In diesem Artikel zeigen wir Ihnen, wie Sie die Felder auf der Bezahlseite für Ihre Kund:innen vorausfüllen können.
Dies ist sehr praktisch, da der Kunde einerseits weniger tippen muss und sich andererseits somit weniger Fehler einschleichen können. Des Weiteren kann dies ebenfalls die Conversion erhöhen.
Felder, die ausgefüllt werden können #
Nachstehend finden Sie eine kleine Übersicht mit Feldern, die im Moment vorausgefüllt werden können:
| Fields | Parameters |
| First name: | first_name |
| Last name: | last_name |
| Full name: | full_name |
| Email: | |
| Coupon: | coupon |
Beispiel: So sehen Checkouts mit vorausgefüllten Feldern aus #
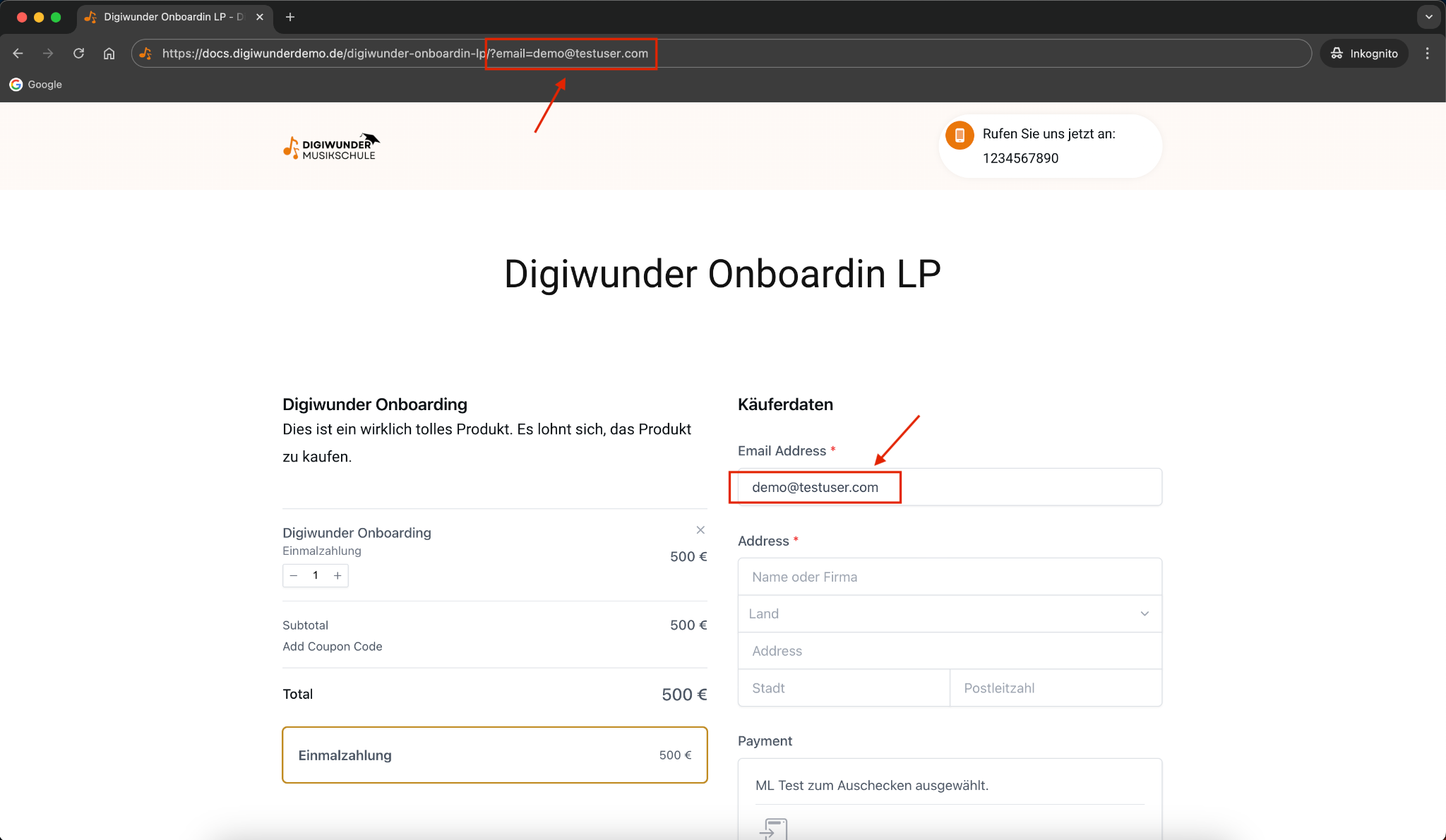
Beispiel:
Hier zeigen wir Ihnen ein kleines Beispiel, um die Funktionsweise zu verstehen. Bei diesem Link haben wir dahinter “?email=demo@testuser.com” gesetzt. Somit wird bei Aufruf der Seite automatisch die E-Mail “demo@testuser.com” in das Feld “E-Mailadresse” eingesetzt.

