In diesem Artikel werden wir sehen, wie wir benutzerdefinierte Felder in unsere Checkout-Formulare einfügen können.
Solche Felder sind notwendig, wenn Sie weitere Informationen direkt im Checkout abfragen wollen.
Beispiele für zusätzliche Eingabefelder: #
Typische Beispiele für zusätzliche Eingabe wären:
- Telefonnummern des Kunden
- Produktrelevante Informationen wie z.B. welches Instrument der Kunde spielt
- Alter des Kunden etc.
Einrichten von zusätzlichen Eingabefeldern: #
Loggen Sie sich zunächst in das Dashboad Ihrer Website ein.

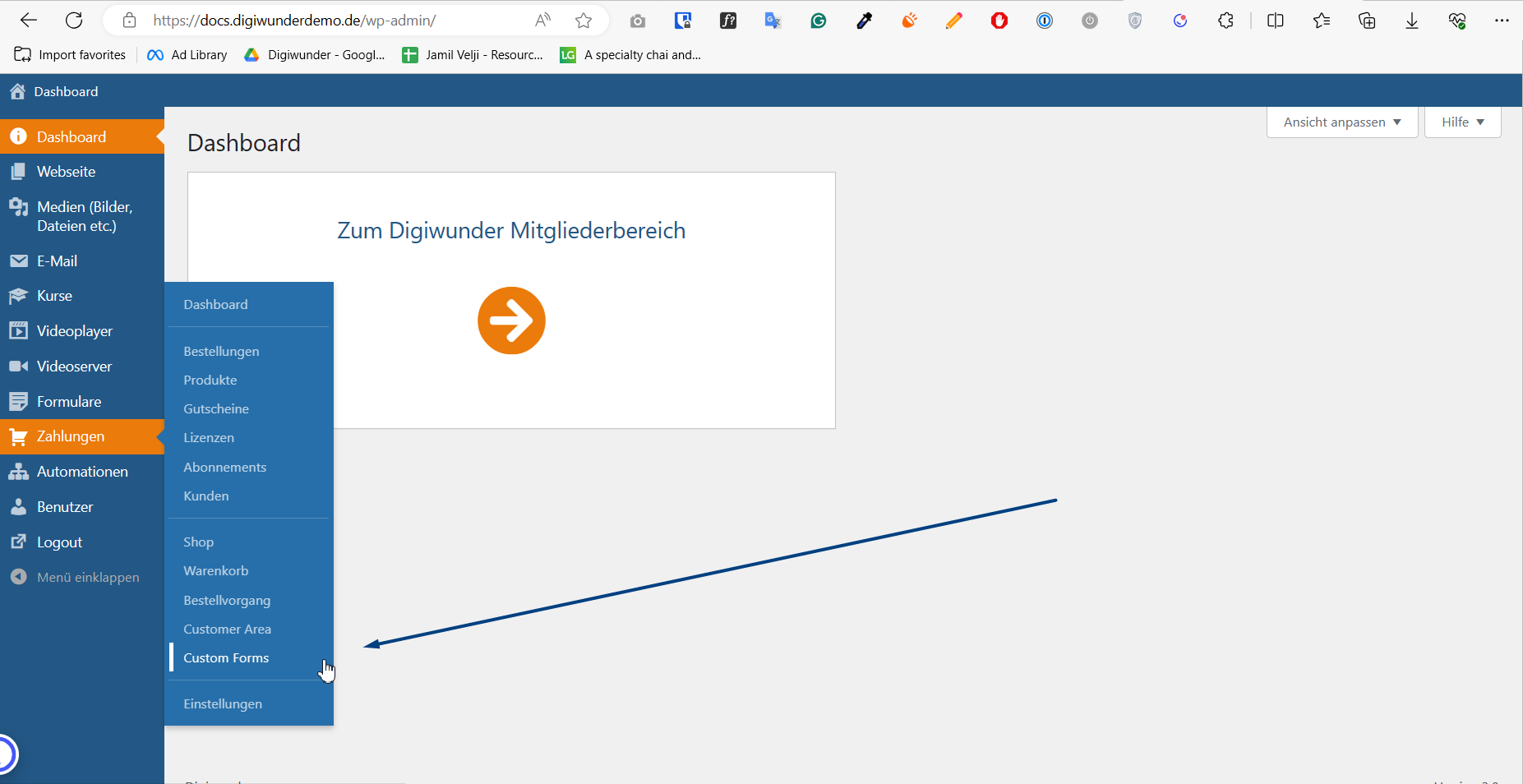
Gehen Sie zu Benutzerdefinierte Formulare unter der Registerkarte Zahlungen in der linken Navigationsleiste.

