In diesem Artikel richten wir gemeinsam einen Preloader für Checkout-Seiten ein. Da Formulare von Checkout-Seiten teilweise unflüssig laden, macht es hier Sinn einen Preloader zu verwenden.
Kunden haben so eine angenehmere Erfahrung und bauen mehr Vertrauen zu Ihrem Unternehmen auf.
Dieser Artikel besteht aus 4 Teilen:
- Preloader in Digiwunder einrichten.
- Logo im Preloader einfügen
- Preloader testen
- Fehlerbehebung
Preloader in Digiwunder einrichten #
Zunächst wählen Sie im Dashboard unter „Seiten“ die Seite aus, auf der Sie den Preloader einrichten möchten.
Wir wählen Fellpflege Checkout, weil wir den Preloader für die Checkout-Seite einrichten möchten.

Hier befindet sich idealerweise schon das Checkout-Form in Form eines Shortcodes.
Wie Sie ein Checkout-Form einrichten und auf Ihrer Seite platzieren lernen Sie hier:

Unter dem Shortcode vom Checkout-Formular fügen wir HTML-Code ein.
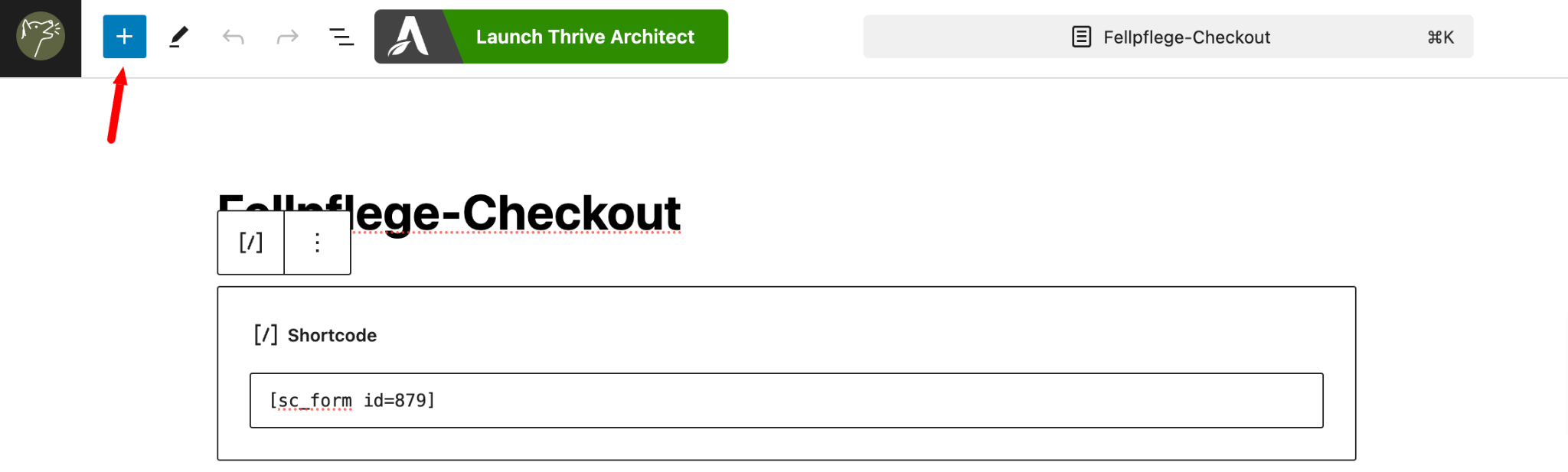
Klicken Sie auf das blaue Kästchen oben links.

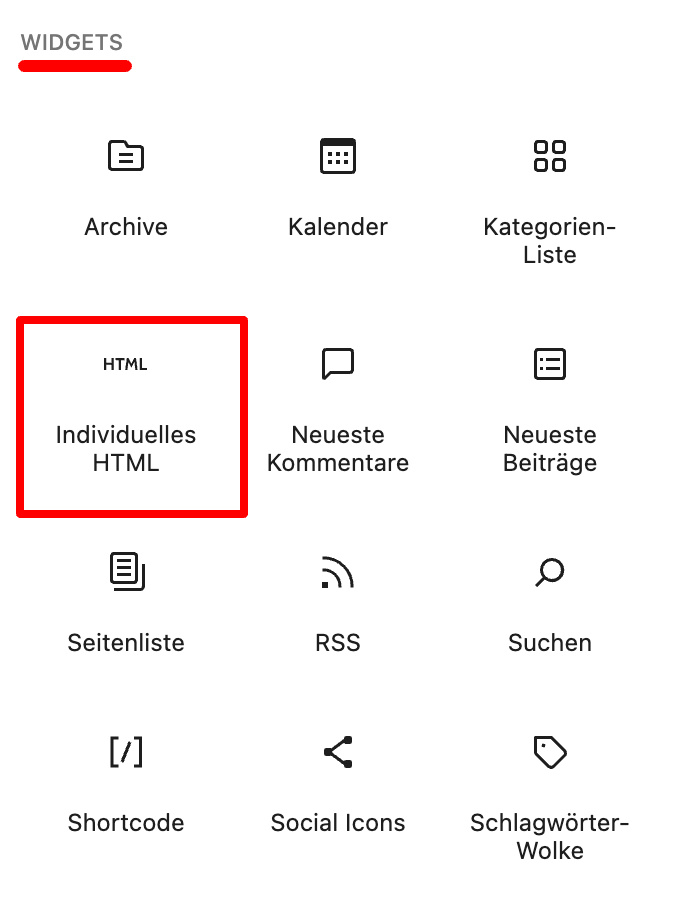
Scrollen Sie herunter zu “Widgets” und wählen Sie “Individuelles HTML”.