Dies ist allerdings sehr spezifisch und in der Praxis weniger relevant. Daher macht es mehr Sinn, mit allgemeinen “Formeln” zu arbeiten.
Link mit vorausgefüllten Daten in E-Mails verschicken #
Beispiel: Newsletter
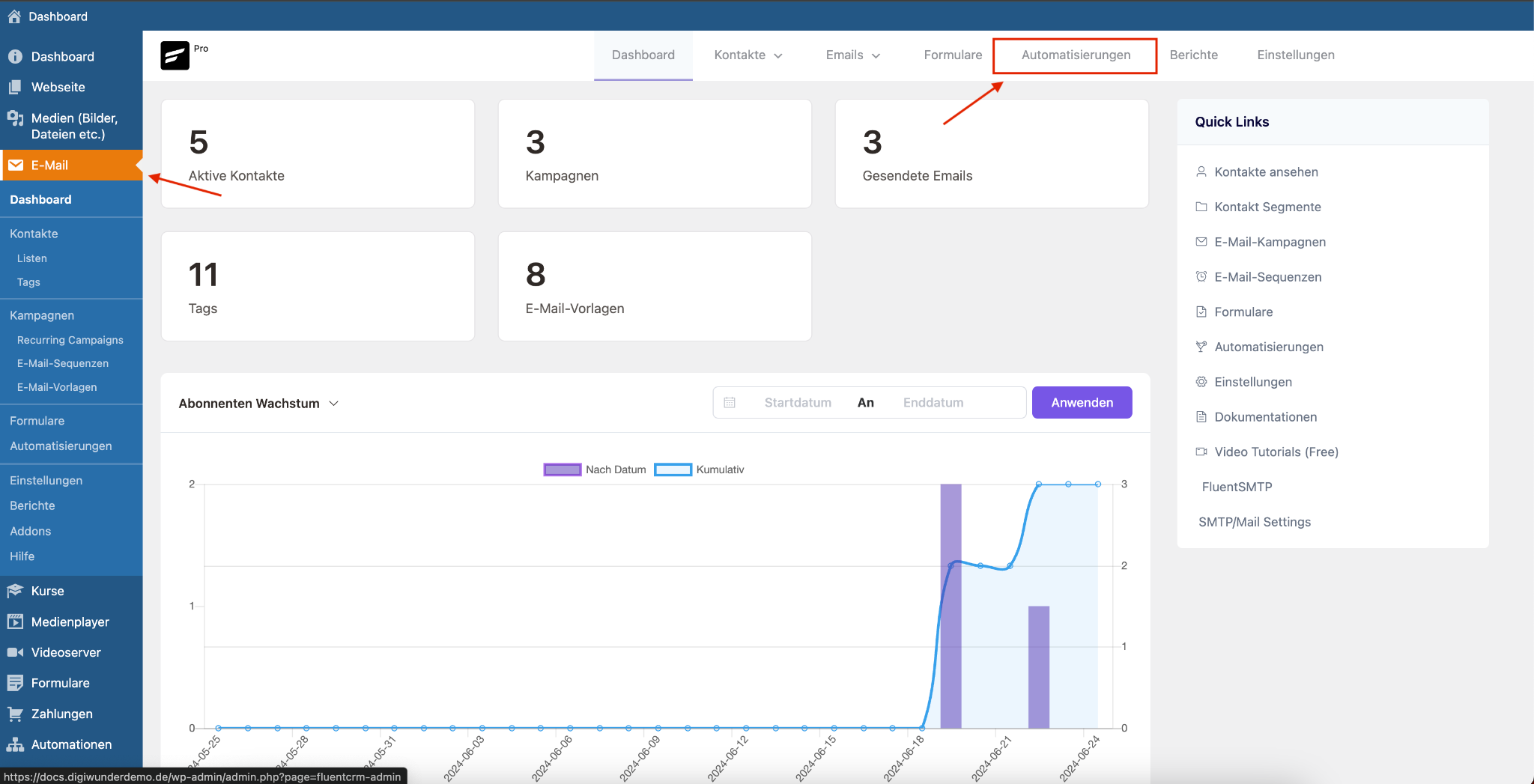
Klicken Sie in Ihrer Menüleiste auf den Reiter “E-Mail” und anschließend zB. auf “Automatisierungen”.