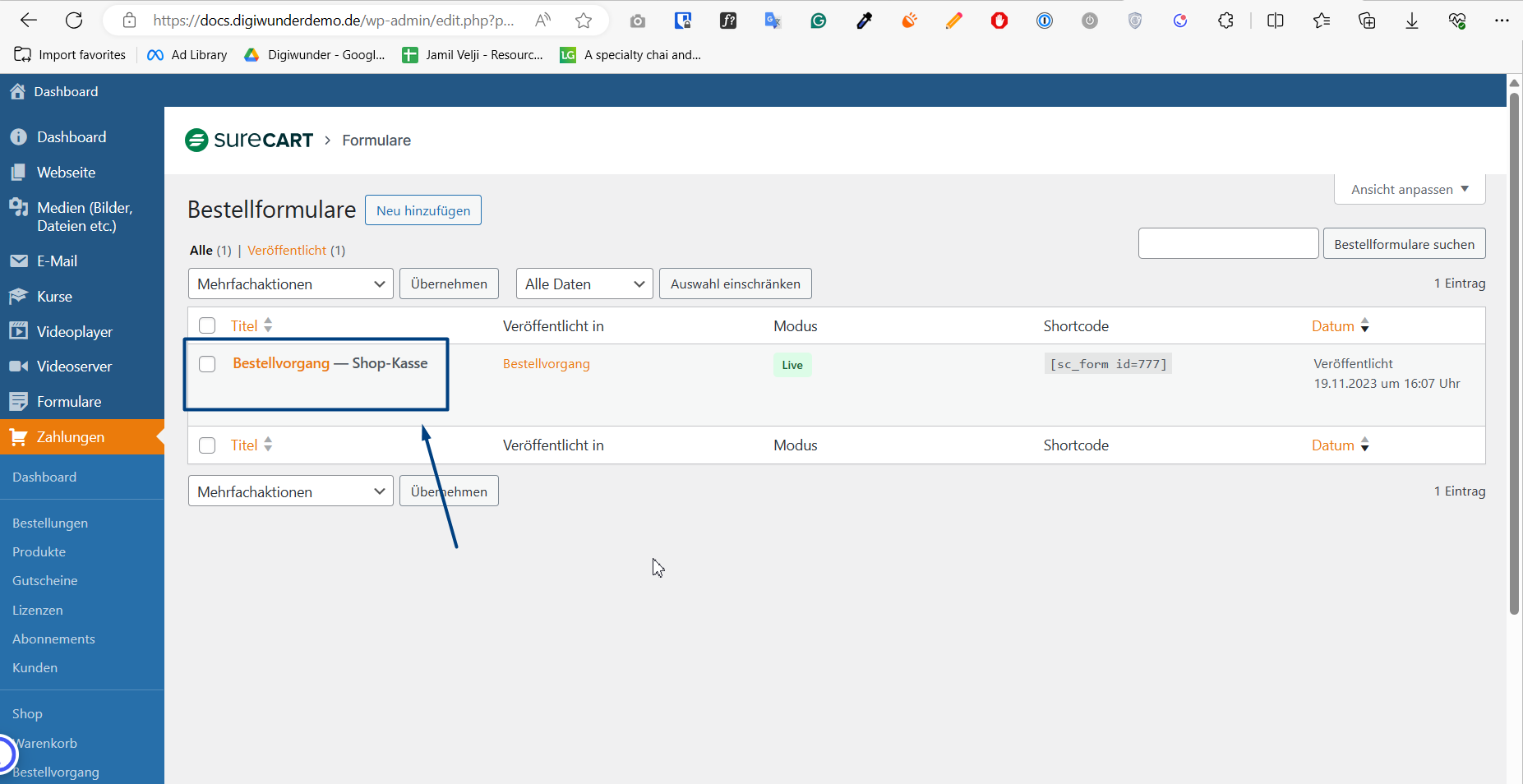
Hier sehen Sie alle Ihre vorhandenen Formulare aufgelistet.

Klicken Sie auf das gewünschte Formular, um es zu bearbeiten.
