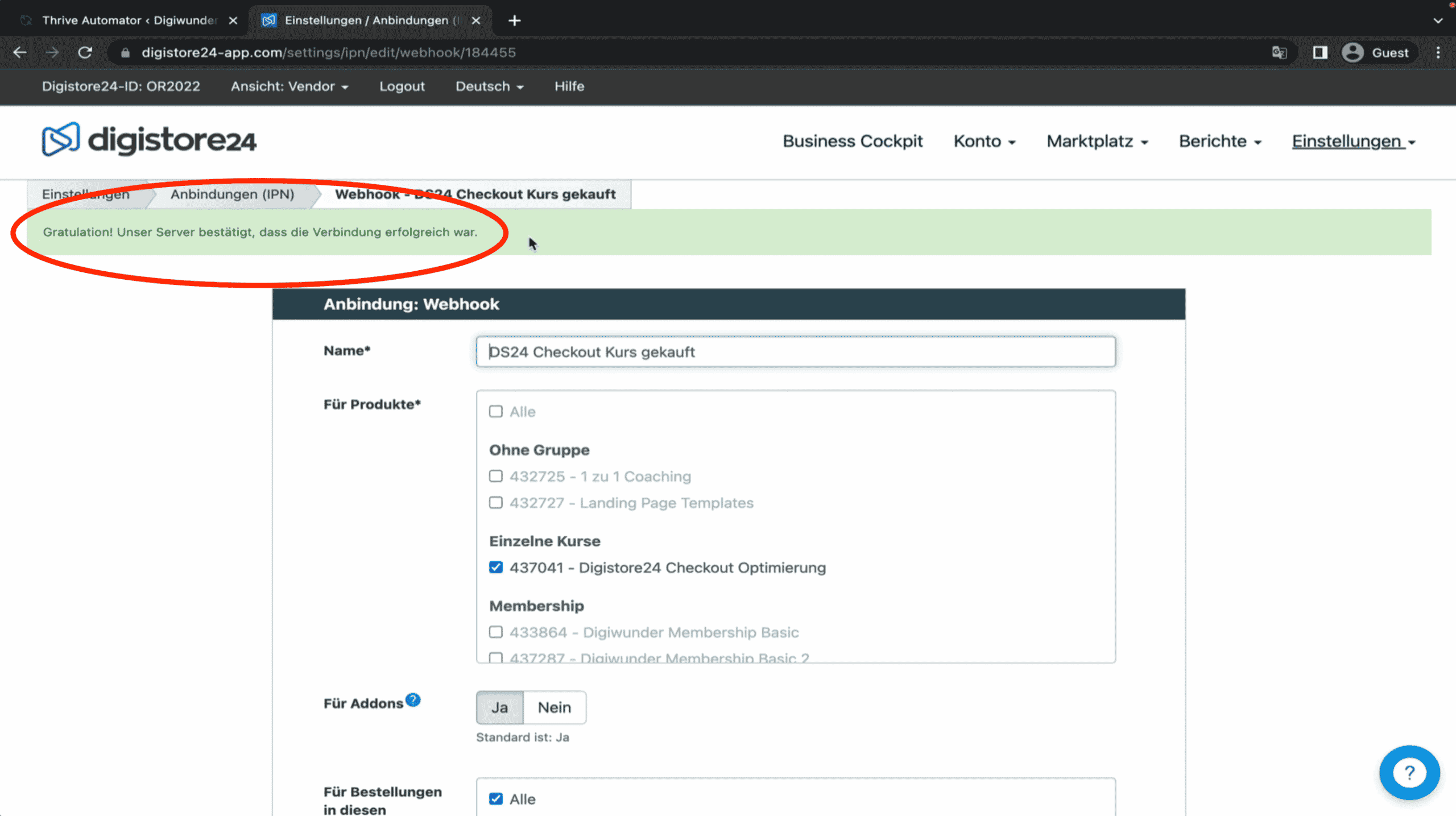
Digistore24 schickt nun einen Test-IPN-Call und du solltest dann die Meldung erhalten, dass der Server bestätigt hat, dass die Verbindung erfolgreich war.

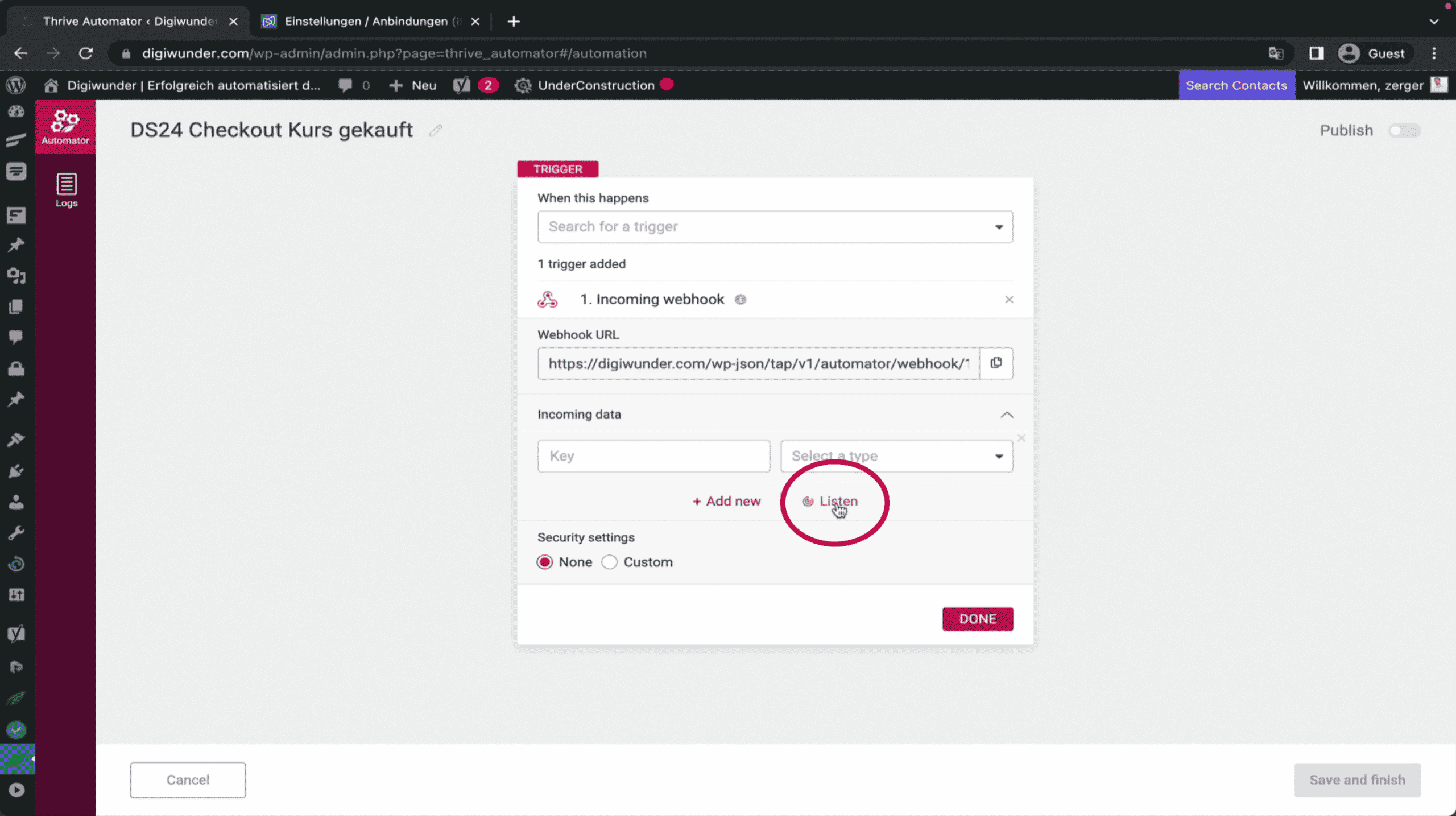
Das waren nun alle Einstellungen für Digistore24 und wir wechseln zu dem Thrive-Apprentice-Tab. Dort klickst du auf "Listen".