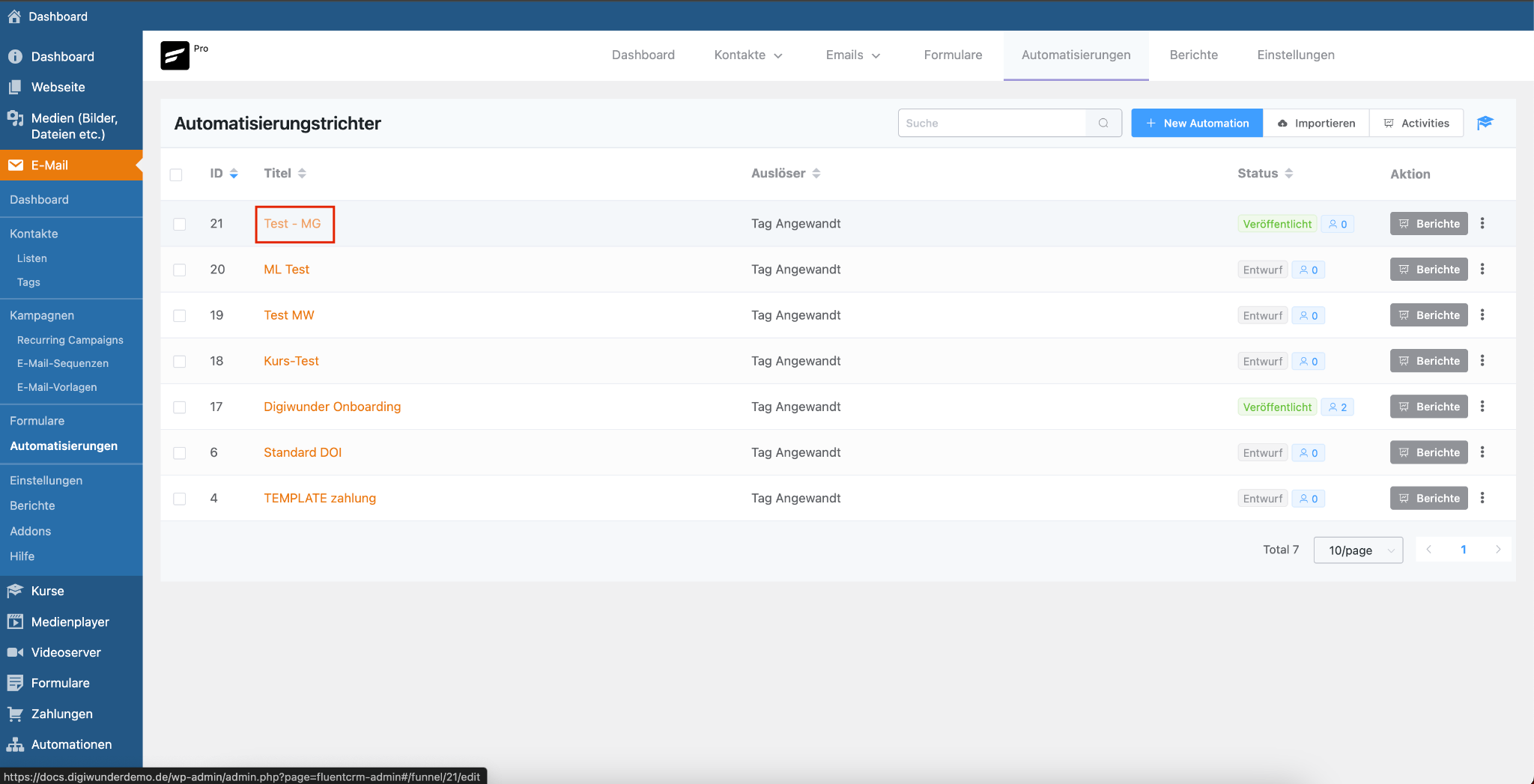
Wählen Sie im nächsten Schritt Ihren gewünschten Eintrag.