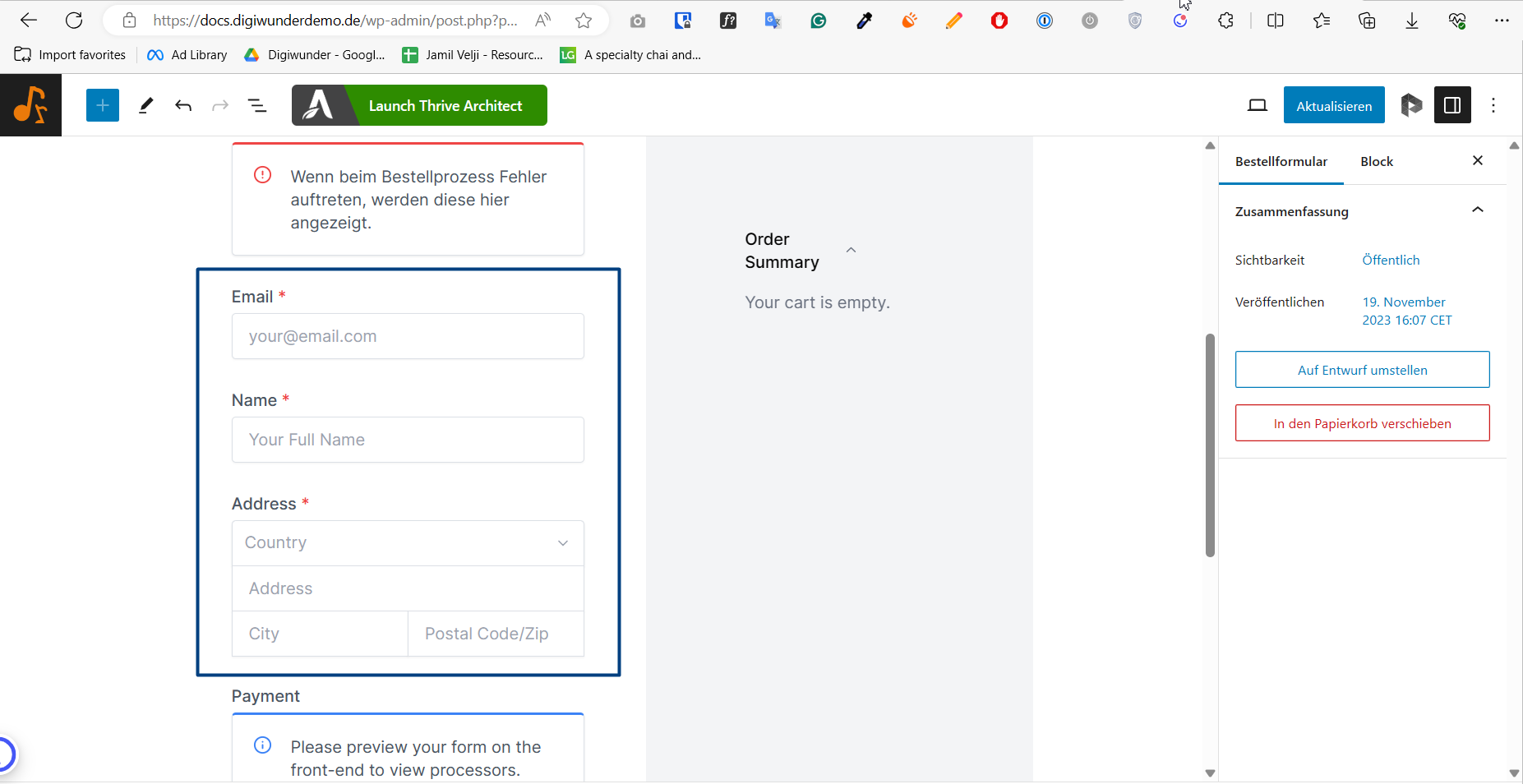
Sie sollten das gesamte Formular im Editor sehen.