Nun wird der Webhook aktiviert und es wird überprüft, ob schon eine Information an diesen Webhook gesendet wurde. Weil du vorher in Digistore24 auf "Verbindung testen" geklickt hast, wurde bereits ein IPN-Call verschickt, weshalb nun ein Ergebnis erhalten solltest.
Kleiner Hinweis: Solltest du kein Ergebnis erhalten, gehe in den Digistore24-Tab und klicke erneut auf "Verbindung testen".

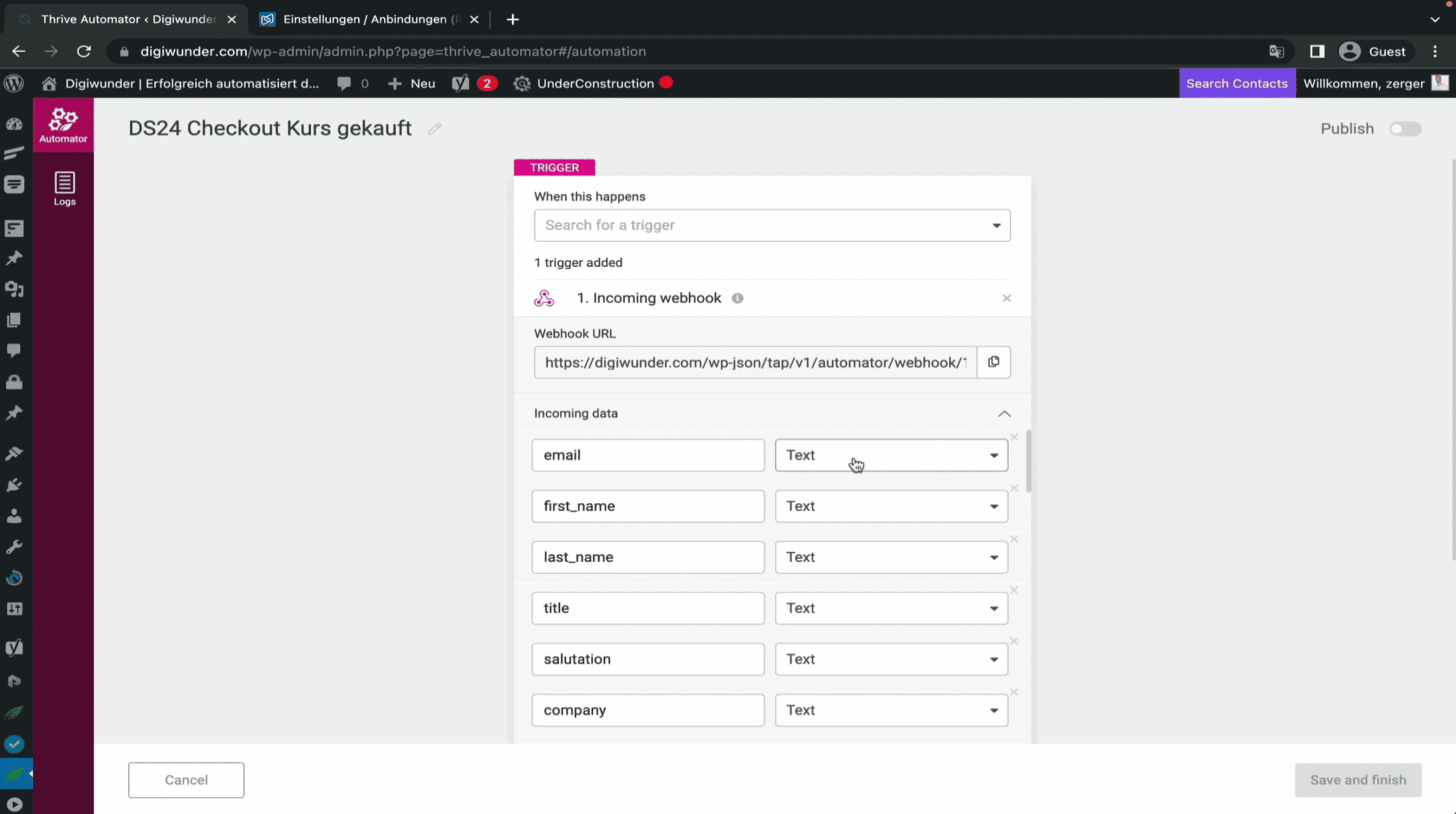
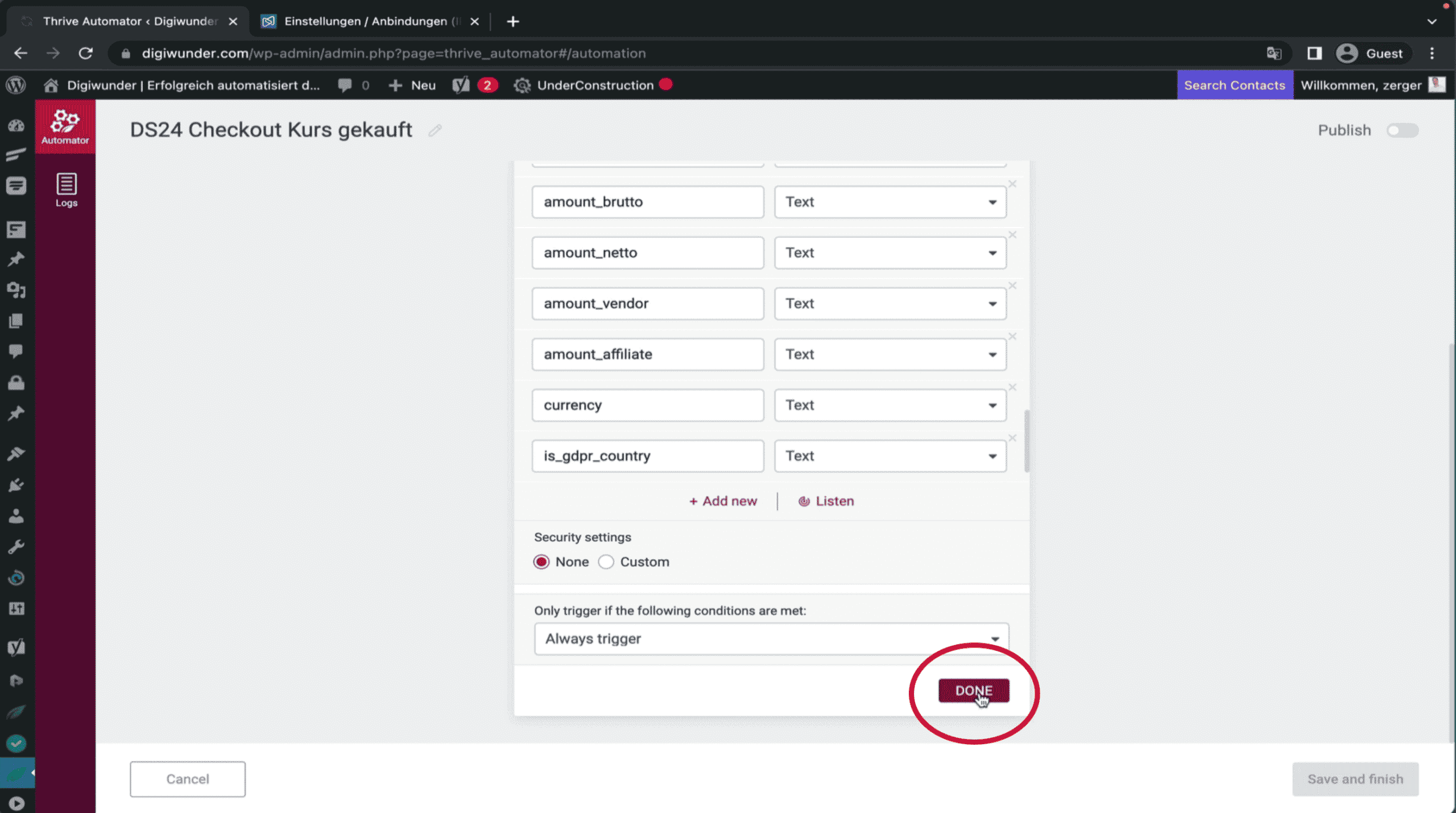
In dem Ergebnis ist es so, dass alle Datentypen als "Text" gespeichert sind. Das kannst du so lassen oder es nach deinem Belieben anpassen.
Nun klickst du unten auf "Done", um den Incoming webhook zu speichern.

