In diesem Artikel erklären wir Ihnen, wie Sie schöne E-Mails erstellen können, indem Sie unseren E-Mail-Builder nutzen.
Erstellen einer E-Mail-Vorlage #
Wenn Sie ein E-Mail-Design erstellen, dass Sie in Zukunft öfter verwenden wollen, sollten Sie eine E-Mail-Vorlage erstellen.
Gehen Sie dafür folgendermaßen vor:
1. Klicken Sie auf E-Mail

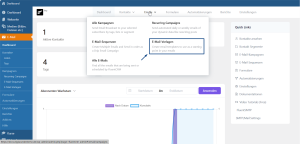
2. Klicken Sie auf E-Mails

3. Klicken Sie nun auf “E-Mail-Vorlage”.

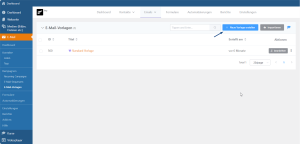
4. Sie befinden sich nun auf der Seite der E-Mail-Vorlagen. Hier sehen Sie alle Ihre E-Mail-Vorlagen (falls Sie bereits welche erstellt haben).
Um eine neue E-Mail-Vorlage zu erstellen, klicken Sie einfach auf die Schaltfläche „Neue Vorlage erstellen“.

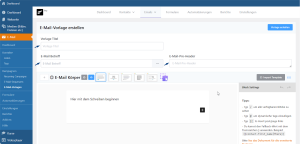
5. Geben Sie der Vorlage einen Namen, einen E-Mail-Betreff und eine E-Mail-Preheader an.

Visueller E-Mail-Vorlagenersteller #
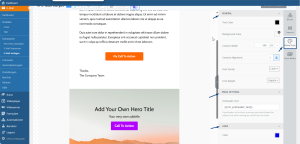
Wenn Sie eine Vorlage erstellt haben, sehen Sie unterhalb der Einstellungen für Betreff und Co. den E-Mail-Editor.
Wir empfehlen Ihnen den visuellen Editor zu nutzen.
Diesen finden Sie ganz rechts.
Der visuelle Editor ist der einfachste Editor, um E-Mail-Vorlagen zu erstellen.
Andere Editoren sollten Sie nur nach Rücksprache mit Digiwunder nutzen.

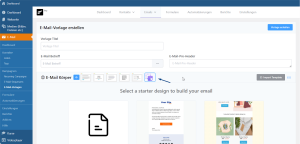
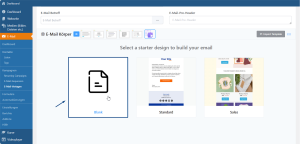
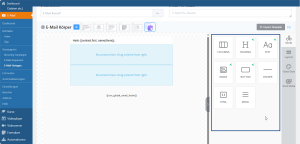
Sie haben nun die Möglichkeit, eine fertige Vorlage zu wählen oder mit einer leeren Vorlage zu starten.
In diesem Beispiel erstellen wir eine Vorlage von Grund auf neu. Wir wählen also die Vorlage “Blank”.

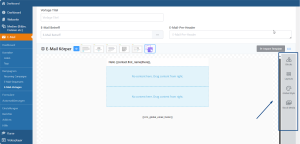
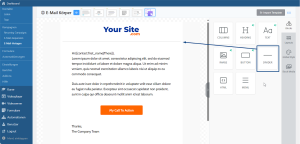
Auf der rechten Seite finden Sie die unterschiedlichen Elemente, die Sie in eine E-Mail einbauen können. Diese sind:
1. Blöcke
2. Layouts
3. Globaler Stil
4. Bestandsmedien
Wir gehen im Folgenden auf die einzelnen Komponenten ein.

Blöcke #
Wenn Sie auf Blöcke klicken, sehen Sie verschiedene Komponenten, die Sie Ihrer E-Mail hinzufügen können. Wir gehen im Folgenden auf die einzelnen Elemente ein.
Auch einen “Block” können Sie einfach per Drag & Drop in die E-Mail einfügen.

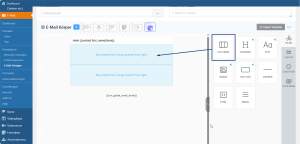
Spalten #
Mit Hilfe von Spalte können Sie sicherstellen, dass das Design einheitliche Abstände, die richtige Ausrichtung und eine angemessene visuelle Abstufung aufweist. Wenn Sie eine Spalte für Ihre visuelle E-Mail-Vorlage benötigen, klicken Sie einfach auf das Element und ziehen Sie es in die E-Mail.
Die meisten unserer Kunden arbeiten mit einspaltigen Designs, sodass sie dieses Element gar nicht benötigen. Wenn Sie Elemente nebeneinander anzeigen wollen, können Sie mit dem Spaltenelement arbeiten.

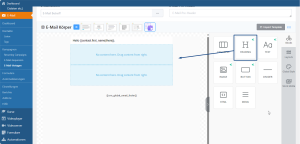
Überschrift #
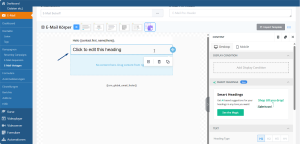
Wenn Sie eine Überschrift hinzufügen wollen, wählen Sie das entsprechende Element auf der rechten Seite aus.