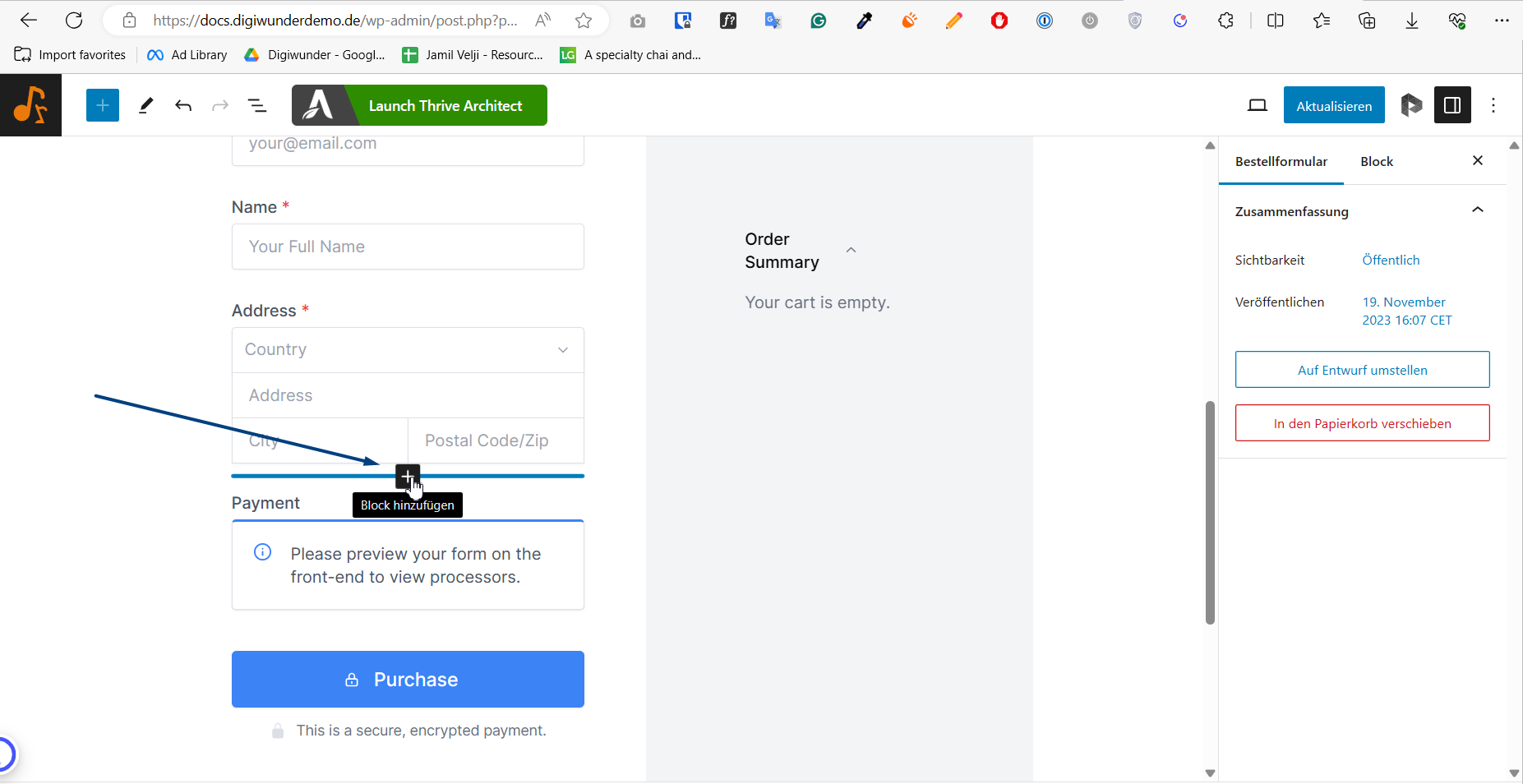
Klicken Sie auf das Plus-Symbol an der Stelle, an der Sie das benutzerdefinierte Feld hinzufügen möchten.