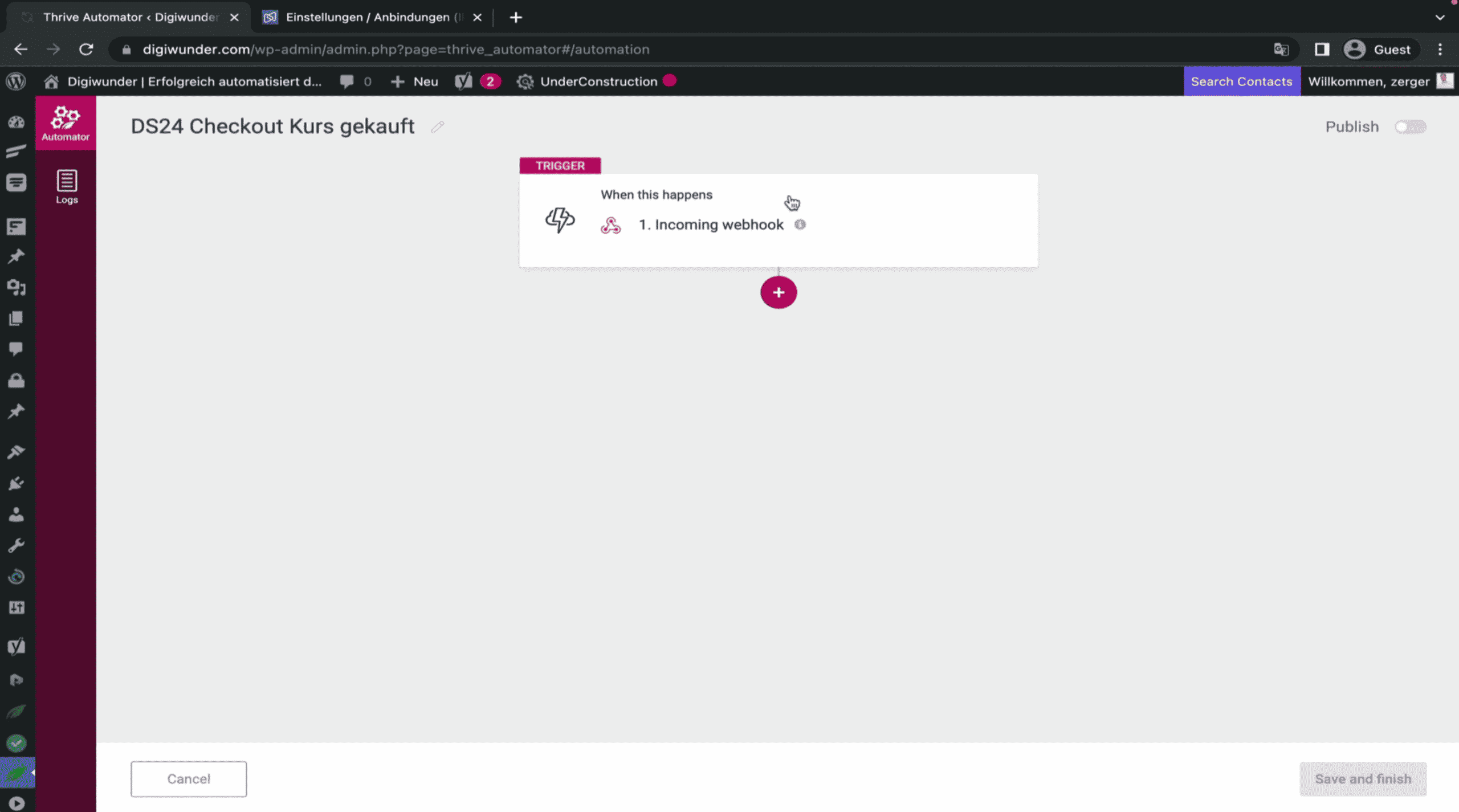
Weil der Incoming webhook gespeichert ist, erhältst du folgende Meldung:

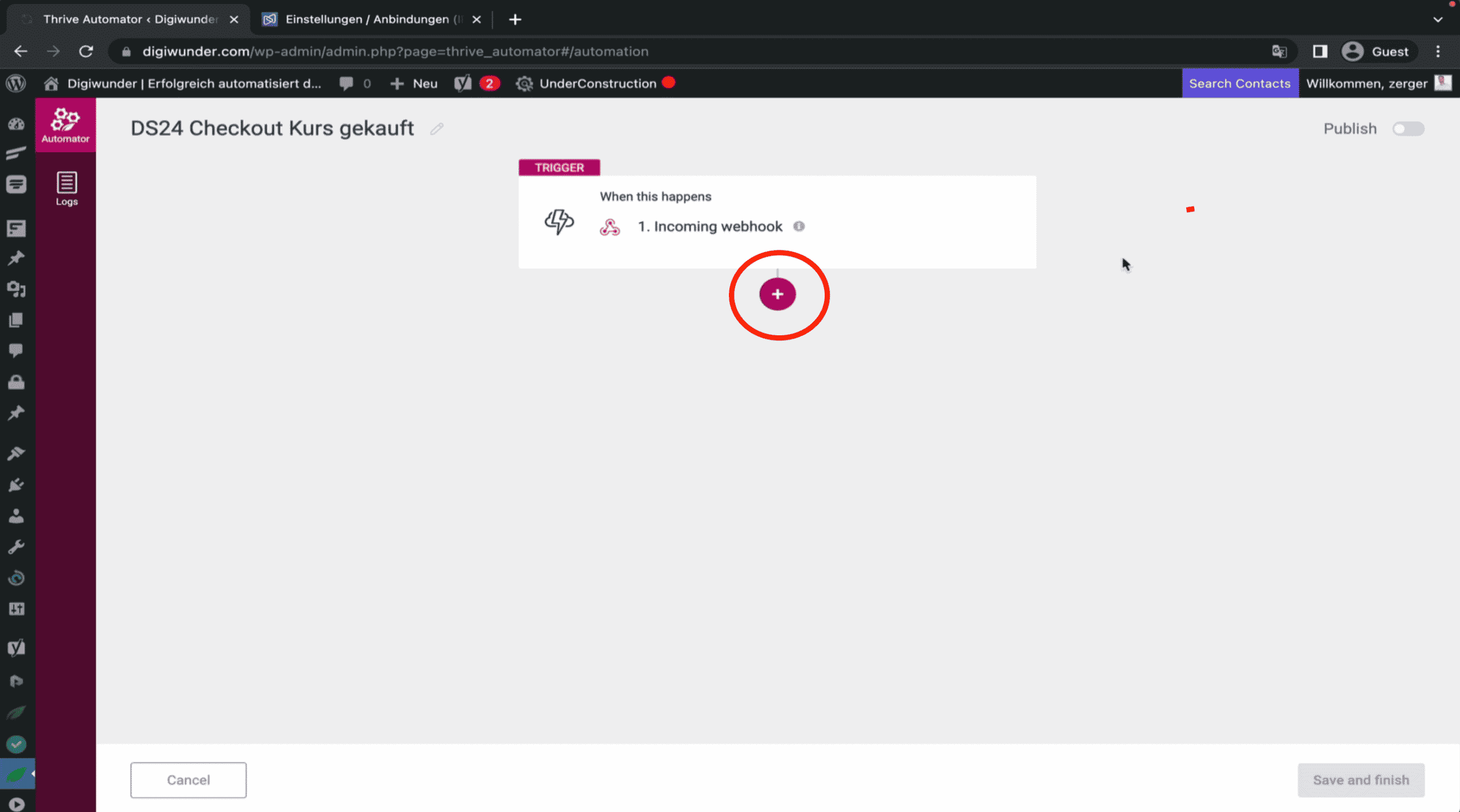
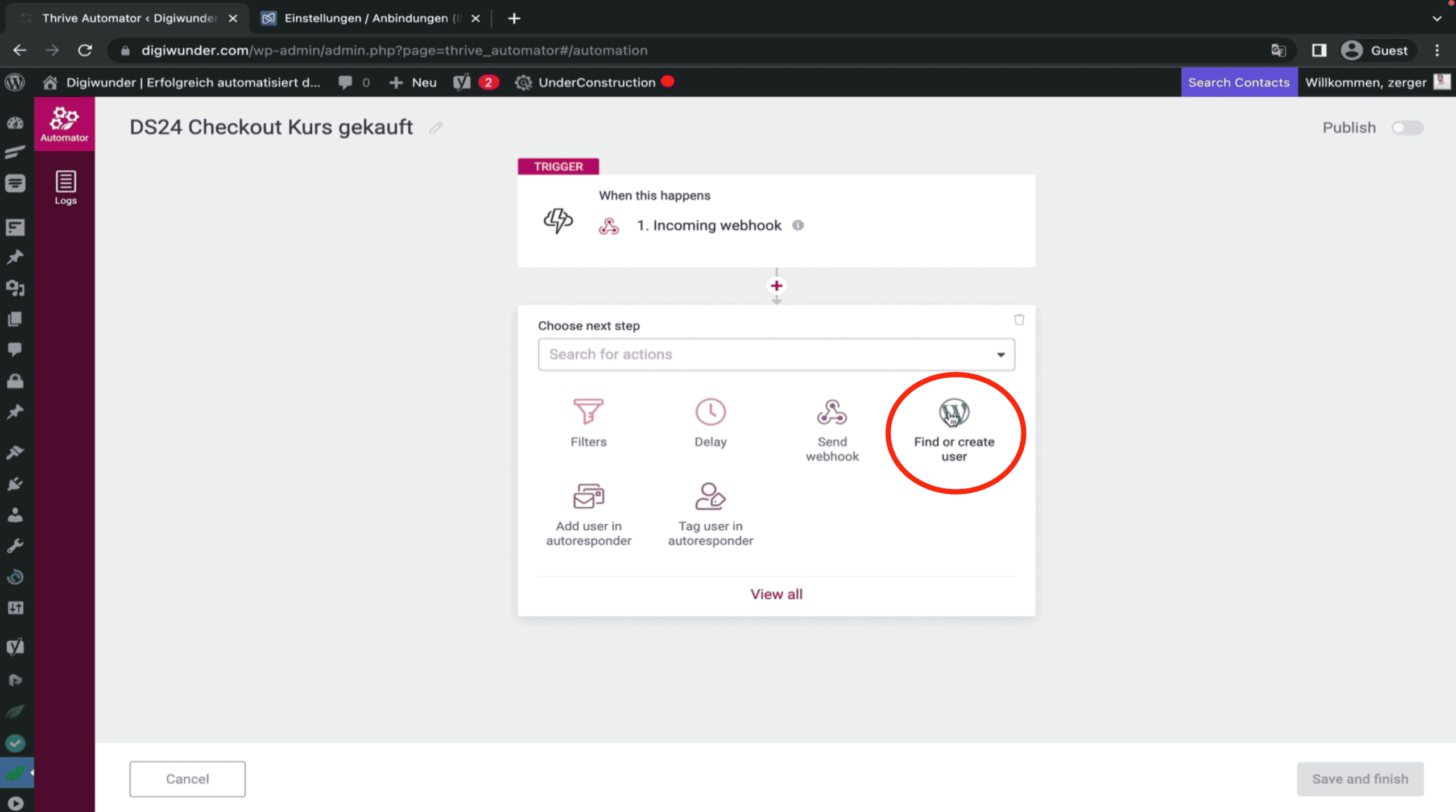
Klicke auf das Plus-Zeichen und anschließend auf das Icon "Find or create user".