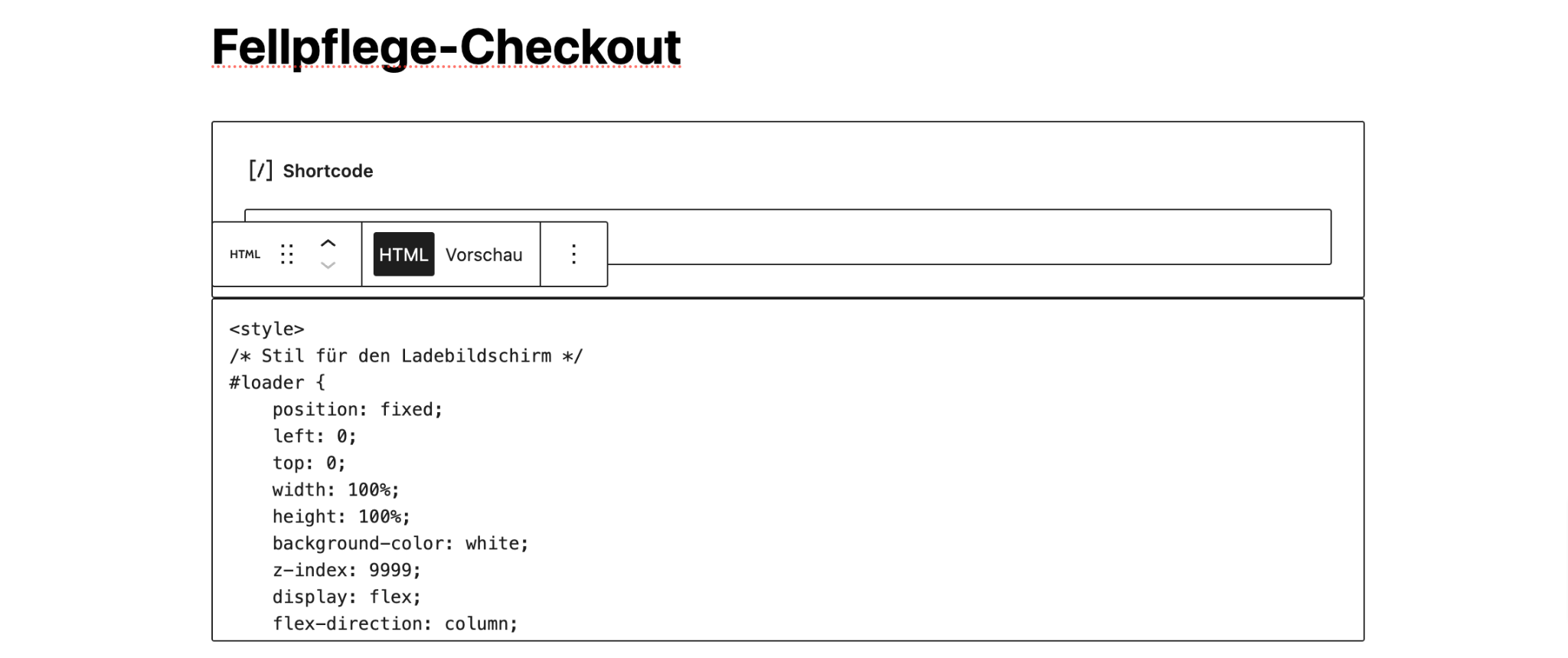
Hier fügen wir nun HTML Code ein.
Markieren Sie den folgenden Code und speichern Sie ihn mit Command + C unter Mac oder Strg + C für Windows in Ihrer Zwischenablage.
Wichtig:

Mit Command + V bzw. Strg + V können Sie den Text in das HTML-Feld einfügen.

Speichern Sie die Seite nach dem Einfügen ab.
Logo im Preloader ändern #
Zuletzt möchten wir das Logo im Preloader anpassen. Dies geschieht, indem wir einen Link im Code ersetzen.
Hierfür steuern wir zu “Dokumente”.