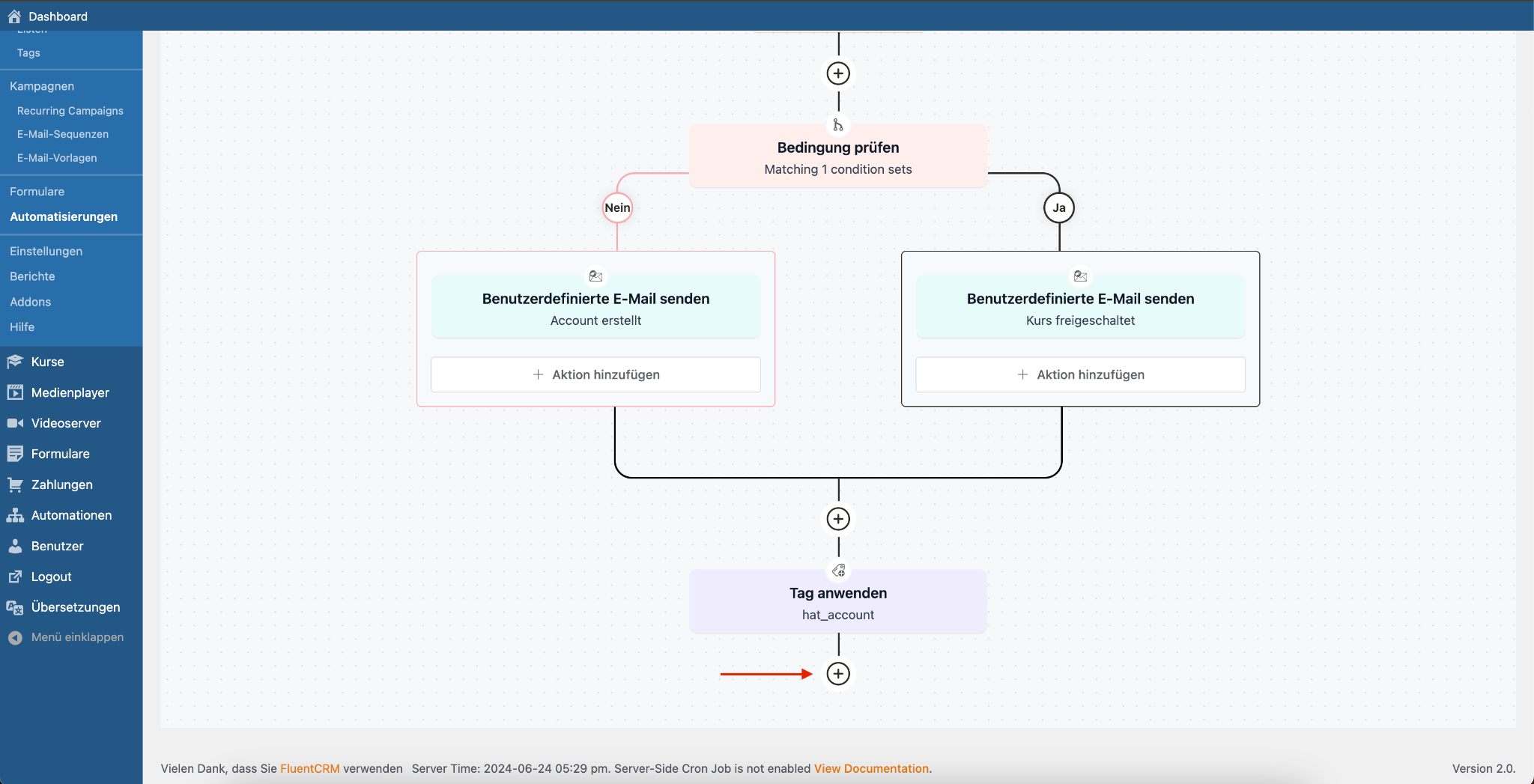
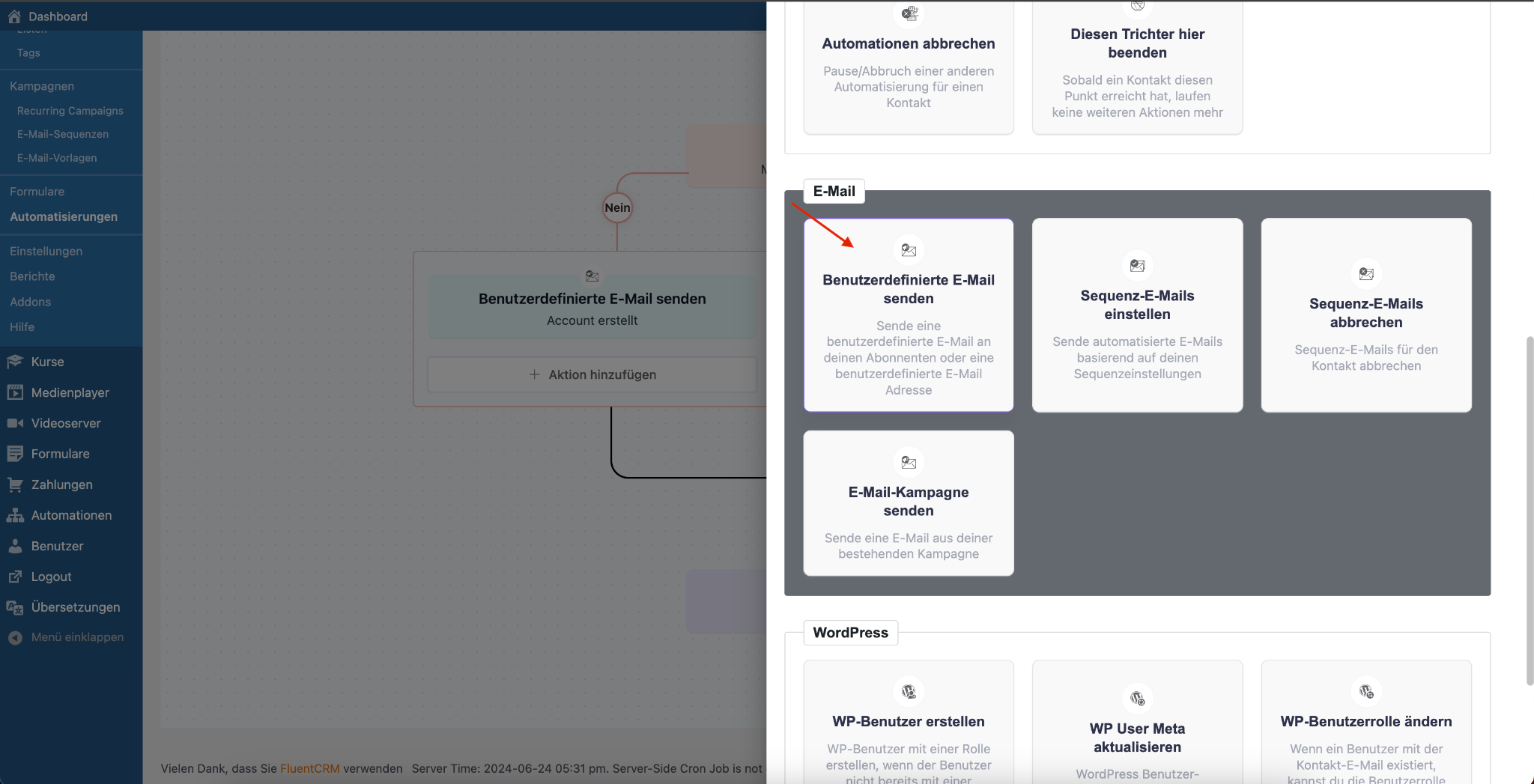
Klicken Sie auf das + um zB. eine benutzerdefinierte E-Mail zu senden.