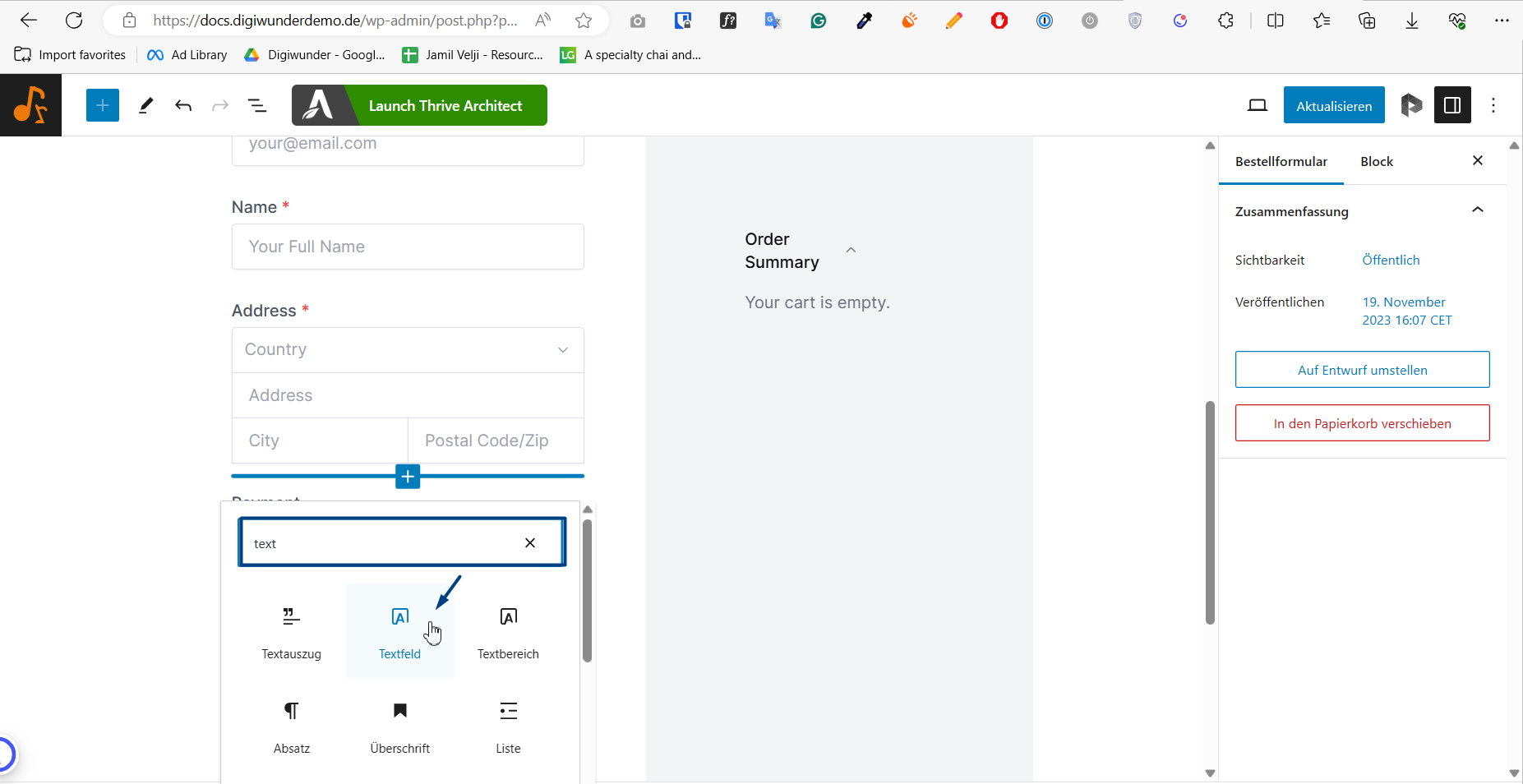
Es öffnet sich eine Liste mit allen verfügbaren Blöcken. Suchen Sie „Textfeld“ und fügen Sie es durch Anklicken hinzu.