Nachdem Sie die Überschrift eingefügt haben, können Sie diese anschließend bearbeiten.

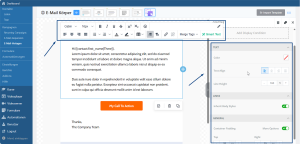
Text #
Das Element, das Sie am häufigsten nutzen werden, ist ein klassisches Textelement. Ziehen Sie einfach das Text Element per Drag & Drop in die E-Mail.

Anschließend können Sie den Text inhaltlich und optisch bearbeiten.

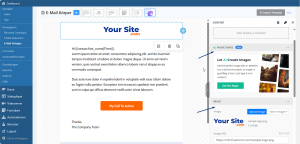
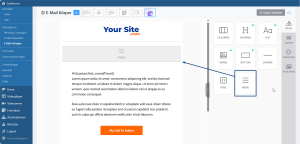
Bilder #
Wenn Sie Ihren E-Mails Bilder hinzufügen wollen, ziehen Sie einfach das entsprechende Element in die E-Mail.

Bild: In der Regel nutzen Sie einfach ein Bild, dass Sie schon in der Vergangenheit hochgeladen haben, oder laden Sie ein neues Bild hoch.
Sie können auch Bilder von Ihrem Gerät hochladen. Wählen Sie die Option Bild hochladen und wählen Sie Ihre Datei.
KI generiertes Bild: Alternativ können sie sich auch von künstlicher Intelligenz ein Bild generieren lassen. In diesem Fall gehen Sie folgendermaßen vor:
1. Geben Sie eine Beschreibung ein.
2. Wählen Sie anschließend einen Bildtyp aus.
3. Die KI erstellt nun mehrere Bilder für Sie, aus dem Sie eins auswählen können.

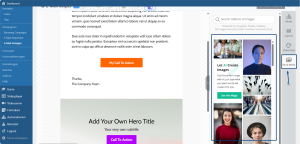
Stock Fotos
Wenn Sie auf “More Images” klicken, haben Sie die Möglichkeit auf kostenlose Stockfotos zuzugreifen.
Weitere Optionen:
Sie haben die Möglichkeit, eine URL hinter ihr Bild zu hinterlegen. Wenn jemand in der E-Mail dann auf das Bild klickt, wird zu dieser URL weitergeleitet.
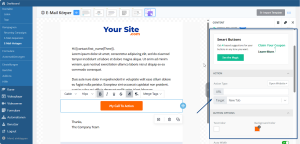
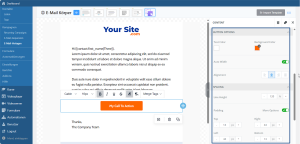
Buttons #
Sie haben auch die Möglichkeit Buttons in die E-Mail einzufügen. Ziehen Sie das Element einfach per Drag & Drop in die E-Mail.

URL angeben: Wenn Sie einen Button in eine E-Mail einbauen, dann sollte dieser immer auf eine URL verlinken. Geben Sie diese URL auf der rechten Seite ein.

Sie haben außerdem die Möglichkeit die Buttonfarbe und Schrift und natürlich den Button Text anzupassen.

Trennlinien #
Um verschiedene Teile einer E-Mail optisch voneinander zu trennen, haben Sie die Möglichkeit, Trennlinien hinzuzufügen.
Ziehen Sie das Element einfach an die Stelle der E-Mail, in der die Trennlinie angezeigt werden soll.

HTML #
Wenn Sie besondere Dinge in die E-Mail einbauen wollen, die sonst nicht eingebaut werden können, können Sie mit dem HTML-Element arbeiten.
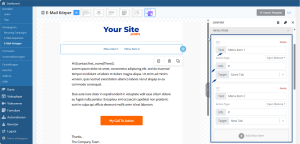
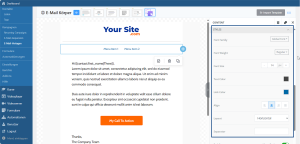
Menü #
Sie haben die Möglichkeit ein Menü in die E-Mail einzubauen. So können Sie zu verschiedenen Seiten verlinken.

Menüpunkt: Geben Sie die einzelnen Menüpunkte mit Namen und Ziel-URL ein.

Design anpassen: Weiter unten haben Sie die Möglichkeit das Design des Menüs anzupassen.

Layouts #
Unter Layouts haben Sie die Möglichkeit vorgefertigte Blöcke zu verwenden, die Sie anschließend anpassen können.
Globaler Stil #
Hier können Sie die Textfarbe, die Hintergrundfarbe, die Breite, die Ausrichtung und die Schriftart für die gesamte E-Mail anpassen.

Stock Media #
Hier haben Sie noch einmal die Möglichkeit auf kostenlose Stock Fotos zuzugreifen.

Platzhalter nutzen #
Platzhalter sind wichtig, um die E-Mail-Empfänger zum Beispiel mit ihrem eigenen Namen anzusprechen.

Die Platzhalter rufen sie auf, indem Sie auf der rechten Seite auf die geschweiften Klammern klicken {{ }}.

Es öffnet sich ein Pop-up-Fenster mit allen Platzhaltern. Klicken Sie auf einen der Platzhalter und der Code wird in Ihre Zwischenablage kopiert. Fügen Sie ihn nun einfach an der gewünschten Stelle ein.