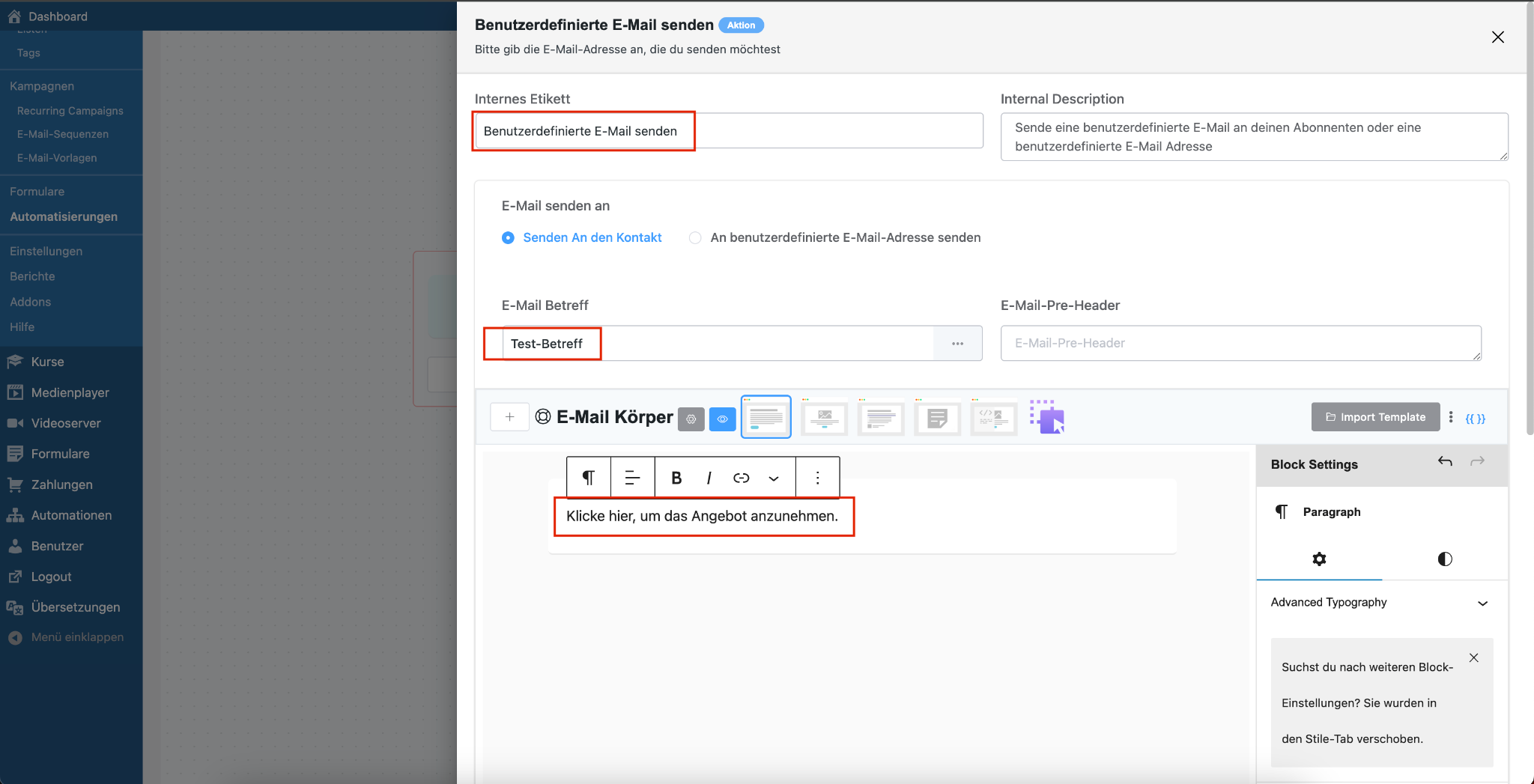
Befüllen Sie nun – wie gewohnt – die Felder “Internes Etikett“, den “E-Mail Betreff” sowie den “E-Mail Körper”.