Sollte es einen User geben, der in der Vergangenheit bereits ein Produkt gekauft hat, wird er nun gesucht und gefunden und erscheint dann im Ergebnis der Suche.
Wenn es keinen User gibt, kann nun ein neuer angelegt werden. Für den Thrive Automator ist es wichtig zu wissen, wonach er suchen muss. Du hast die Möglichkeit "First name" und "Last name" anzugeben.
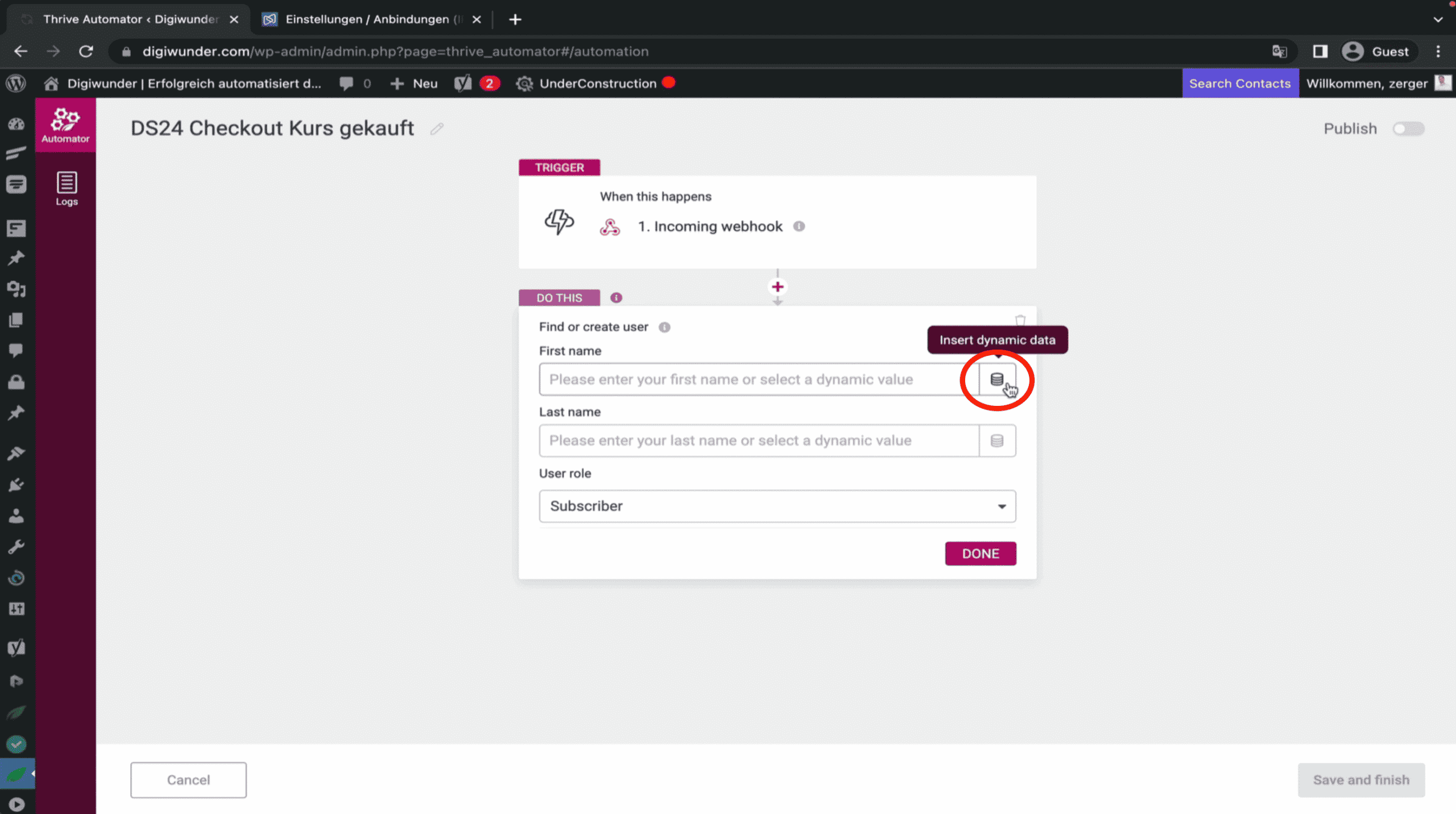
Wähle das Icon in der Zeile hinter "First name" aus.