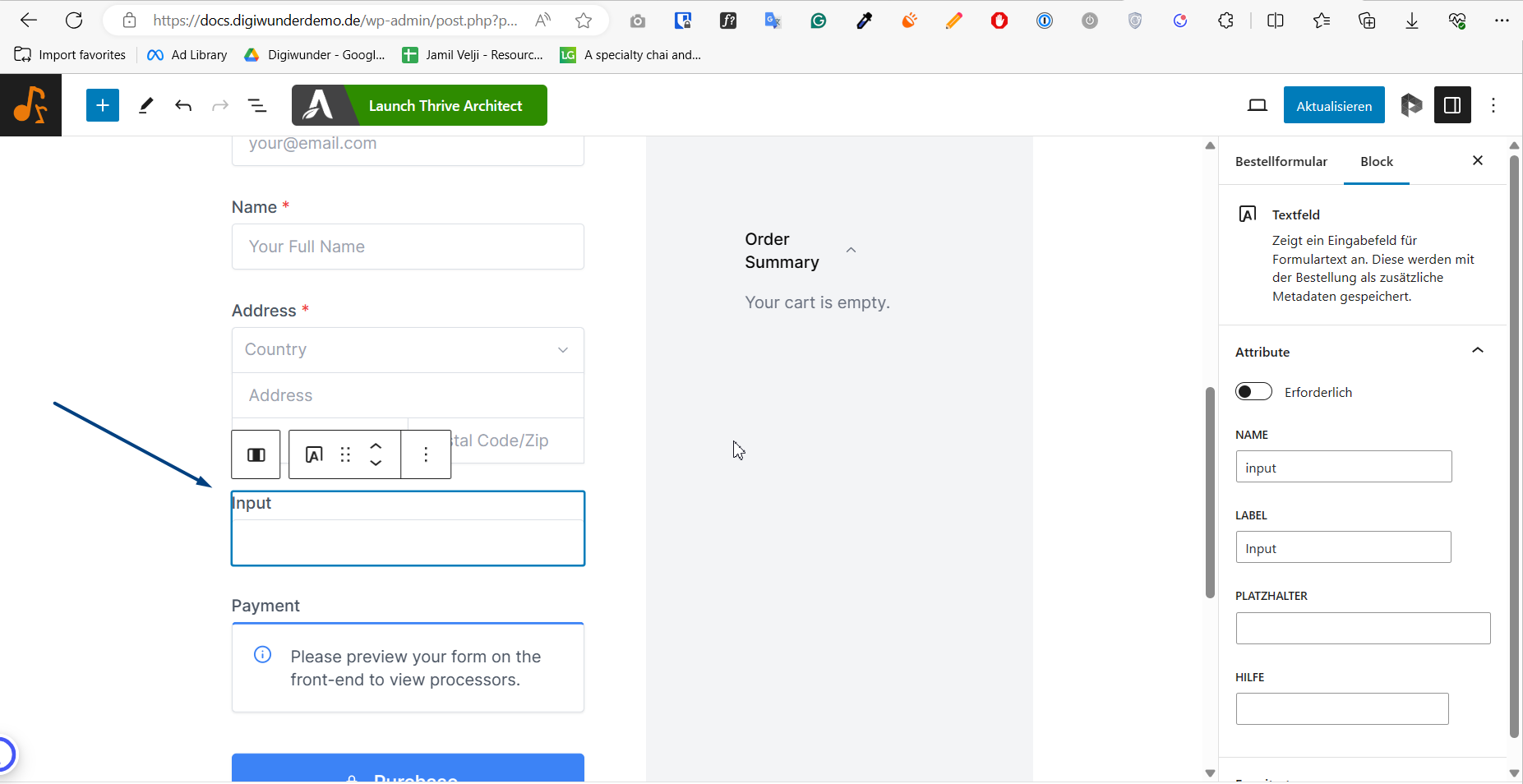
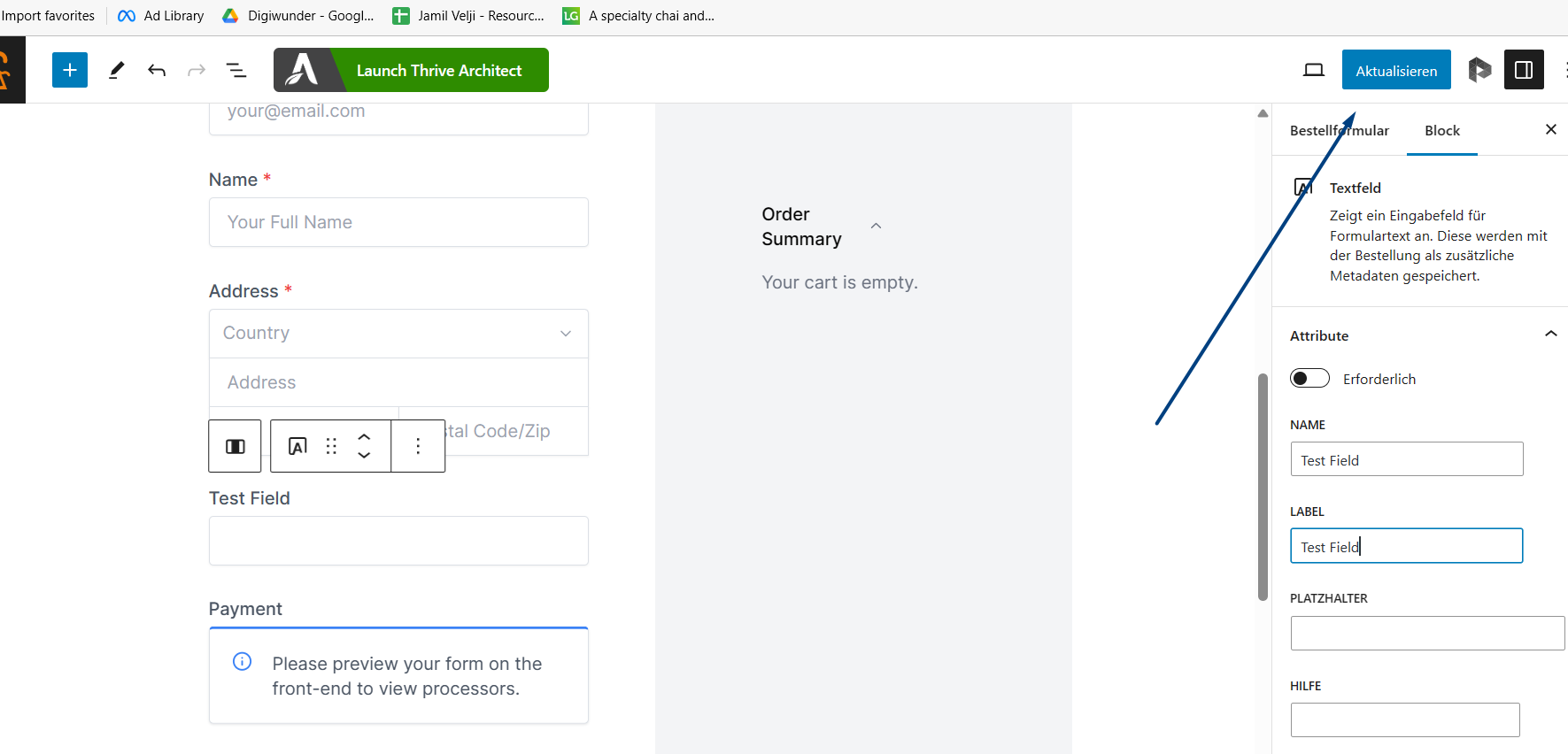
Es wird ein benutzerdefiniertes Feld hinzugefügt.