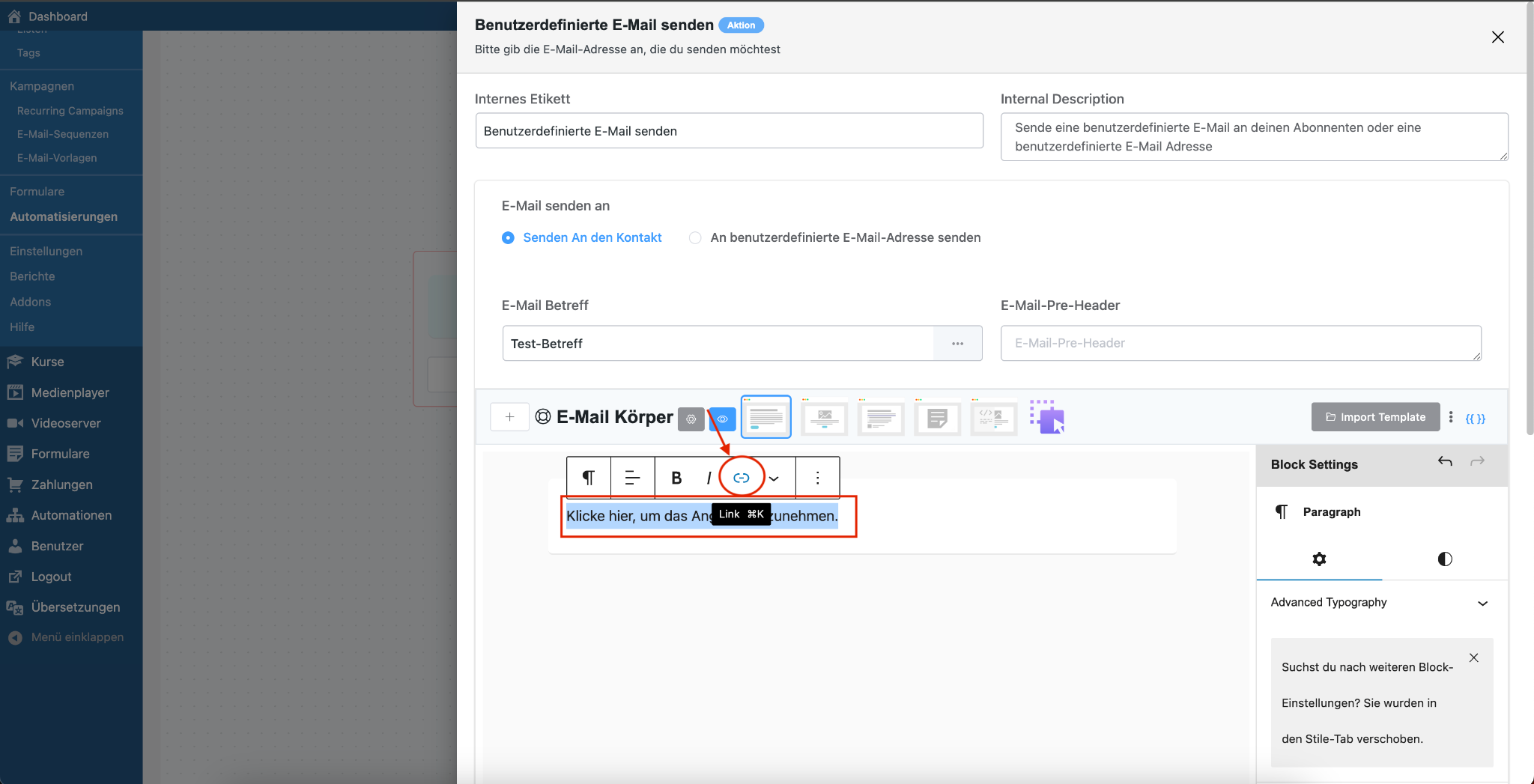
Markieren Sie nun den gewünschten Text bzw. die gewünschte Textstelle, die später verlinkt werden soll. Klicken Sie anschließend auf das markierte Symbol.