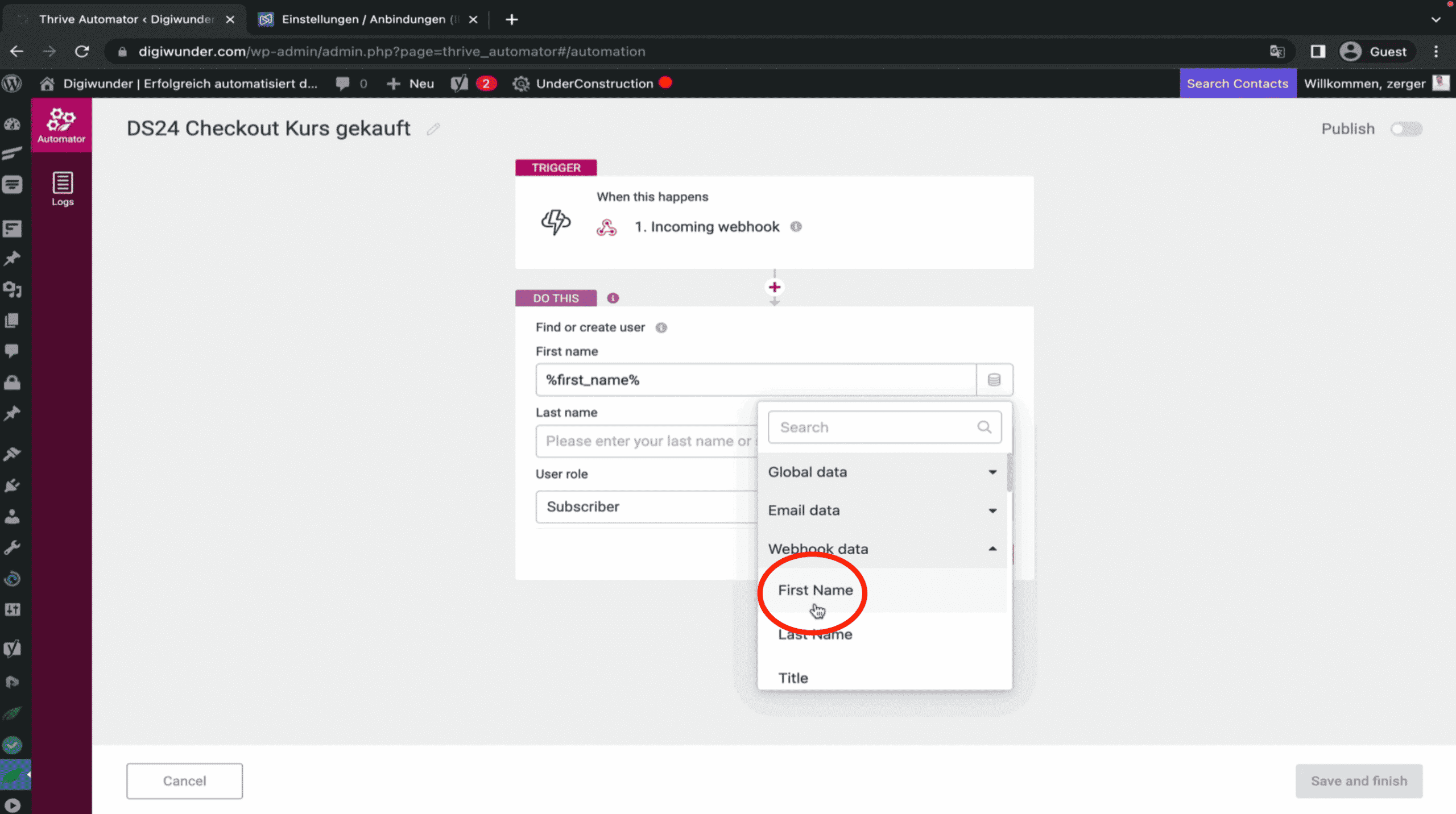
Anschließend auf "Webhook data" und dann "First Name" auswählen.

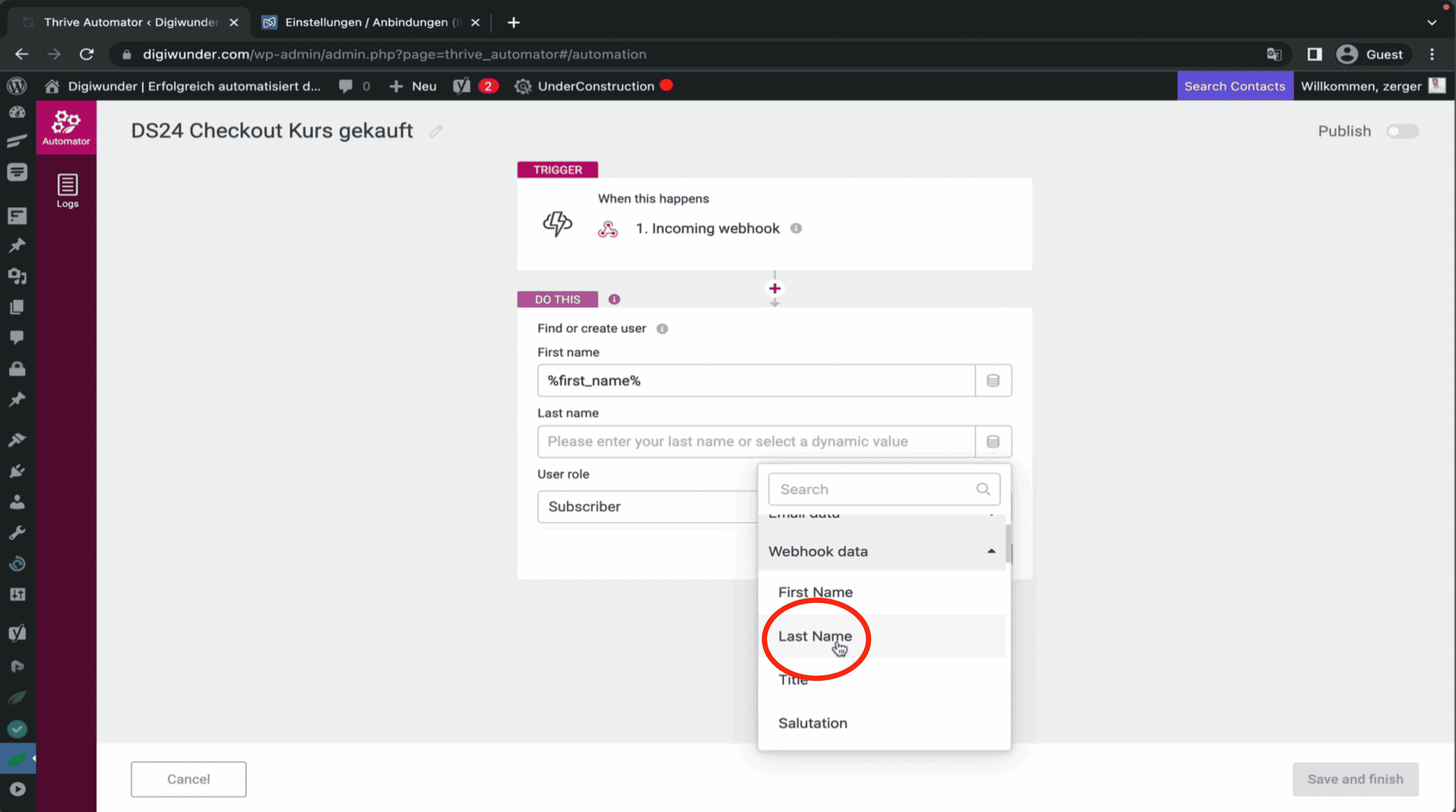
In dem Feld darunter wählst du dann "Last Name" aus.