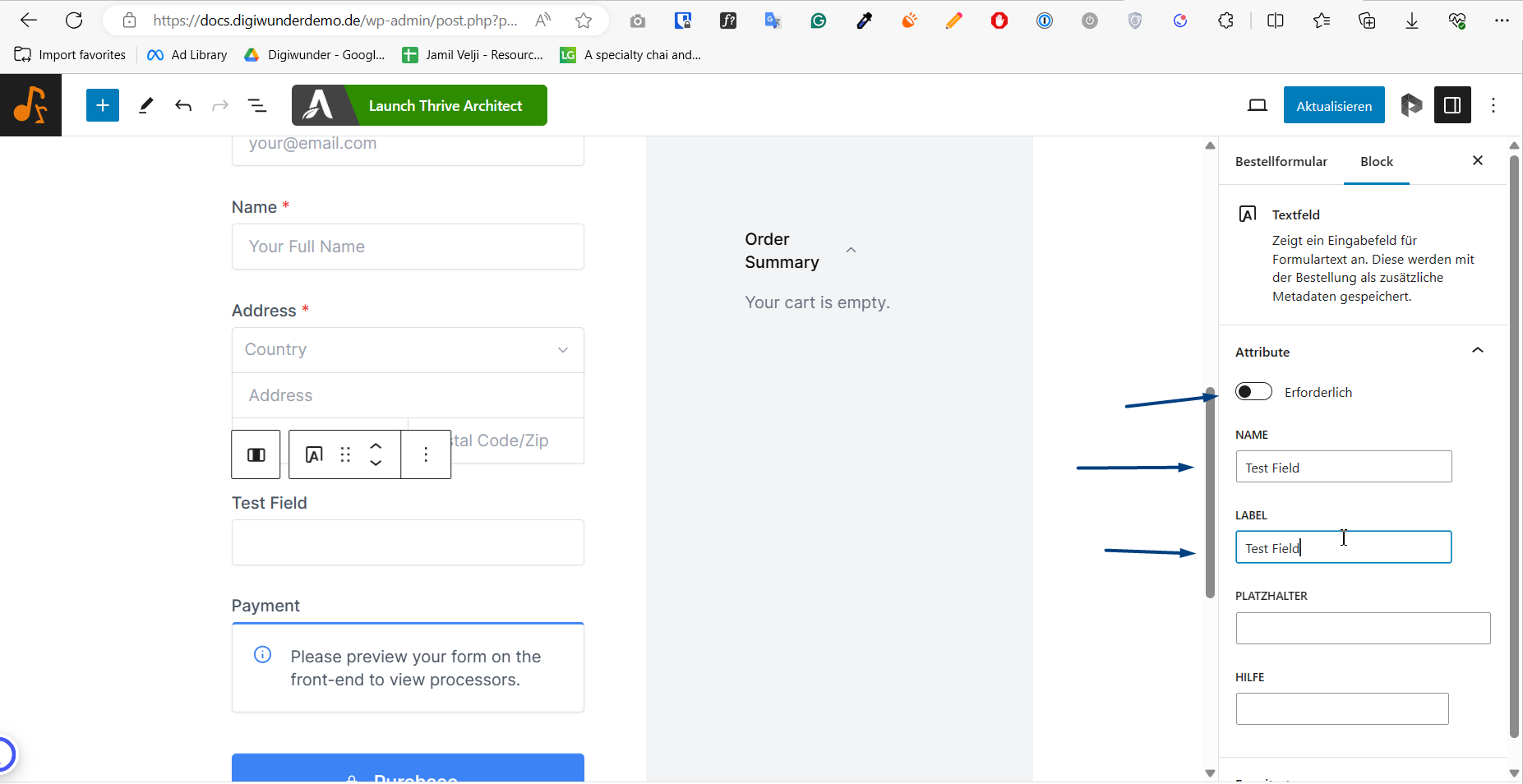
In der rechten Seitenleiste haben Sie die Möglichkeit, dem Feld einen eigenen Namen zu geben, und wenn Sie es als Pflichtfeld kennzeichnen möchten, können Sie dies ebenfalls tun.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“ in der oberen rechten Ecke. Bumm! Ihr Kassenformular hat jetzt ein neues benutzerdefiniertes Feld.