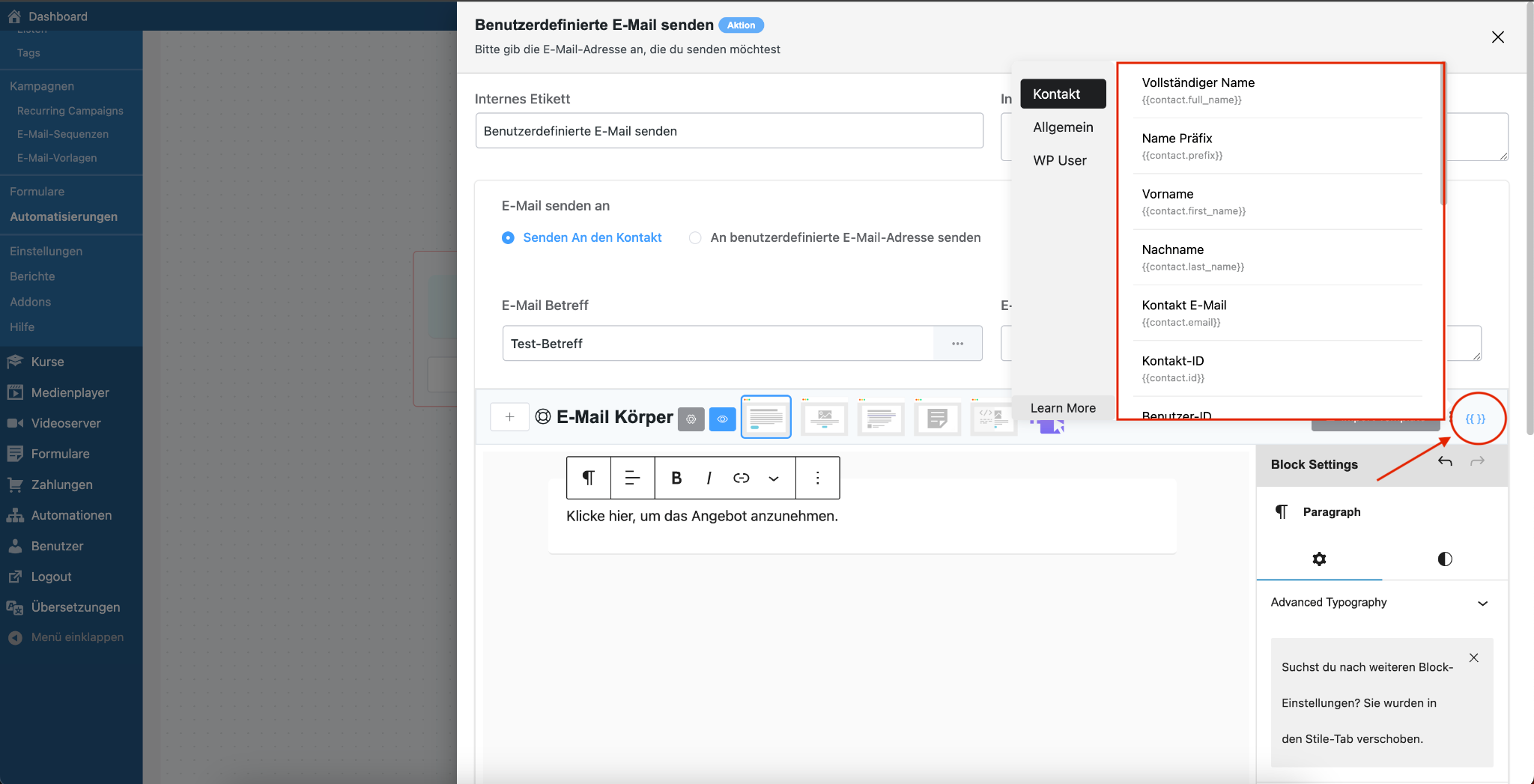
Klicken Sie nun auf die Klammern rechts und Sie erhalten eine tolle Übersicht, welche Platzhalter vorhanden sind bzw. welche Felder vorausgefüllt werden können.

Ab hier macht es nun Sinn, zB. mit einem externen Word-Dokument zu arbeiten.
Mit Klick auf einem der oben rot markierten Einträge, werden Sie nun nämlich sehen, dass dieser Eintrag in Ihre Zwischenablage kopiert wurde.
Mit STRG+V (Command+V auf einem Mac) können Sie den “Platzhalter” nun beliebig einfügen.
Beispiel:
{{contact.first_name}}
Über diesen “Tag” wird das System automatisch den hinterlegten Vornamen des/der Kund:in übernehmen.