Das einzige Problem, was es hier geben kann, ist, wenn User die gleichen Namen haben. Das sollte aber nur selten vorkommen. Besser wäre es, alles über die E-Mail laufen zu lassen, aber das gibt der Thrive Automator momentan leider nicht her.
In unserem Mitgliederbereich findest du daher noch andere Lösungen, um Thrive Apprentice mit Digistore24 zu verbinden, bei welchen dies besser gelöst ist.
In 99% aller Fälle, funktioniert aber auch die Unterscheidung nach dem Namen.
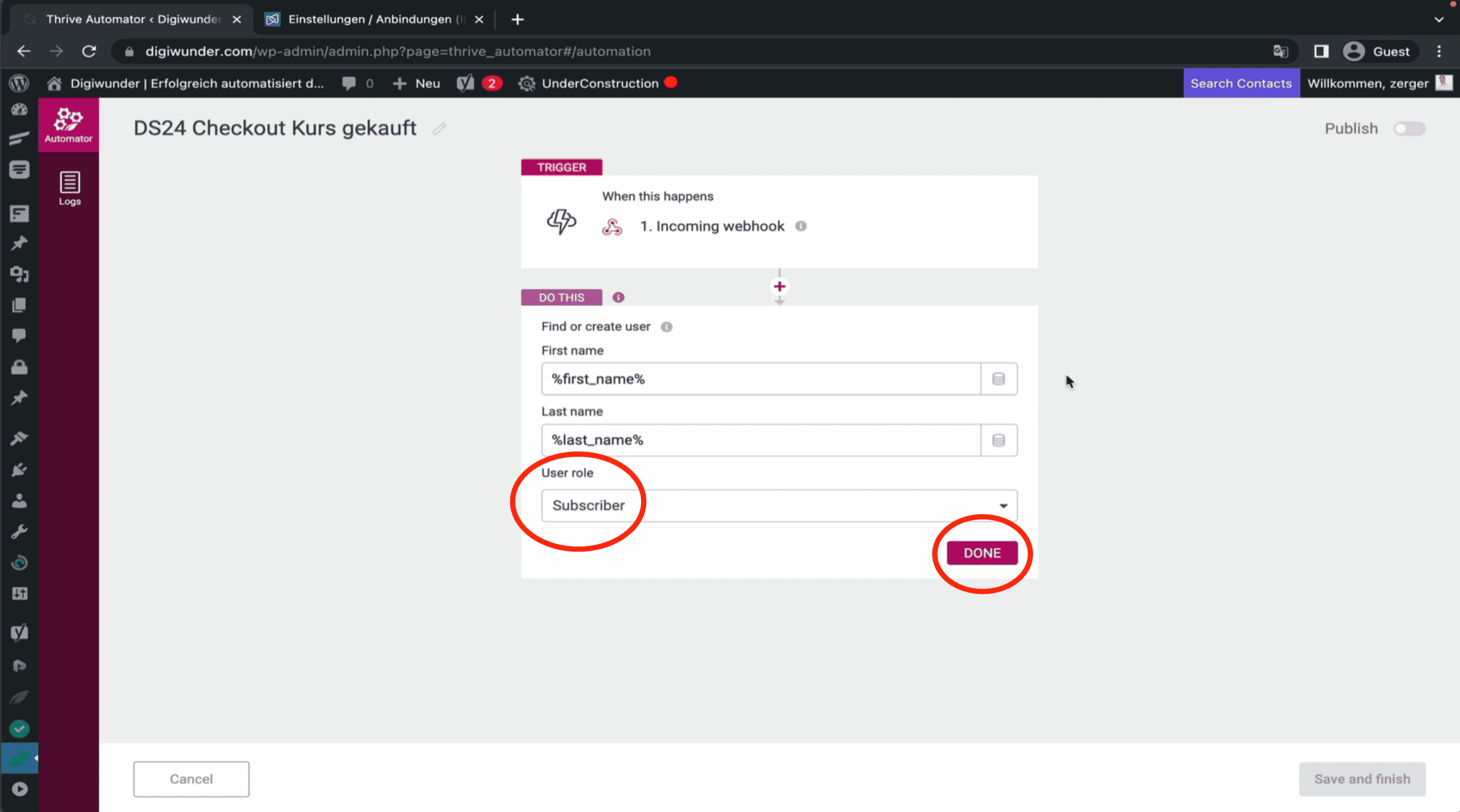
Unter "User role" solltest du "Subscriber auswählen und dann auf "Done" klicken.

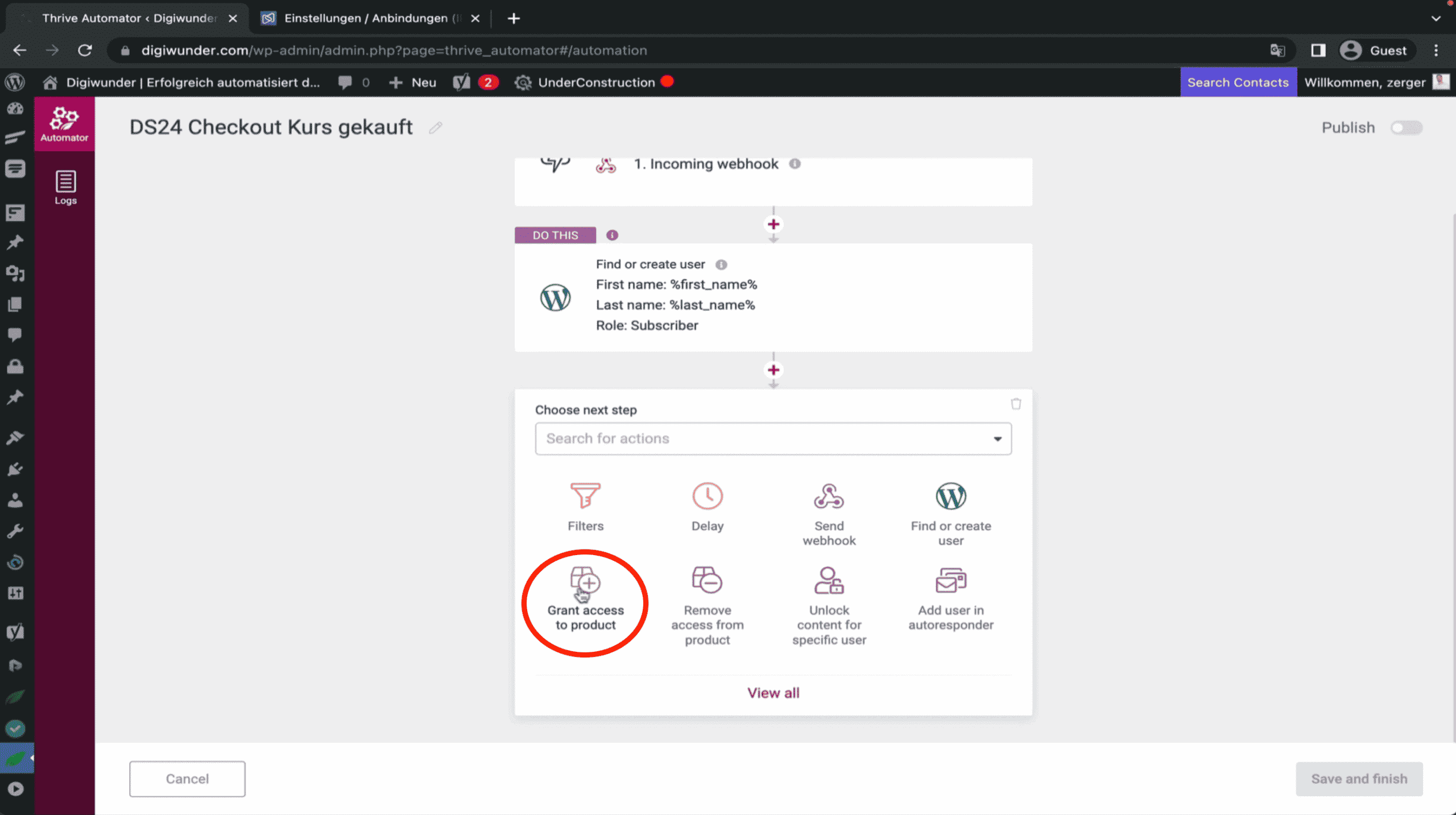
Der User, der dann gefunden wird, soll ja Zugang zu einem Produkt erhalten. Klicke daher auf das Plus-Zeichen und anschließend auf "Grant access to product".