Klicken Sie auf Ihr Logo bzw. das Bild, welches im Preloader angezeigt werden soll.
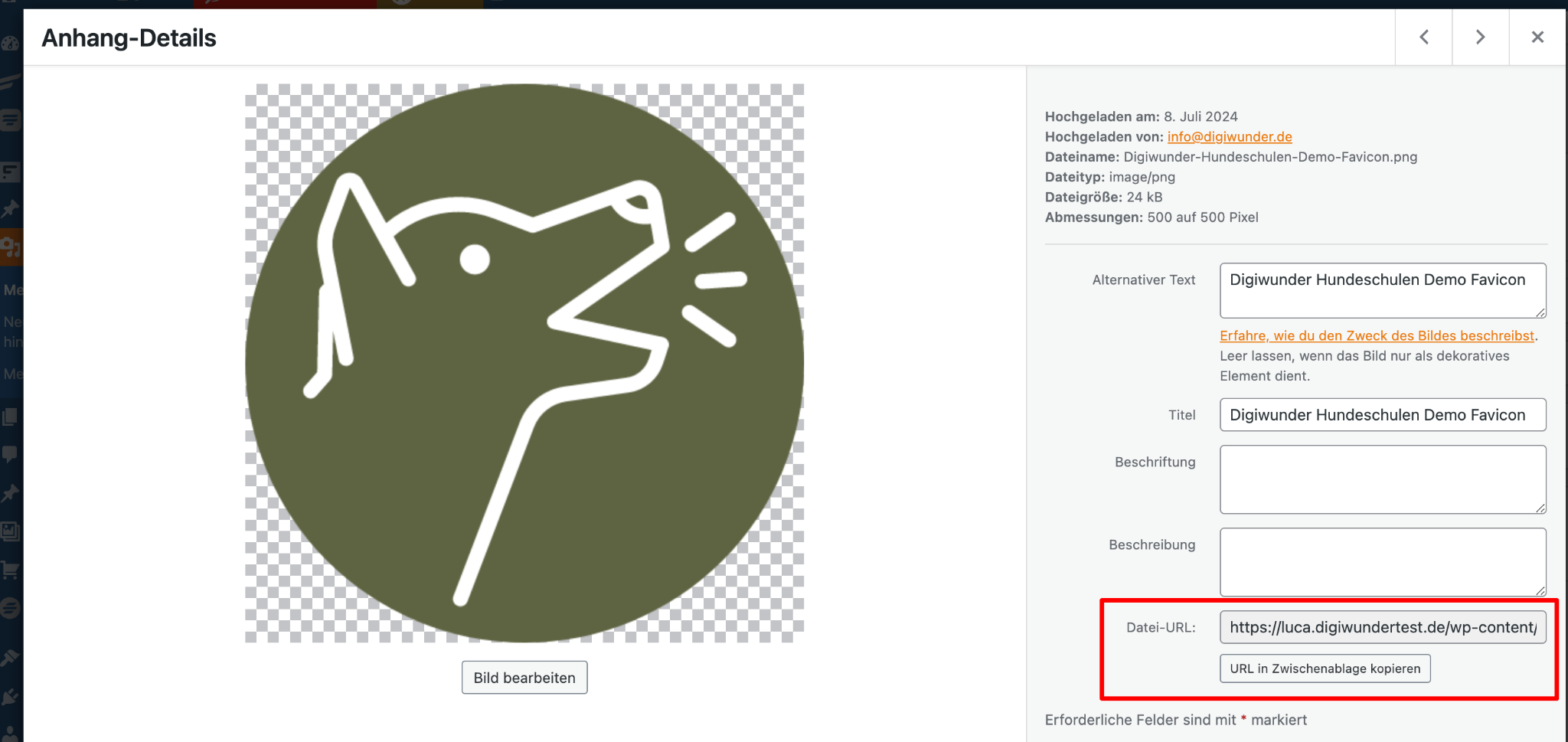
Unten rechts finden Sie die URL. Kopieren Sie diese in Ihre Zwischenablage und navigieren zurück zur Checkout-Seite.

https://luca.digiwundertest.de/wp-content/uploads/2024/07/Digiwunder-Hundeschulen-Demo-Favicon.png
In dem eingefügten HTML Code von oben suchen wir nun folgende Zeilen:

Das Logo für den Preloader ist unter “src” gespeichert. Der orange markierte Text ist die URL, auf welche gezeigt wird.
Diese gilt es nun mit Ihrer eigenen URL aus der Zwischenablage zu ersetzen.
Wichtig: Die Anführungszeichen vor und hinter der URL (“) bleiben bestehen!
Testen Sie Ihren neuen Preloader #
Um zu testen, ob der Preloader erfolgreich eingerichtet wurde, können Sie die Seite speichern und aufrufen.
Oben rechts können Sie Ihre Seite mit einem Klick auf “Seite ansehen” öffnen und Ihren Preloader sehen.
Fehlerbehebung #
Sollte Ihr Preloader nicht laden oder ein Fehler angezeigt werden, liegt es wahrscheinlich an fehlerhaften Änderungen im Code.
Kopieren Sie den Code nochmal von hier in Digiwunder und stellen Sie sicher, dass lediglich die URL geändert wird und kein weiteres Zeichen.