Erstellen des entsprechenden Links #
Im nächsten Schritt wird also der entsprechende Link zum gewünschten Produkt erstellt.
Öffnen Sie zunächst in Ihrer Benutzeroberfläche jenes Produkt, welches dem Kunden nach Klick auf den Link angezeigt werden soll.
zB. https://docs.digiwunderdemo.de/digiwunder-onboardin-lp
Diesen Link werden wir nun anpassen, sodass die richtigen Daten direkt für den Kunden ausgefüllt werden, wenn dieser auf den Link in seinem Newsletter klickt.
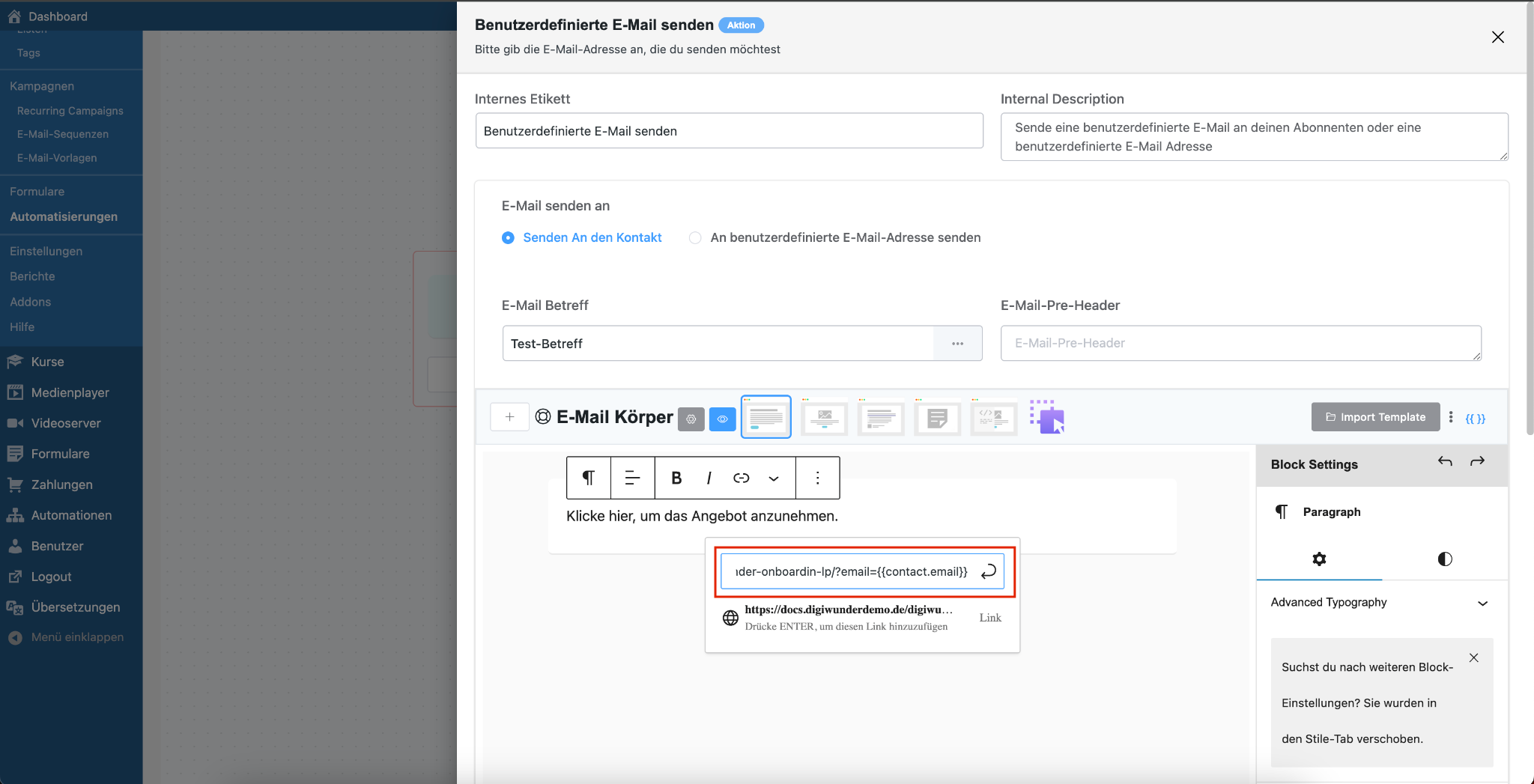
Das Ganze sollte dann wie folgt aussehen: https://docs.digiwunderdemo.de/digiwunder-onboardin-lp/?email={{contact.email}}
Sie können nun den fertig erstellten Link in das dafür vorgesehene Fenster eintragen und die Eingabe mit Enter bestätigen.

Die Daten Ihrer Kund:innen werden nun – sobald sie auf den entsprechenden Link klicken – automatisch auf der Bezahlseite vorausgefüllt.