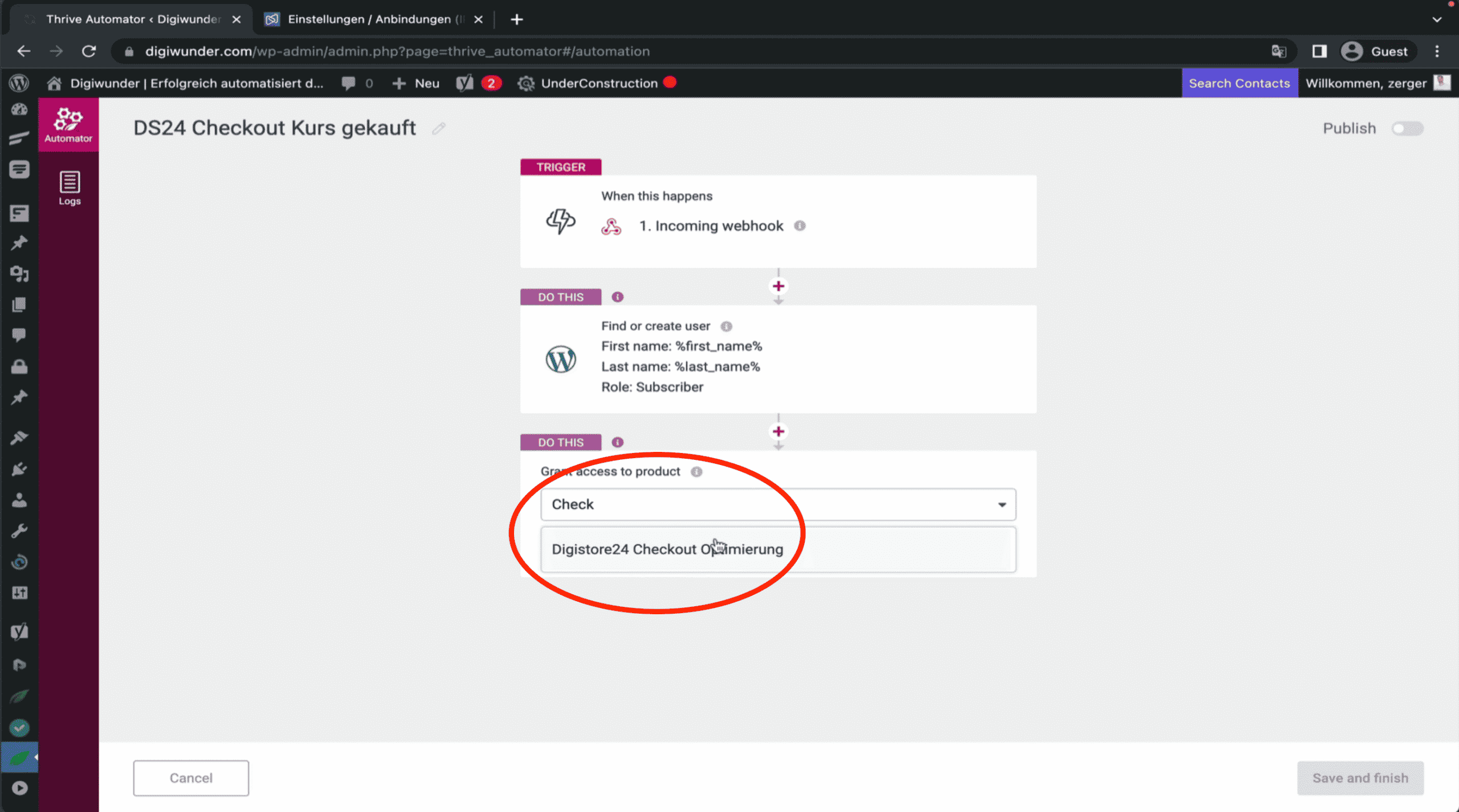
Gebe nun in der Suchleiste den Namen deines Produktes an, wähle es dann aus und klicke dann wieder auf "Done".

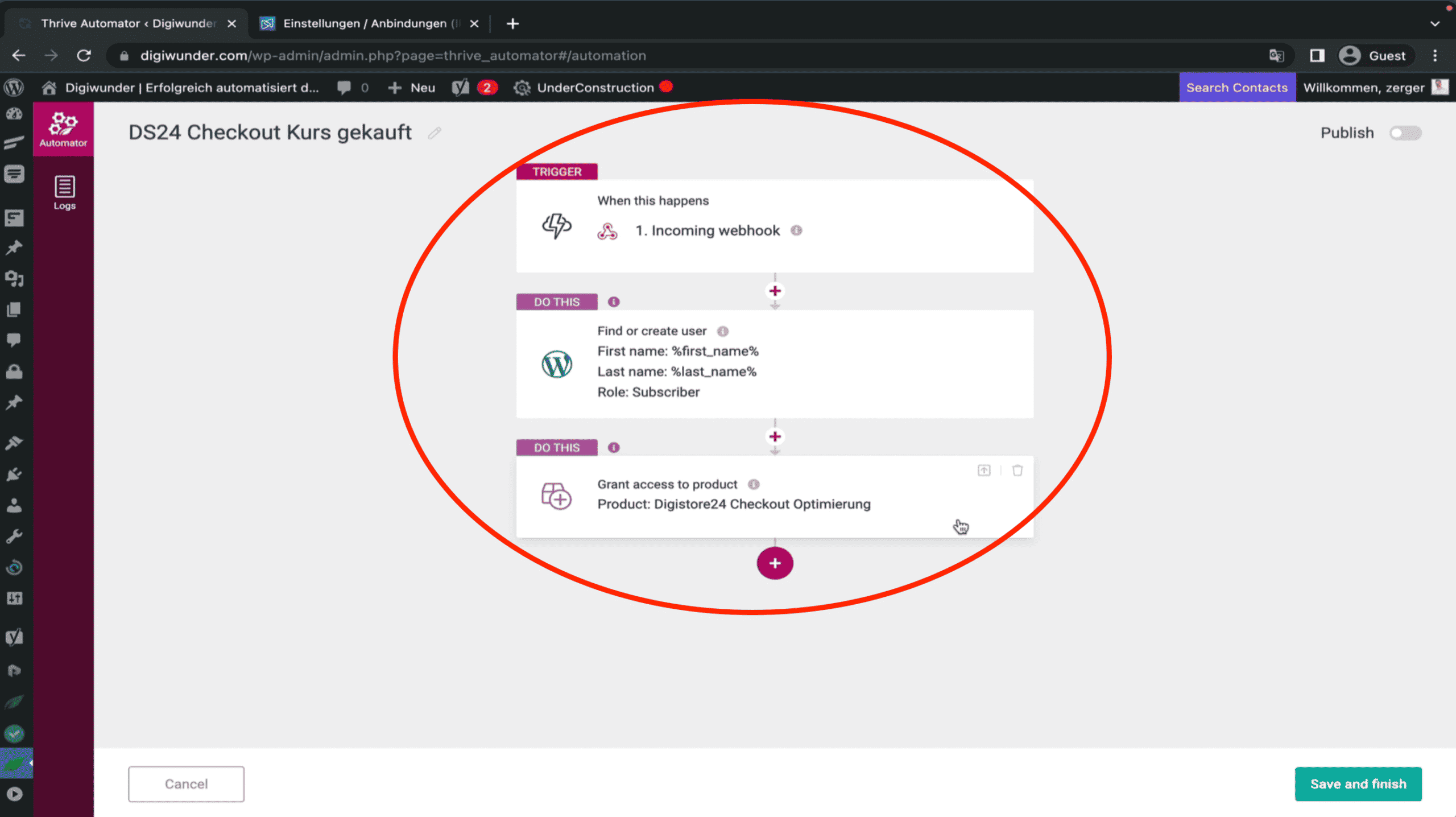
Es ist nun so: Ein Produkt wird bei Digistore24 gekauft, der Webhook wird geschickt, der User wird gefunden (oder erstellt) und dieser User bekommt dann Zugang zu dem entsprechenden Produkt.