Zusatzformular testen #
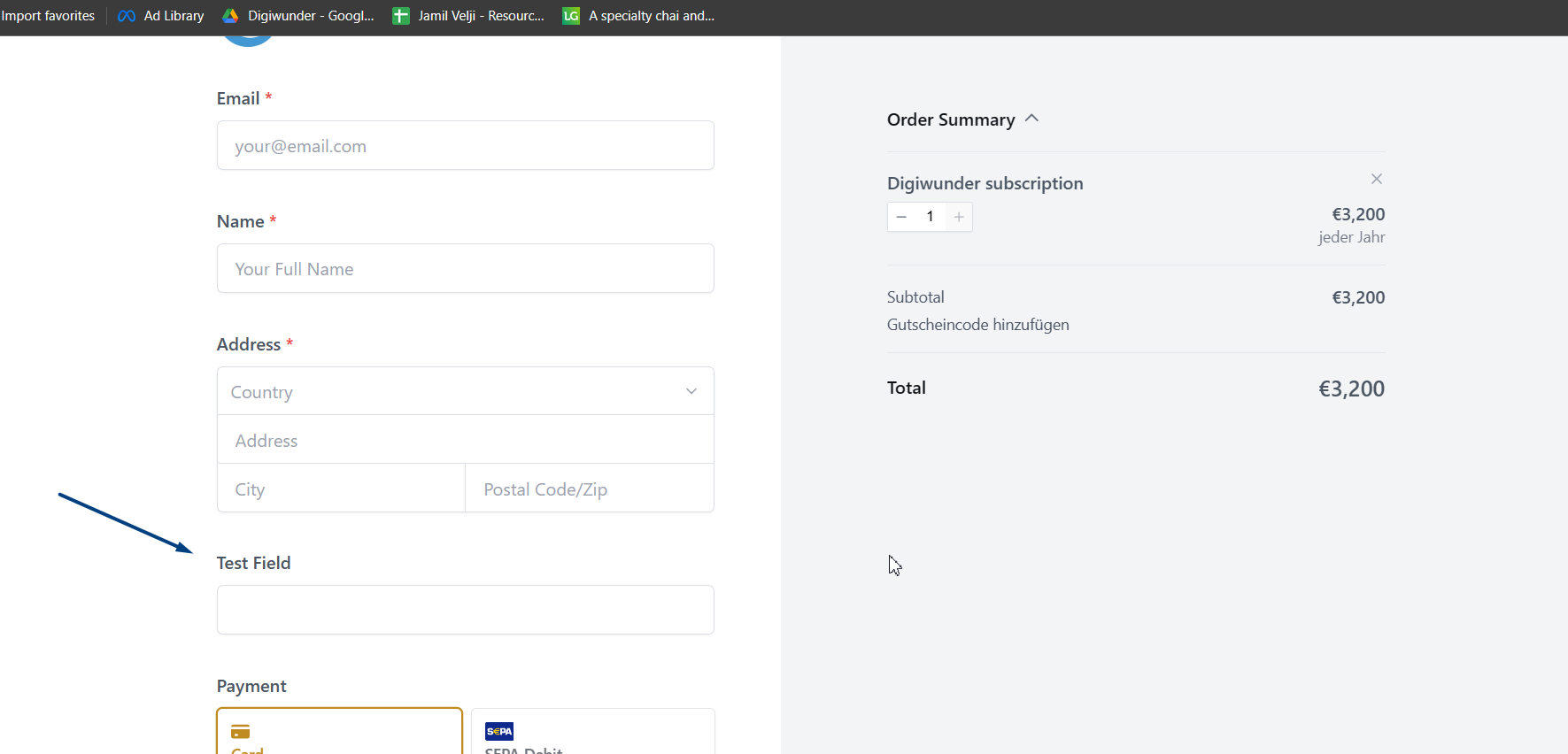
Überprüfen Sie nun als Kunde, ob das benutzerdefinierte Feld wirklich funktioniert.
Rufen Sie dafür ein Produkt auf, bei dem das zusätzliche Eingabefeld verwendet wird.

Das Zusatzfeld befindet sich nun auf dem Checkout.