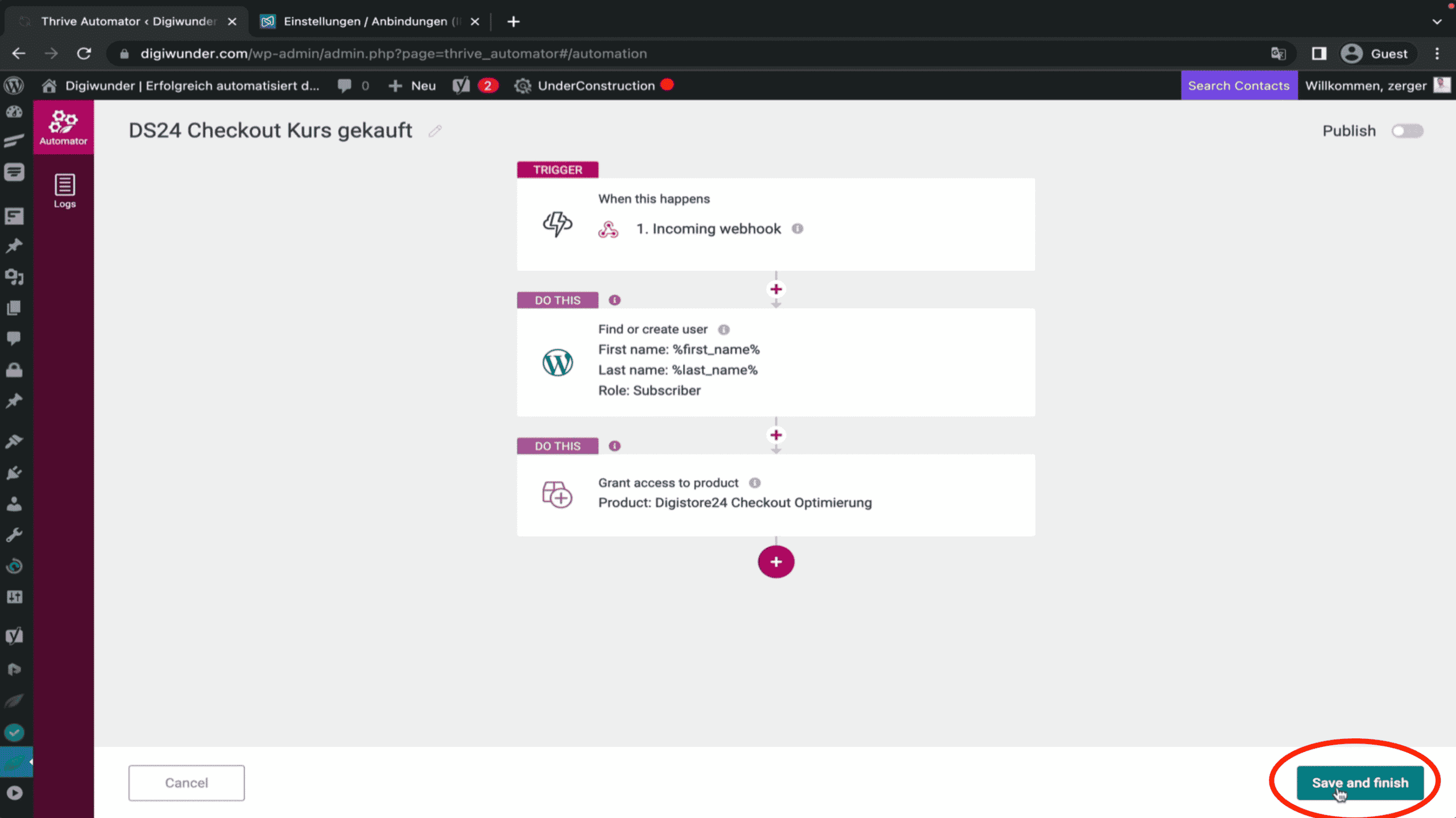
Nun klickst du auf "Save and finish".

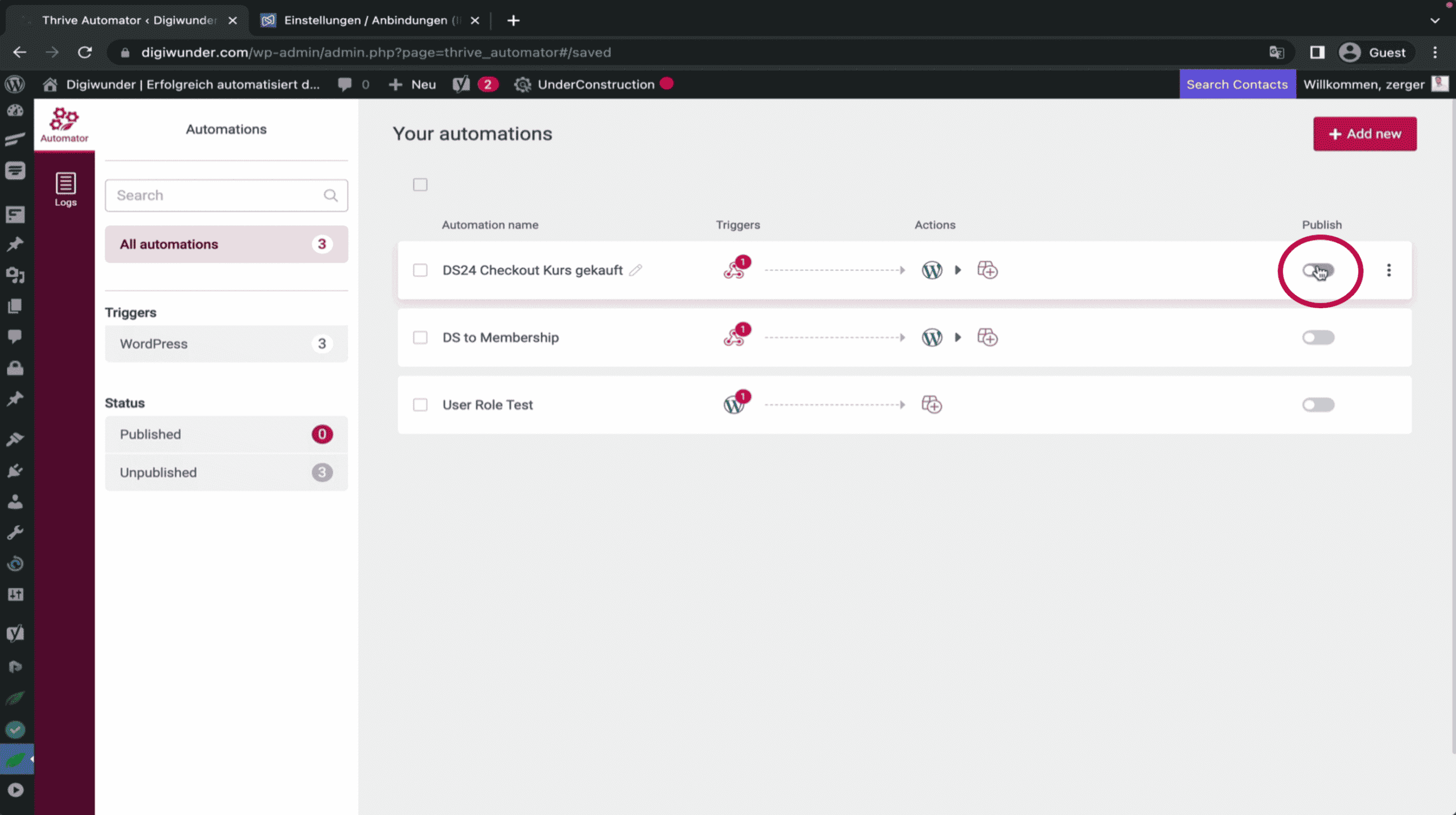
Ganz wichtig! Schiebe im nächsten Schritt neben dem Produkt nach rechts, um das Produkt auch zu veröffentlichen.

Und das wars!
Digistore24 wurde erfolgreich mit Thrive Apprentice verbunden. Viel Spaß damit!
